En Thiga Academy, uno de los pilares fundamentales es el desarrollo de producto donde vemos el proceso desde la idea hasta el MVP y sus posteriores iteraciones. Por eso, queremos hacerte partícipe de ese 'mindset'.
Imagina ser el Product Manager de Thiflix, la joya de la corona de Thiga para los amantes del cine y las series. Creas la plataforma, la lanzas, los usuarios comienzan a utilizarla y, de repente, algo capta tu atención.
Acompáñanos en este paso a paso de la idea a la creación y del problema a la solución en este caso de uso.
Análisis de la Idea
Identifico una oportunidad
THIFLIX es una aplicación de contenido de entretenimiento multimedia creada por Thiga. Una vez lanzada y puesta en marcha se analizaron las métricas y se detectó un tiempo medio de uso en la home excesivamente largo comparado con el resto de pantallas de paso de la app.
Se realizaron varias visualizaciones de grabaciones de usuarios y se llevaron a cabo entrevistas y encuestas concluyendo que:
- La alta oferta de contenido dificultaba la toma de decisión. Más aún, si la decisión se debía tomar entre varias personas. Esto es un problema muy común que ya comentaban los psicólogos británicos William Edmund Hick y Ray Hyman en la década de 1950:
-TheoryShot- La Ley de Hick-Hyman se basa en la idea de que el cerebro humano tiene una capacidad limitada para procesar información, y que cuando se enfrenta a múltiples opciones, necesita tomar tiempo para evaluar y comparar cada una de ellas antes de tomar una decisión. Por lo tanto, cuanto mayor sea el número de opciones, mayor será el tiempo que se tardará en tomar una decisión.
Fórmate con profesionales top en el Curso de Product Manager de Thiga Academy
Identifico a mi usuario
De este excesivo tiempo en la home se diagnosticaron ciertos patrones conductuales que generan frustración en el usuario y el consecuente abandono de la aplicación:
1. Entran > No encuentran algo que les satisfaga > Abandono de la app
2. Entran > Eligen un contenido > Se arrepienten de la elección > Vuelta a empezar
3. Entran > El algoritmo no acierta con las recomendaciones > Abandono de la app
Creo una hipótesis
Si los usuarios pudieran filtrar por estado de ánimo [véase “Para escuchar de fondo”, “Domingo de chill”...] o por estacionalidad [véase “Navidad”, “San Valentín”…] y agrupásemos el contenido de una forma más emocional y no tan técnica como por género y, además, redujésemos la cantidad de contenido por filtro; el usuario se identificaría fácilmente con los filtros y le ayudaríamos en la toma de decisión al reducir la oferta de contenido, reduciendo el tiempo y la frustración, mejorando así la experiencia y conversión de la app.
Estudio la propuesta de valor
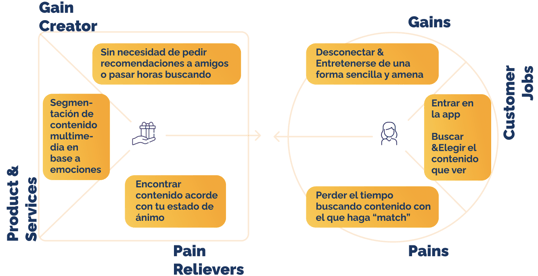
Para estudiar nuestra propuesta de valor utilizamos el modelo "Value Proposition Canvas". Una herramienta centrada en el usuario, ideal para ahondar en los dolores, ganancias y tareas del usuario del producto.
De este modo, visualizamos en una misma pantalla la alineación entre el producto (lado izquierdo) y el cliente objetivo (lado derecho).
¿Qué observaciones hacemos de nuestros usuarios?
- Customer jobs (tareas diarias de tus usuarios en contacto con el producto):
1. Entrar en la aplicación.
2. Buscar y elegir el contenido que desean ver.
- Pains (problemas que enfrentan los usuarios): perder el tiempo buscando contenido hasta dar con aquel que hace match con sus gustos y deseos de ese momento concreto.
- Gains (que esperan y desean del producto): desconectar y entretenerse de una forma sencilla y amena.
¿Qué observaciones hacemos de la propuesta de valor que queremos dar nuestro producto?
