Si les grands processus de conception comme le Design Thinking (généralement représenté sous la forme d’un double diamant) ou le Lean UX sont connus et assimilés par une grande partie de la communauté Design, il est intéressant de comprendre comment les designers se les approprient et les adaptent en fonction de leurs besoins et organisations.
Cette semaine, nos 19 designers nous présentent leurs méthodologies de conception habituelles, forgées par leurs expériences et les contraintes qu’ils rencontrent au quotidien.
Dans cette seconde partie, découvrez les coulisses des processus de conception de nos 9 Head of Design passionnés.
Si vous l’avez manqué, vous trouverez également la première partie de notre article sur le processus de conception.
Pourriez-vous décrire votre processus de conception habituel ? Quelle importance accordez-vous à la collaboration ? Quelle(s) est (sont) la (les) méthodologie(s) que vous utilisez le plus ?
Mickaël David - Design Director @ Doctolib
Chaque projet étant un peu différent, il est difficile de parler de process “habituel” : il y a de grandes différences entre une amélioration rapide sur un produit existant, la refonte de la totalité d’une fonctionnalité et la création depuis une page blanche d’un nouveau service.
Dans le deuxième cas par exemple, le process démarre souvent par un objectif de KPI qui découle de la roadmap. L’équipe Product rassemble les premières informations, en se basant sur la connaissance du produit, et s’appuie sur les équipes Data et User research pour obtenir plus de précisions sur l'utilisation de la fonctionnalité afin de mettre en lumière les éléments qui demandent le plus d’attention. L’ensemble de l’équipe (Product + Design + Tech) se met ensuite d’accord sur le périmètre à adresser.
Nous avons défini trois niveaux de finition en termes de Product Design : Low.Def / Mid.Def / High.Def. Le premier se déroule pendant un atelier de co-création dans un “design pod” (debout devant un tableau Velleda) avec les différentes parties prenantes : l’objectif est d’itérer très rapidement pour définir les contours de la solution. Une fois l’ensemble de l’équipe aligné sur ces premiers croquis, le Product Designer retranscrit cette réflexion sur Figma en nuance de gris, pour avoir une idée plus précise, tout en gardant la vélocité nécessaire à l'itération. Cette version peut servir de validation aux différents décideurs, et peut aussi servir de base au chiffrage de l’équipe tech.
Enfin, l’étape finale consiste à appliquer le Design System à la solution, toujours sur Figma, afin de livrer le tout aux équipes tech.
Ensuite, entre la théorie et la pratique, il y a souvent un delta, en fonction des urgences, des informations à disposition, etc. 😉
👉 Suivez David sur Linkedin et Medium
Prisca Bernard - Head of UX @ SeLoger
Pour moi, la clé est de toujours commencer par vérifier que l’on connaît la raison pour laquelle on entame un process de (re)design d’un élément, d’une page ou d’un parcours. Quel est le besoin utilisateur ? Quel est le problème à résoudre ?
Il faut ensuite s’assurer de bien maîtriser tous les cas possibles sans jamais oublier quel(s) est / sont le(s) cas nominal(aux) qui devront rester la priorité pour les arbitrages de solutions.
La collaboration est différente en fonction des enjeux et du type de sujet : pour un quick win on ne sollicitera pas forcément le même nombre d'interlocuteurs que sur une refonte majeure pour laquelle la collaboration UX/UI/PM/dev est clé.
👉 Suivez Prisca sur Linkedin
Solène Saguez - Head of UX @ Bouygues Telecom
Nous utilisons principalement le Lean UX, mais selon les besoins, nous pouvons nous appuyer sur le Design Sprint ou encore le Design Thinking de manière plus ponctuelle. Nous essayons sans cesse, nous-même, de cadrer nos méthodes et d’être plus agiles.
Nous débutons toujours par une phase de recherche utilisateur (quanti & quali), puis nous nous appuyons sur la matière récoltée et l’intelligence collective (divers ateliers) pour faire émerger des solutions. Enfin, nous prototypons la solution pour la faire tester rapidement et itérer dessus.
La collaboration est centrale au sein de l’équipe, pour deux raisons :
- La montée en compétence de chaque designer, en effet j’ai toujours encouragé et favorisé les binômes voir trinômes sur les sujets en variant les profils, pour que chaque Designer apprenne de ses pairs, découvre d’autres approches, puise dans les forces de chacun. Ça s’est révélé très efficace et ça a également permis de souder l’équipe et de créer une vraie solidarité naturelle.
