Cet article fait suite à l’intervention de Lucas Cerdan, Product Manager chez Algolia, lors du MeetUp du 13 décembre 2017 pendant lequel il nous a parlé des différents patterns de search observables dans les applications mobiles. Algolia est une entreprise qui fournit des API de recherche pour les acteurs du web.
Le meetup en vidéo (Télécharger les slides du meetup)
Le Search est l’ensemble complet des activités visant à rendre un contenu accessible depuis un moteur de recherche comme expliqué dans notre article sur les Enjeux du Search Mobile.
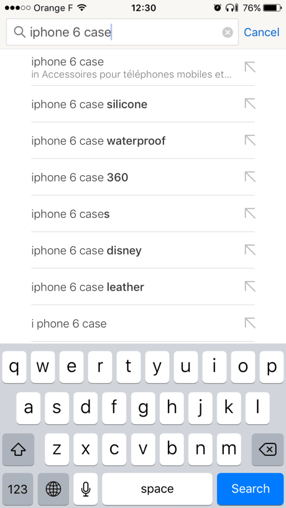
Plusieurs implémentations de la Search sont possibles. Commençons par une question : Est-ce que vous savez à quoi sert cette icône ?
Lucas a fait le test dans une salle remplie de Product Managers travaillant sur le mobile. Seule une personne a pu répondre à cette question. C’est pourtant une icône qui est largement présente dans les applications que vous utilisez régulièrement (Amazon, Google Maps, Ebay…).
On appelle cela le “tap-ahead pattern”, il permet d’étendre votre recherche; mais nous reviendrons sur cette fonctionnalité plus tard.
L’objectif de l’intervention de Lucas était de mettre en avant les patterns que nous utilisons tous les jours dans le but de nous donner les bonnes pratiques et d’apprendre quelles sont les bonnes et les mauvaises implémentations d'un moteur de recherche.
Comment rendre visible ma recherche ?
Le plus important dans une fonctionnalité de recherche est que celle-ci puisse être découverte facilement par l’utilisateur.
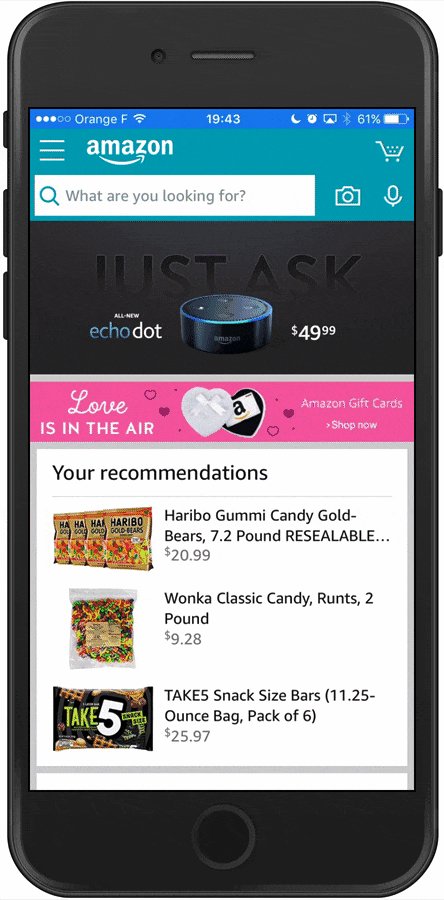
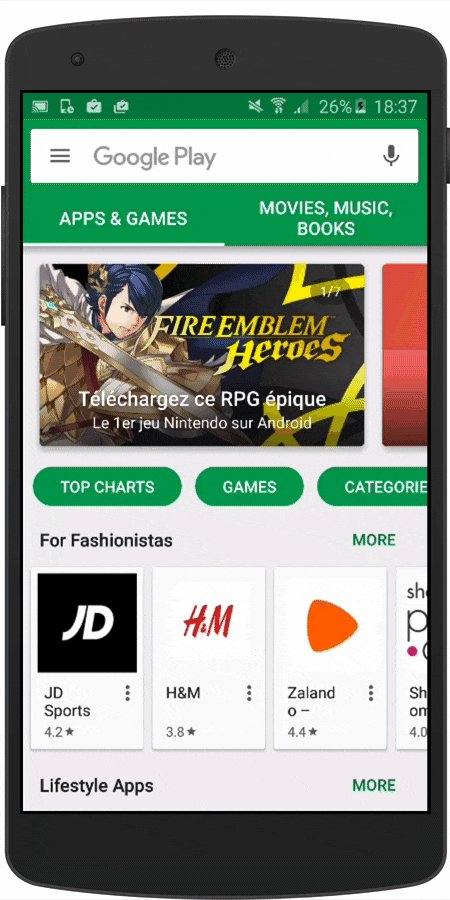
Pour ce faire Lucas recommande de mettre en place une barre de recherche ou de dédier une icône pour la recherche directement dans votre menu. Afficher une barre de recherche complète plutôt qu'une icône est très recommandé si la recherche est le point d’entrée majeur de votre application, comme c'est le cas pour les acteurs du e-commerce par exemple.