- Product & Services (productos y servicios relacionados con la propuesta de valor): segmentación de contenido multimedia en base a las emociones.
- Product & Services (productos y servicios relacionados con la propuesta de valor): segmentación de contenido multimedia en base a las emociones.
- Gain creator (ventajas del usuario al usar el producto): encontrar el contenido deseado sin necesidad de pedir recomendaciones a amigos/familiares o pasar horas buscando dentro de la plataforma o en internet.

Value Proposition Canvas
Fórmate con profesionales top en el Curso de Product Manager de Thiga Academy
Validación de la Idea
Validación Interna
1. Departamento Legal
¡Un paso vital! ¿Nuestra propuesta es legalmente viable y la podemos llevar a cabo? Debemos cerciorarnos de que no existe impedimento legal a la hora de re-categorizar contenido multimedia y de si es preciso pedir consentimiento a los productores y autores del contenido.
2. Departamento Tech
Hacer partícipes del proyecto que estamos llevando a cabo a los desarrolladores de nuestro equipo de producto es clave para el éxito.
En este punto del proceso observamos junto a ellos que crear una categorización nueva nos lleva a realizar un nuevo desarrollo en el que debemos validar si es posible:
- Añadir nuevos campos de información dentro de la ficha del contenido multimedia.
- Crear agrupaciones para ordenar el contenido según esta nueva información.
- Añadir búsqueda por palabras de estas agrupaciones.
- Crear filtros en base a estas nuevas agrupaciones.
- Crear un algoritmo predictivo de recomendaciones en base al visionado de estas agrupaciones.
- Incluir estas nuevas agrupaciones en la Home de la app de manera intuitiva.
Validación Externa
1. Usuarios
Algo primordial en la validación de un producto es conocer si nuestro usuario entiende la propuesta de valor y está dispuesto a usarla. Para ello debemos hacer pruebas para validar a través de los datos que “hemos dado en el clavo”. En este caso se propone comenzar con un pequeño test funcional:
-Test&Play- Realizaremos un piloto asegurando el momento idóneo. Hemos visto en las métricas que todos los domingos por la tarde, durante los meses de Noviembre a Marzo existe un pico en el uso de la app y en el consumo de un determinado contenido. Por ello utilizaremos este momento para lanzar un test. Crearemos una mini-lista de reproducción para los "Domingos de Película & Palomitas" con los contenidos más visualizados en ese momento de la semana. Lanzaremos un pop-up en la Home de la app desde el cual se podrá acceder a esta lista. La conversión del pop-up y el consumo del contenido ofrecido en esta lista nos facilitará validar si nuestros usuarios utilizarían esta nueva funcionalidad.
Siempre después de una validación con usuarios queda todavía un gran trabajo de iteraciones y mejoras que nos ayudarán a aumentar la conversión, el uso, etc.
2. Benchmark
Las plataformas en el mercado son varias y cada una de ellas tiene varias formas de solucionar la personalización de contenido para sus usuarios. Desde algoritmos de lo más complejos y con infinidad de variables hasta los listados más sencillos han llevado a resolver situaciones de frustración con el contenido consumido (o no consumido, he ahí la cuestión) por los usuarios.
En este caso, estudiando a otras plataformas multimedia (aquí una plantilla de benchmark para descargar) hemos extraído varias ideas de solución y mejoras de recomendación para facilitar al usuario su decisión y que pase directamente a la diversión:
- Permitir al usuario crear sus propias listas de reproducción. Además, utilizar algoritmos predictivos con la información de la lista para sugerir contenido similar que pudiera ser añadido a esta lista.
- Poder “seguir”, y que se cree como lista en tu espacio personal de la app, a un artista, programa, serie… y cuándo haya episodios nuevos la app te lo notifique.
- Poder “seguir” listas de otros usuarios y co-crear nuevas con varios usuarios, haciendo del consumo de contenido algo social.
- Crear listas predefinidas con contenido filtrado según estado de ánimo, momento del día, etc.
- Crear listas con contenido #TrendingTopic
Validamos dentro del flujo del producto
Nos fijamos en todo el flujo del producto desde el final hacia delante. Esto nos ayuda a conocer con qué otros departamentos nos debemos coordinar para validar y desarrollar la idea. ¡La suma hace la fuerza!