- La richesse des réponses apportées en mettant tout le monde à profit : tous les mercredis nous avons notre Design Review, c’est un moment dédié à la revue des écrans produits et/ou tout le monde s’exprime sur l’expérience proposée. Les échanges de points de vue, parfois différents mais toujours complémentaires sont très intéressants. C’est la convergence de ces points de vue qui upgrade considérablement nos solutions, car il y aura toujours quelqu’un pour voir quelque chose que nous n’aurions pas vu autrement.
👉 Suivez Solène sur Linkedin
Steven Lozach - Head of UX / Product design @ Foyer Group
Lors de la conception d’un Produit digital, je pense que notre méthode est assez standard :
- Nous confrontons les besoins business initiaux avec les problématiques terrain via des interviews, ou des focus groups ;
- Nous cartographions cette expérience actuelle ;
- Nous projetons une expérience idéale ;
- Nous commençons la conception via du sketching ou du prototypage ;
- Nous testons nos prototypes via un groupe pilote ;
- Une fois validés, nous lançons la création graphique des interfaces.
Dans la mesure du possible et aussi en fonction de la criticité des projets, nous collaborons avec des utilisateurs cibles très tôt.
Cependant, nous voulons éviter les phases de recherches parfois trop longues qui font jaillir plus de questions que de réponses. Nous sommes très « pièce à casser ». C’est-à-dire que nous nous lançons assez rapidement sur des pistes tangibles (expérimentations de concepts) afin d’itérer rapidement sur des éléments concrets.
De plus, dans une entreprise où notre système informatique légataire est encore bien présent (malgré un gros travail de modernisation en cours), cela nous permet de remonter rapidement des freins techniques potentiels. Ce critère de faisabilité technique est à l'heure actuelle encore très important. Il ne faut pas oublier que nous ne sommes pas une Startup qui aurait basé toute son architecture sur des APIs. L'expérience utilisateur passe aussi par la qualité du système d’information, nous devons en tenir compte.
👉 Suivez Steven sur Linkedin, Twitter ou directement sur son site
Audrey Hacq - Head of design @ Openclassrooms
Pour moi, tout doit commencer par une discussion entre les différentes parties prenantes afin de bien comprendre et cadrer le problème à résoudre. J’aime ensuite mener des ateliers de co-conception avec des profils variés pour collecter des premières idées, anticiper rapidement les éventuelles contraintes et donner vie aux solutions imaginées collectivement.
Je suis persuadée que cela ne sert à rien de passer des jours à concevoir une expérience dans son coin... Il faut pouvoir montrer ce qu’on fait le plus rapidement possible et le confronter aux retours des membres de l’équipe et des utilisateurs.
Une fois qu’une hypothèse est testée et validée, on peut alors la mettre en production. On a malheureusement trop souvent tendance à croire que le travail s’arrête là, alors que c’est à cet instant qu’on commence enfin à avoir quelque chose d’assez concret et mesurable pour itérer ! Après la mise en production, on va donc monitorer le résultat de la solution, vérifier s’il correspond aux objectifs que l’on s’était fixés et continuer à améliorer la solution si nécessaire.
Je suis également très attachée au design par composants et à la logique systémique. Nous devons être conscients que tout ce que l’on conçoit fait partie d’un “grand tout” et comprendre les impacts d’un changement, même mineur, sur le reste du système.
👉 Suivez Audrey sur Linkedin, Twitter et Dribbble.
Jacinthe Busson - Chief Product Officer / Designer @ Fastory.io
Travailler dans le Social Media nécessite, selon moi, de la résilience, de la patience et une bonne culture Web. Le temps, la concurrence, l’humain et les enjeux économiques puissent changer la donne à tout moment. Il faut accepter que les priorités peuvent changer du jour au lendemain. Lorsque nous concevons, nos principaux objectifs consistent à sortir le Produit au bon moment (“Time-to-market”) et s’assurer d’une correspondance durable avec les attentes du marché (“Product-Market fit”).
En revanche, les fondamentaux restent les mêmes :

1 / Comprendre pour apprendre
Quelles que soient les attentes des utilisateurs, les enjeux technologiques, économiques et/ou sociétaux, la phase de conception vise à créer une cohésion d’équipe où chacun doit trouver sa place et répondre à certains prérequis :
- Écouter ses pairs, ses collègues, ses managers et bien sûr les utilisateurs est crucial pour comprendre les enjeux d’un projet et sa finalité.