Quoi afficher sur ma page de recherche ?
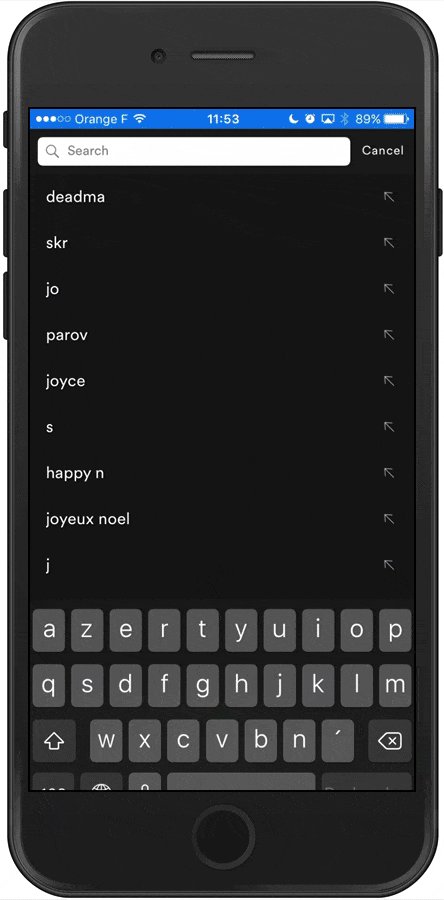
Un utilisateur est sur le point de faire une recherche sur votre application. Il est fort probable qu’en arrivant sur la page de recherche il retrouve son historique de recherches, plutôt qu'une page tout vide.
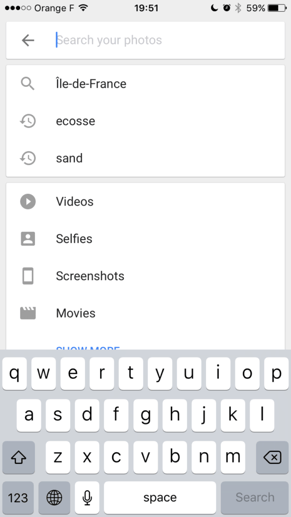
Les applications ont plusieurs manières d’implémenter cet historique :
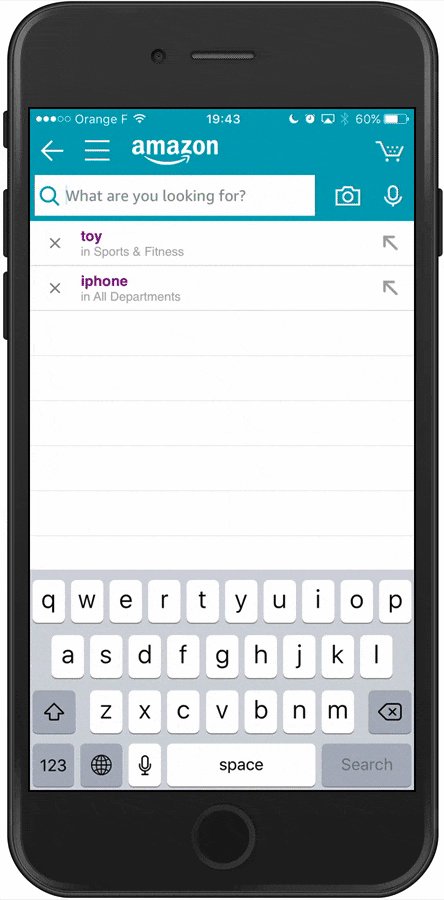
- avec une icône comme Google
- avec un lien en violet lorsqu’on a déjà cliqué dessus (pratique très utilisée sur le web)
 |
 |
Quelques conseils pour intégrer l’historique des recherches :
- écrire de manière claire “historique” ou “recherches passées” pour que ce soit évident pour l’utilisateur
- ne pas enregistrer une demande dans l’historique tant que l’utilisateur n’a pas cliqué sur une suggestion ou lancé la recherche
- toujours donner la possibilité à l’utilisateur de supprimer son historique de recherche
- toujours demander une confirmation avant la suppression de l’historique, pour éviter les manipulations accidentelles
Certains acteurs vont plus loin encore et permettent de lier les recherches au compte de l’utilisateur. Il peut ainsi retrouver son historique peu importe le device sur lequel il a réalisé la recherche.
