¿Es mejor un buen esquema que un largo discurso? Pues sí.
Lean startup, Lean UX, Scrum... Hay muchas metodologías que prometen un futuro brillante para la innovación y el despliegue rápido de productos que satisfagan las necesidades de los clientes.
Sin embargo, la aplicación de estos enfoques a veces no es tan ideal como parece plasmada por escrito.
Este artículo se centra en una forma de que el Product Owner lleve a cabo una de sus responsabilidades más importantes: la comunicación efectiva.
Hablar varios idiomas
Uno de los requisitos indispensables de un Product Owner es saber comunicarse de forma eficaz. Al hacer de puente entre varios clientes (internos o externos) y equipos de producción multidisciplinares, debe hablar varios idiomas para que cada uno de sus colaboradores entienda las dificultades de sus respectivas tareas.
Así, se puede decir que el Product Owner tiene tres desafíos:
- Comunicarse de forma transversal (para que todo el mundo esté al tanto de lo mismo);
- Comunicarse de forma eficaz, sin que se pierdan datos por el camino (la necesidad expresada se traduce correctamente en términos técnicos);
- No invertir más tiempo del necesario en lograr que los dos puntos anteriores se cumplan.
Por lo general, estas necesidades suelen satisfacerse si el Product Owner redacta correctamente sus historias de usuario (user stories) y si el equipo sigue un proceso bien engrasado de transmisión de conocimientos (reuniones stand-up, gestión visual, demostraciones, etc.).
Sin embargo, en la realidad, pueden surgir complicaciones por el camino: la situación puede volverse más compleja cuando la plantilla de empleados se amplía o cuando se organizan los equipos.
Nos arriesgamos a enfrentarnos a dos posibles escenarios:
- Una pérdida de información (la necesidad ya no se transmite ni se entiende correctamente);
- La pérdida de vista los objetivos concretos (¿para qué se utilizará este trozo de código? ¿esta interfaz?).
Vale más un mockup que mil palabras.
Es fácil decirlo... ¡Pero sigue siendo cierto! Si aplicamos este principio al Product Owner, no debería dudar en añadir un toque de UX en sus especificaciones.
Un ejemplo actual ilustrado: los Layouts de los Estudios Ghibli (¡acércate a ver la exposición en el Museo de Arte Lúdico de París!)
Podemos decir dos cosas de los japoneses:
1. Inventaron la filosofía Lean hace 50 años;- 2. Crean películas de animación increíbles.
El primer punto parece relacionado con la filosofía del artículo, ¿pero qué tiene que ver el segundo?
El punto en común es el Layout: un medio que permite comunicar de forma muy precisa el trabajo que se espera de los equipos encargados de la infografía, la animación y la escenografía en el proceso de realización de una película de animación.
En esta imagen se observan líneas de diferentes colores e inscripciones en el dibujo. La siguiente información se presenta en un único marco:
- La escena se describe detalladamente, con el diseño de los personajes y el decorado (resultado del trabajo de preproducción);
- Duración de la secuencia (contextualización de esta secuencia en el montaje);
- Desplazamiento de la cámara (acercar/alejar, trasladar);
- Imágenes estáticas que deben producir los equipos de decorado;
- Imágenes dinámicas e información técnica (para los animadores).
El modelo Layout responde a problemas universales de organización: la sincronización entre varios equipos dentro de un calendario de producción ajustado en el que nada debe dejarse al azar (producción de un episodio una semana tras otra).
Fórmate con profesionales top en el Curso de Product Manager de Thiga Academy
Entonces, ¿qué?
Resulta tentador establecer un paralelismo entre esta herramienta y lo que podría practicarse en la especificación de una etapa de usuario en un producto web.
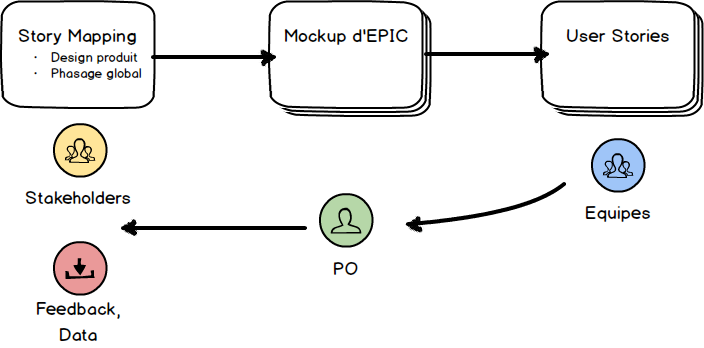
La escena de diseño es una etapa unitaria del storyboard: puede asimilarse a una etapa de usuario en el Story mapping, o a una EPIC.
La construcción del mockup de un EPIC intervendría así en el bucle de definición de la necesidad, planificación de la implementación global (Story Mapping) y proceso de especificación (historias de usuario).

Permitiría a las diferentes personas de un equipo multidisciplinar comprender:
- 1. Lo que tienen que lograr;
- 2. Dónde encaja el trabajo de cada uno.

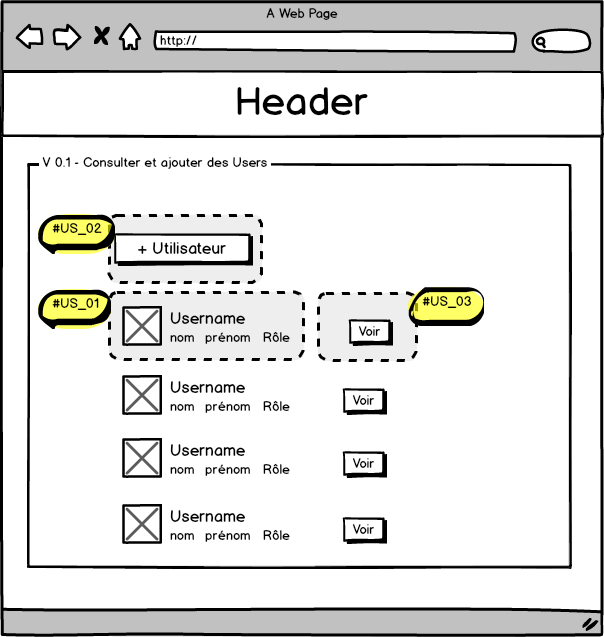
Ejemplo: consultar y añadir usuarios
Utilizar un mockup para describir una fase del recorrido del usuario permite:
- Centrar los esfuerzos en un diseño de producto coherente (proceso empático: pensar en el uso antes que en la técnica);
- Describir el diseño general de esta etapa del usuario y saber dónde y cuándo se produce;
- Contextualizar las historias de usuario vinculadas al EPIC en cuestión (dar un significado y un lugar en el producto a cada historia de usuario);
- Que el Product Owner resuma en un diagrama el funcionamiento global de la etapa descrita y, de este modo, valide con las distintas partes interesadas sobre una base común lo que está previsto (comunicación interfuncional en función de un documento común).
Da perspectiva y sentido
Por último, en un sentido más amplio, dar perspectiva a lo que se está construyendo es la mejor manera de dar sentido al trabajo realizado por el equipo.
Si bien el Product Owner es responsable de transmitir la información sobre el proyecto, también es importante que pueda dar contexto y sentido a cada elemento desarrollado por los equipos.
Para cualquier participante del proyecto, tener una visión global le permite comprender mejor los retos de su trabajo diario.
Para aprender más descarga nuestro libro Las Claves del Product Management