- Avoir confiance et donner sa confiance. Les phases de conception sont parfois remplies de doute et d’appréhension surtout si le Produit est nouveau et qu’il n’y a pas de référent. Il faut accepter de ne pas avoir toutes les réponses et d’avancer vers l’inconnu. La nouveauté peut être déstabilisante surtout si l'Océan est bleu.
- Observer pour comprendre les comportements et les tendances. L’observation améliore l’esprit critique qui permet de confronter ses idées, d’étayer ses convictions ou bien de les déconstruire.
- Prendre du plaisir à échanger, apprendre et communiquer. Le plaisir permet d’avoir une synergie d’équipe et d’avancer tous dans le même sens pour délivrer du travail de qualité.
- Avoir de l’énergie pour donner le meilleur de soi chaque jour. Donner du rythme à une équipe est indispensable pour la réussite d’un projet.
“Écouter pour comprendre et non écouter pour répondre !”
Sylvie Daumal, Cofounder et VP Design @WeDigital.Garden
2) Itérer pour innover

Depuis plus de 10 ans, nous avons testé, appliqué, modifié et abandonné de nombreuses méthodes de travail que cela soit dans l’équipe Product ou Growth. Nous avons toujours investi dans de nombreux services en ligne pour automatiser le maximum de tâches qui peuvent être répétitives ou rébarbatives. Lors de la conception d’une nouvelle fonctionnalité ou d’un produit, nous impliquons dès que possible nos utilisateurs, notre équipe marketing et bien sûr l’équipe de développement.
Selon la taille du projet, des séances d’idéation peuvent être planifiées en réunissant des profils technique, Produit et marketing. Puis nous créons les User Stories correspondantes dans Github accompagnées de zoning ou prototypes via Adobe XD. Nous fonctionnons par Sprint d’une semaine, avec un point hebdomadaire le lundi matin, un Stand-Up meeting chaque début d’après-midi et une Démo le vendredi. Concernant l’équipe technique, une personne est désignée chaque semaine pour traiter les urgences (Gatekeeper). Son rôle est indispensable pour soulager l’équipe.
“En essayant continuellement on finit par réussir. Donc : plus ça rate, plus on a de chance que ça marche !”
Jacques Rouxel, Animateur et créateur des Shadoks
3 / Dialoguer pour décider
Un Produit est créé par des humains et sera utilisé par des humains. Toute la chaîne de conception, de production et de vente autour de ce produit doit être cohérente, généreuse et en harmonie avec les personnes qui y contribuent. La réussite d’un Produit est une symbiose de différents métiers et de personnalités encadrés par le CPO qui apporte la vision Produit tout au long du projet. Pour cela, le CPO doit être clairvoyant, franc et courageux pour prendre des décisions. Ces qualités ont parfois pour conséquence de dérouter l'ego de certains, mais sont vitales pour une collaboration authentique.
“Ce ne sont pas les fonctionnalités de votre produit qui font son succès, mais sa perception !”
Laurent Demontiers, UX Designer
👉 Suivez Jacinthe sur Linkedin, Twitter et Instagram
Estelle Garcet - Lead UX researcher @ MyScript
Aujourd’hui, je ne fais plus vraiment de conception, mais je pense que cela peut aussi s’appliquer à la définition d’une étude, et c’est un processus que j’ai très souvent appliqué dans mes anciennes expériences. La plupart du temps, je commence par redéfinir le besoin avec les stakeholders, trop souvent on vient nous voir avec un besoin fonctionnel... Mais ce que je veux c’est commencer par comprendre quelle est la problématique utilisateur ou l’objectif business. Ça passe souvent par un workshop avec toute l’équipe qui permet d’aligner tout le monde dès le début du projet. Ensuite, je pose, seule, des premières pistes de réflexion, pour commencer à m’imprégner du sujet.
Puis je vais à la rencontre des équipes, et là j’échange régulièrement avec l’équipe. Pour moi, c’est la phase d’itération, on essaye, on teste, on ajuste. C’est le moment où la phase collaboration est la plus importante, j’ai besoin d’un feedback régulier pour éviter de perdre du temps sur une piste qui n’est pas la bonne. J’utilise beaucoup les workshops, mais aussi des outils de partage où je peux récupérer facilement du feedback et l’historique des échanges.
👉 Suivez Estelle sur Linkedin et Twitter.