Comment interagir avec l’utilisateur lors de sa recherche ?
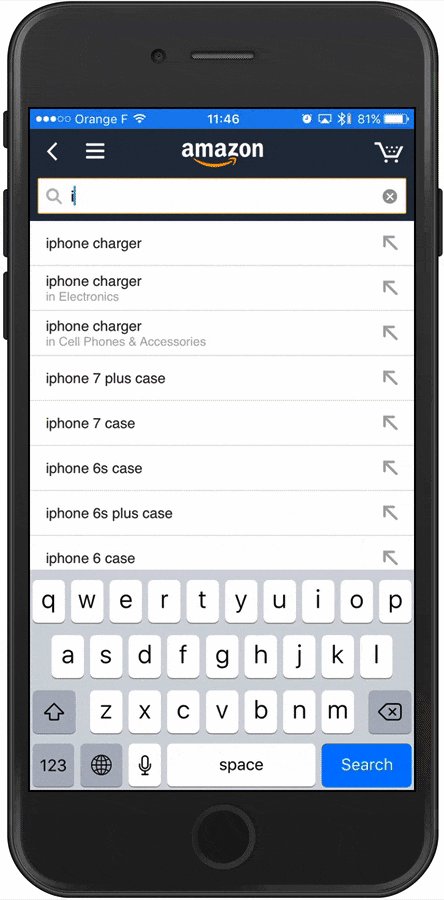
Une fois que l’utilisateur a trouvé à quel endroit faire sa recherche, il va commencer à entrer les mots clés de celle-ci. Vous avez deux options pour accompagner l’utilisateur : lui proposer des suggestions ou lui apporter directement des solutions.
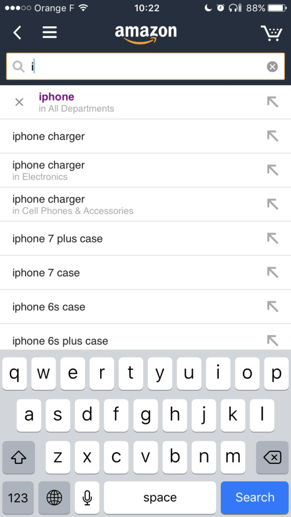
L’auto suggest est un des plus vieux pattern. Il alimente l’utilisateur en lui proposant des suggestions en lien avec ses mots clés pour faciliter sa recherche.
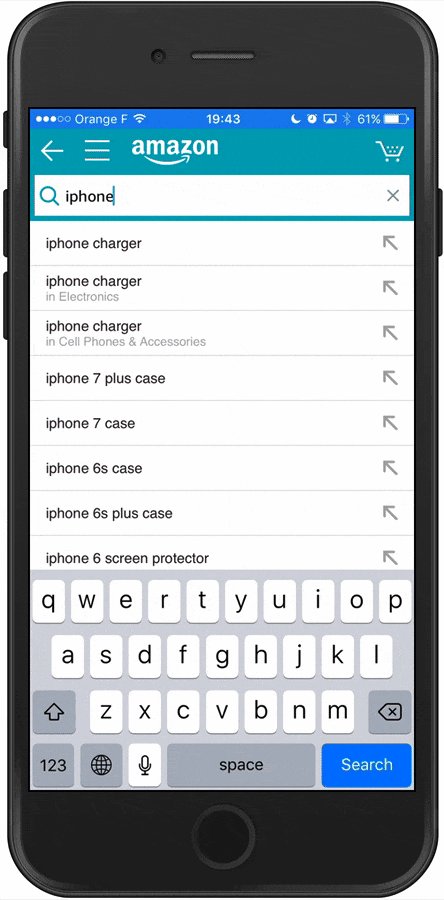
La suggestion a plus de sens lorsqu’on est sur mobile car elle évite à l’utilisateur de taper toute sa recherche, ce qui limite les erreurs, fautes d’orthographes etc… Il est aussi pertinent d’utiliser l’auto suggest pour un acteur de e-commerce comme Amazon. On souhaite dans ce cas étendre le champs des possibles en proposant des produits liés : par exemple si je cherche un smartphone il va aussi me suggérer les coques de protection, les câbles etc...