En este caso:
- Para crear listas predefinidas debemos ⬇️
- Añadir campos de información en la ficha del producto, y para eso debemos ⬇️
- Crear nuevos #Tags de información, y para eso debemos ⬇️
- Diseñar un sistema de #Tags y características de cada uno para poder relacionar los #tags con el contenido multimedia.
En vistas del nuevo diseño de los tags vamos a necesitar al equipo de Contenido para poder realizar la idea principal y co-crear dichos #Tags & listas.
Fórmate con profesionales top en el Curso de Product Manager de Thiga Academy
De la Idea al Producto
Definimos MVP e Iteraciones
Para organizarnos y no perder el foco establecemos la estrategia basada en los MVPs e Iteraciones creando un roadmap con dos proyectos paralelos. Lo primero y, antes de empezar a crear, terminamos de validar nuestra propuesta de valor con una prueba piloto. Establecemos ,tanto la prueba piloto como las iteraciones posteriores, con métricas y objetivos de éxito. Por lo tanto, seguiremos adelante con las siguientes fases si la anterior se concluye con éxito.
Los proyectos paralelos son:
- Facilitar la búsqueda de contenido afines al estado de ánimo del usuario. El objetivo común: mejorar la experiencia a la hora de buscar contenido afín al estado de ánimo y las tendencias actuales reduciendo el tiempo que pasan en la Home.
- Iteración 1. Crear Listas predefinidas según estado de ánimo. La métrica objetivo es reducir en un 50% el tiempo en la home.
- Iteración 2. Crear Listas predefinidas según los Trending Topics. La métrica objetivo es aumentar un 30% el tiempo de consumo de contenido en la app.
- Iteración 3. Crear listas de artistas/series a las que tengas le das “Follow”. La métrica objetivo es lograr que el 40% de los usuarios se creen una lista usando “Follow”.
- Personalización de la experiencia. El objetivo común: mejorar la experiencia a la hora de buscar contenido afín al estado de ánimo y las tendencias actuales experiencias personalizadas a través de IA.
- Iteración 1. Crear listas personales; privadas o compartidas. La métrica objetivo es media de 2,5 listas propias por cada usuario que hay en nuestra app.
- Iteración 2. Recomendaciones basadas en contenido elegido para listas propias (algoritmo predictivo IA). La métrica objetivo es Reducir el tiempo de búsqueda en la app en un 30%.
Conclusión
Tras recorrer este fascinante viaje desde la concepción inicial de Thiflix hasta la implementación de estrategias innovadoras para mejorar la experiencia del usuario, es evidente el poder y la importancia de un enfoque centrado en el usuario dentro del desarrollo de productos. La adaptación continua, basada en una comprensión profunda de las necesidades y comportamientos del usuario, no solo resuelve problemas existentes sino que también abre nuevas avenidas para la creatividad y la innovación.
Este caso nos demuestra que, al asumir el rol de Product Manager en Thiflix, no solo estamos gestionando un producto, sino que estamos liderando un proceso de aprendizaje y adaptación constante. La clave del éxito radica en nuestra capacidad para escuchar, interpretar y actuar en función de los datos y feedbacks, asegurando que nuestra solución no solo sea viable y legal, sino también deseada y valiosa para nuestros usuarios.
El futuro de Thiflix, y de cualquier producto en este dinámico entorno digital, depende de nuestra habilidad para permanecer ágiles, curiosos y enfocados en el valor que entregamos a los usuarios. Cada iteración, cada feedback y cada análisis de datos son piezas de un rompecabezas que, cuando se ensamblan con cuidado y estrategia, revelan no solo un producto excepcional, sino también una experiencia de usuario que es verdaderamente envolvente y satisfactoria.
Así que, al cerrar este capítulo en la historia de Thiflix, recordemos que el viaje del Product Manager es uno sin fin. Está lleno de desafíos, sí, pero también de inmensas oportunidades para impactar positivamente en la vida de nuestros usuarios a través de soluciones innovadoras y empáticas.
Fórmate con profesionales top en el Curso de Product Manager de Thiga Academy