Amina Esselimani - Chief executive officer / Head of design @ Speak UX
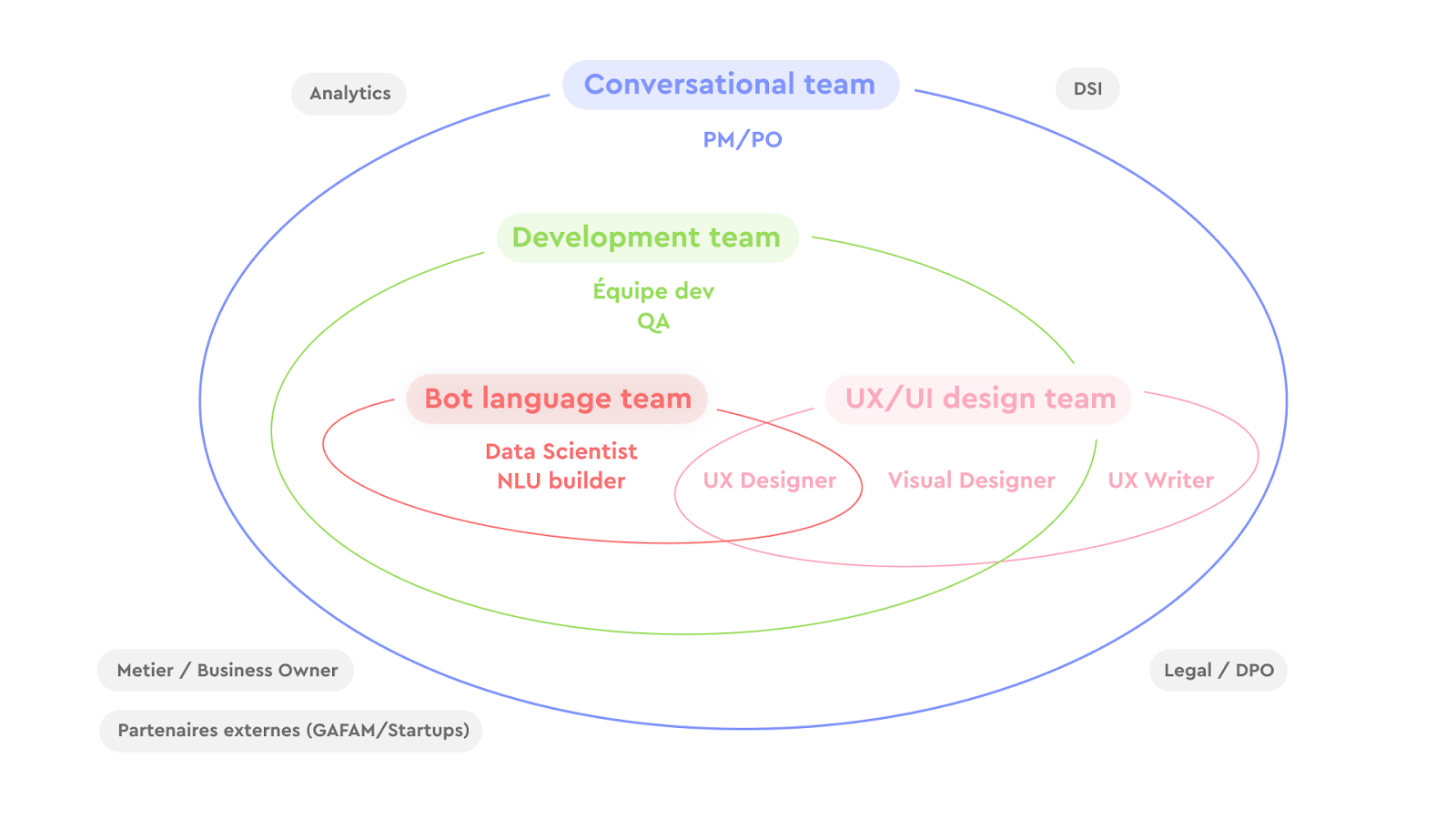
Le processus est le même pour concevoir des expériences sur les canaux traditionnels et sur les plateformes conversationnelles. Sur les solutions conversationnelles, il y a des spécificités dues à l’intégration de nouveaux métiers du langage que l’on ne retrouve pas dans une équipe classique.
Il y a d’abord une étape de cadrage qui selon moi, représente 50 % du travail. Cette phase sert à valider un bon positionnement qui favorisera l’adoption du Produit. Je veille à sélectionner un cas d’usage qui ne se contente pas de flatter l’image de marque de l’entreprise ou de démontrer des prouesses technologiques. Le plus important est d’apporter une vraie valeur d’usage qui permettra de créer l’adoption. Par exemple, l’expérience conversationnelle pourra réduire considérablement le cheminement cognitif que l’utilisateur aurait dû suivre avec un canal traditionnel.