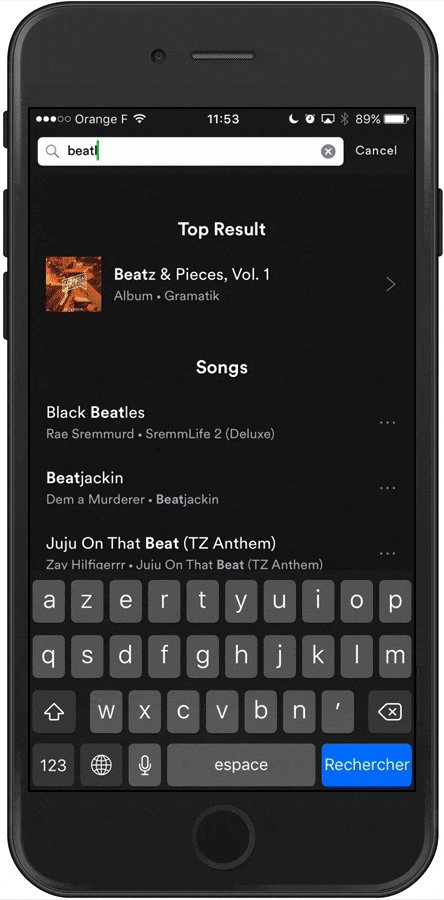
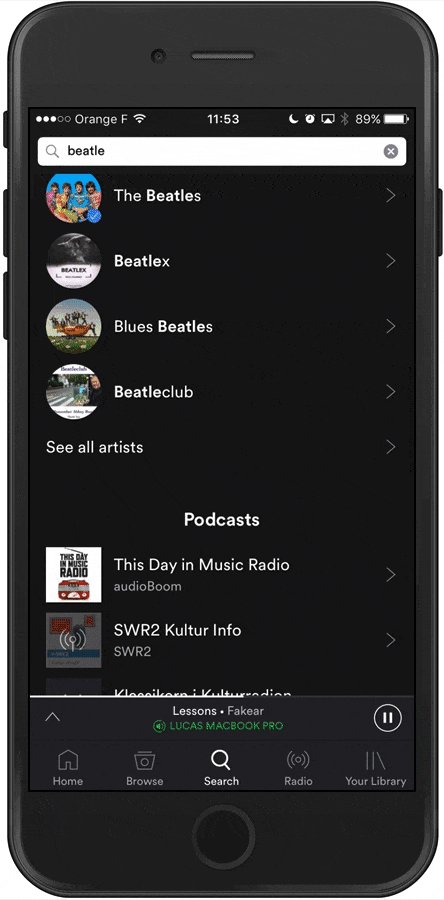
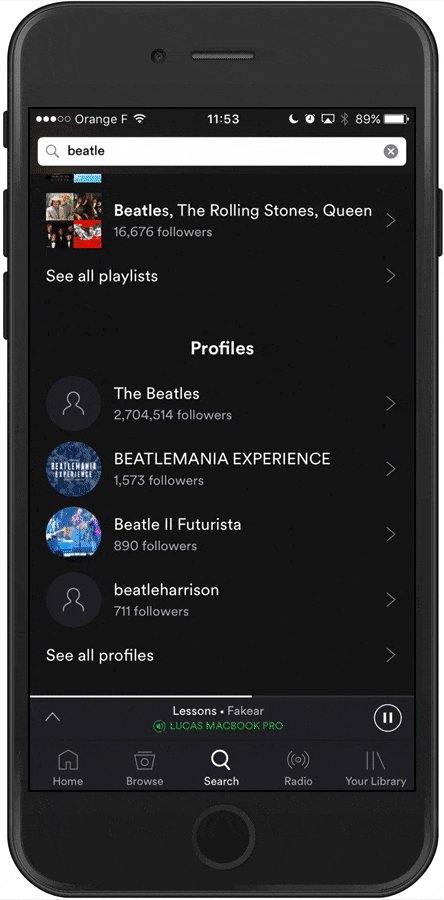
L’instant result permet quant à lui d’afficher en dessous de la recherche les résultats qui correspondent aux mots clés entrés par l’utilisateur. Vous pouvez utiliser ce pattern si vous possédez un catalogue plus structuré, comme Spotify (qui indexe essentiellement des artistes, albums et chansons), et que vos utilisateurs sont à même de connaître le vocabulaire à utiliser pour faire leurs recherches (un nom de groupe ou de morceau).
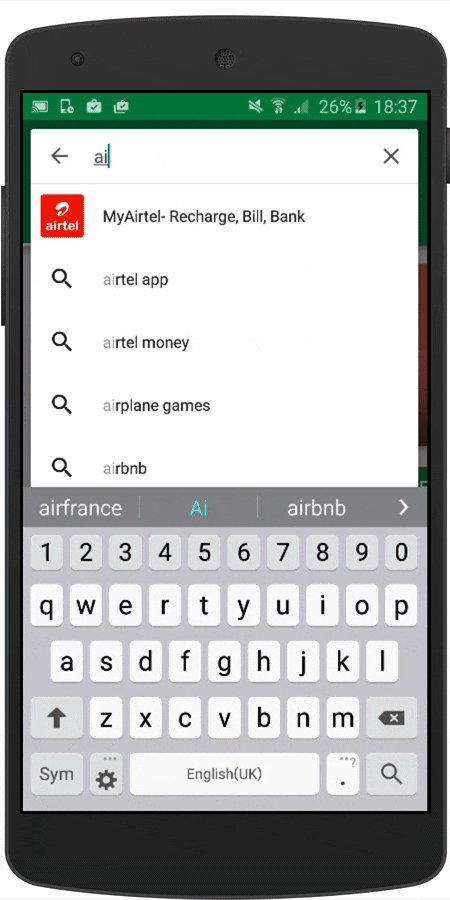
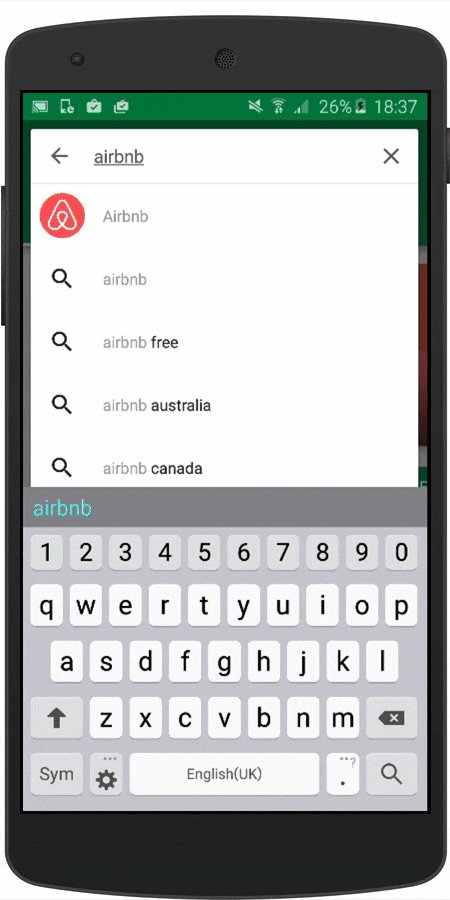
Si vous souhaitez aller plus loin et que votre produit le permet vous pouvez combiner les deux comme le store Google Play. L’application vous propose des suggestions sur votre recherche mais affiche également en temps réel les résultats possibles.