Ensuite, je fige le positionnement du service qui se concrétise avec le persona du bot.
Souvent négligé ou surestimé — certains y voient des enjeux strictement marketing — le persona du bot est une étape clé qui formalise son positionnement au sein de l’écosystème de la marque. Cette phase, indispensable pour l’écriture des dialogues, est souvent réalisée en binôme avec l’UX Writer qui la pilote.
L’étape suivante consiste à analyser les process existants de réponses à une question, en vue d’une automatisation. Cela permet d’identifier les APIs nécessaires, d’anticiper la complexité du développement et de maximiser la personnalisation de l’expérience.
Enfin, je développe les premiers parcours conversationnels — les Happy Path — que l’on teste, avant de continuer la conception du reste des parcours.
J’adopte une approche très agile qui me permet de valider les hypothèses de parcours de conversation par intention, au fur et à mesure de l’évolution du produit.

👉 Suivez Amina sur Linkedin, sur le site Speak UX et son Instagram dédié.
Nadège Bide - Head of UX @ vNext
Mon processus de création est classique pour le design : recherche et documentation (je lis, j’observe, j’interviewe…), recherche et conception (je dessine, prototype et teste).
Ce qui a changé c’est l’aspect collaboratif. Au début de ma carrière, ce travail était plus solitaire. Je travaillais dans mon coin et présentais mes “pistes” puis je les affinais en fonction des retours clients. Aujourd’hui, le collaboratif a pris beaucoup plus d’importance, on co-crée avec les clients, les utilisateurs, les développeurs. On le fait lors d’ateliers mais aussi en continu grâce à des outils qui permettent ce travail interactif.
Personnellement, cela me convient bien. Je trouve que cela retire de la pression en tant que “créatif”, la responsabilité d’un concept n’est plus portée par une seule personne, il y moins de subjectivité (le fameux “j’aime, je n’aime pas”) et je trouve surtout cela plus riche. Après cela ne m'empêche pas de prendre du temps pour réfléchir seule de mon côté, approfondir les sujets, me challenger pour proposer des choses nouvelles et faire preuve d’audace pour défendre ce en quoi je crois auprès du collectif. Il y a un équilibre à trouver entre le design solo et le tout collectif. Mais je trouve que les possibilités sont démultipliées par la rencontre de plusieurs cerveaux et cela me stimule beaucoup.
👉 Suivez Nadège sur Linkedin, Twitter et Instagram.
Merci à tous 👏
Cette semaine, nous vous proposons de découvrir les réponses de nos 10 autres Designers passionnés dans un second article ! Et rendez-vous la semaine prochaine pour découvrir les outils utilisés pour concevoir et être plus productif.
***
Si cet article vous a plu…
Voici le lien vers les autres articles de cette série :
- 👉 Article 1 : Apprenez à connaître les 19 Designers participants !
- 👉 Article 2 : Comment décrivez-vous votre métier à une personne qui ne le connaît pas ?
- Article 3 - #1 👉 Pourriez-vous décrire votre processus de conception habituel ?
- Article 3 - #2 👉 Pourriez-vous décrire votre processus de conception habituel ?
- Article 4 👉 Quels sont les outils que vous utilisez ?
- Article 5 👉 Où trouvez-vous votre inspiration ?
- Article 6 👉 Comment mesurez-vous le succès de vos conceptions ?
- Article 7 👉Que voulez-vous voir dans un portfolio ?
- Article 8 👉 5 questions auxquelles il vous semble important de pouvoir répondre lors d’un entretien ?
- Article 9 👉 5 livres de Design que tout concepteur d’interface devrait lire
- Article 10 👉 Quel est le meilleur conseil en matière de design que vous ayez jamais reçu ?
- Article 11 👉 Quel produit avez-vous récemment vu qui vous semble être un excellent produit et pourquoi ?
- Article 12 👉 Comment voyez-vous l’avenir de votre métier ?
- Article 13 👉 Quelles compétences comptez-vous développer au cours des 5 prochaines années ?
- Article 14 👉 Product Designer, quel conseil vous donneriez vous ?
Avant de partir…
- Si vous avez apprécié cet article ❤️, n’hésitez pas à le partager pour que d’autres puissent en profiter !
- Laissez-nous un commentaire 💬 si vous avez une question que vous souhaitez poser aux Designers.
- Suivez-nous sur Linkedin pour lire tous les articles de la série.