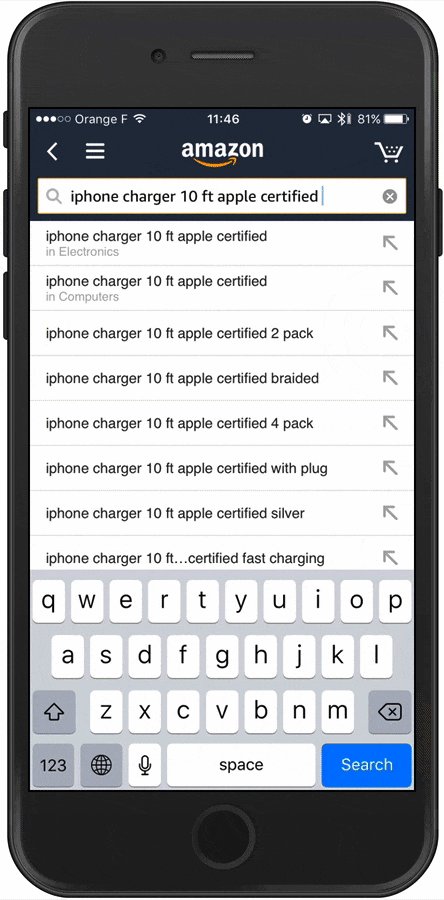
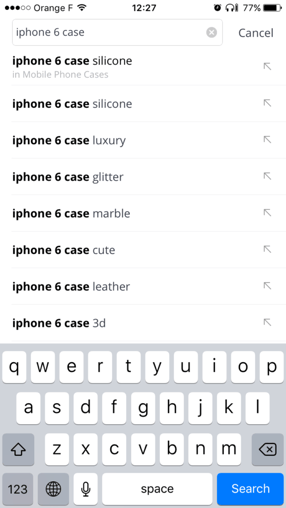
Comme évoqué en introduction il existe une fonctionnalité qui s’appelle le ‘tap-ahead pattern’. Cette petite icône va permettre à l’utilisateur de ne pas avoir à taper trop de mots sur le petit écran de son smartphone, tout en étendant sa demande le plus possible. Comment cela fonctionne ? C’est très simple, au clic sur cette icône, l'application va prendre les termes suggérés, les placer dans la barre de recherche (à la place de ce que l’utilisateur a entré) et rafraîchir les suggestions.
Attention toutefois à avoir une icône cliquable (penser au fat finger issue) et à bien rafraîchir les suggestions.
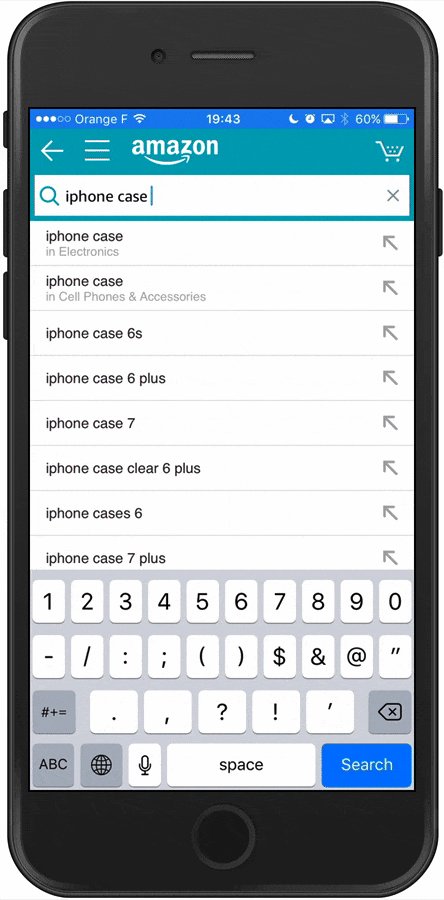
Pour terminer sur l'interaction avec l’utilisateur lors de la recherche, parlons de la mise en surbrillance des termes. Cette pratique est utilisée de deux manières différentes. La mise en surbrillance classique permet lorsqu’on propose des résultats instantanés à l’utilisateur d’indiquer qu’on a bien compris sa demande et que nous avons des résultats qui correspondent. Il existe aussi la mise en surbrillance inversée. Elle intervient lorsqu’on fait des suggestions à l’utilisateur. Dans ce cas, l’intérêt est de mettre en avant la différence dans les suggestions. On va donc mettre en surbrillance les termes différents de ceux déjà entrés par l’utilisateur.
 |
 |
Comment afficher les résultats pour l’utilisateur ?
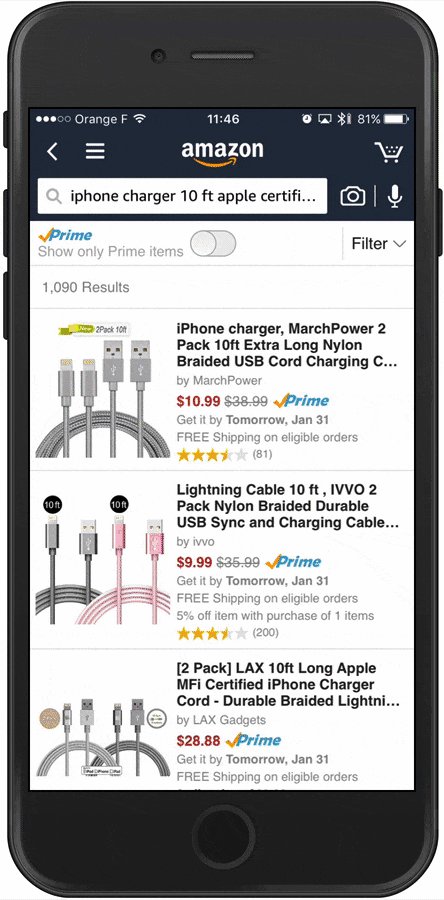
Sur mobile l’utilisation de l’espace est un sujet clé. Pour afficher les résultats d’une recherche, plusieurs options s’offrent à vous en fonction de votre produit :
- avec des visuels : pour des produits nécessitant de s’attarder sur l’esthétique (chaussures, vêtements etc..)
- avec des informations clés sous forme de liste comme le nom, les notes et le prix pour la recherche d’un restaurant par exemple
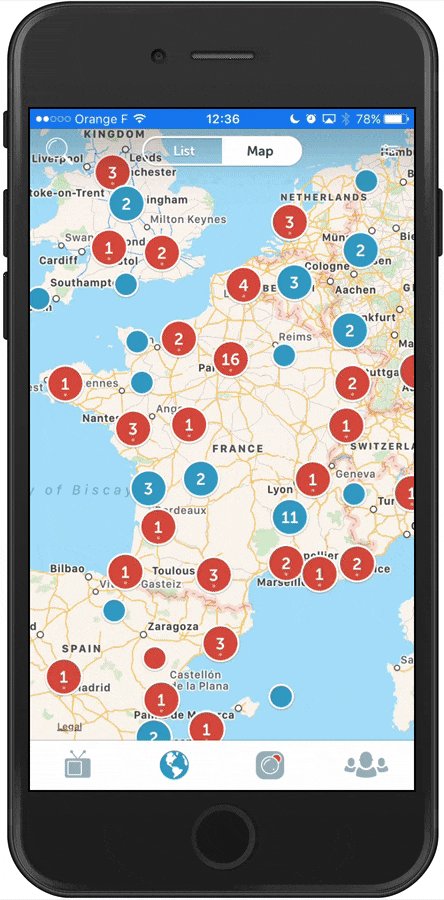
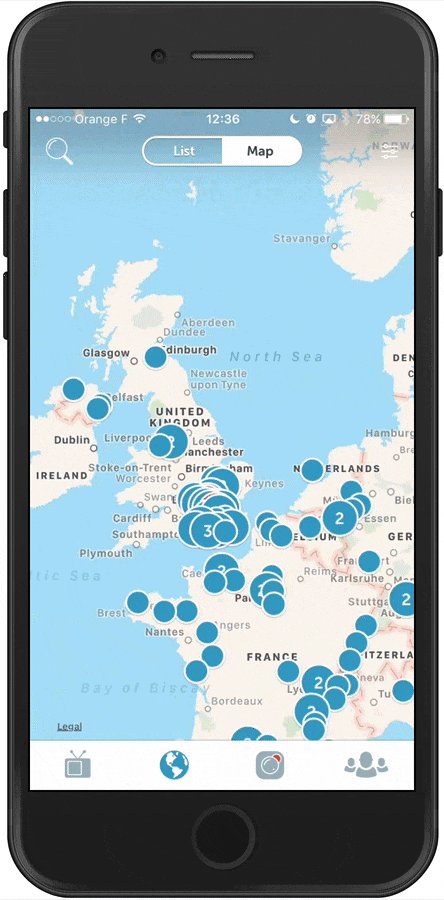
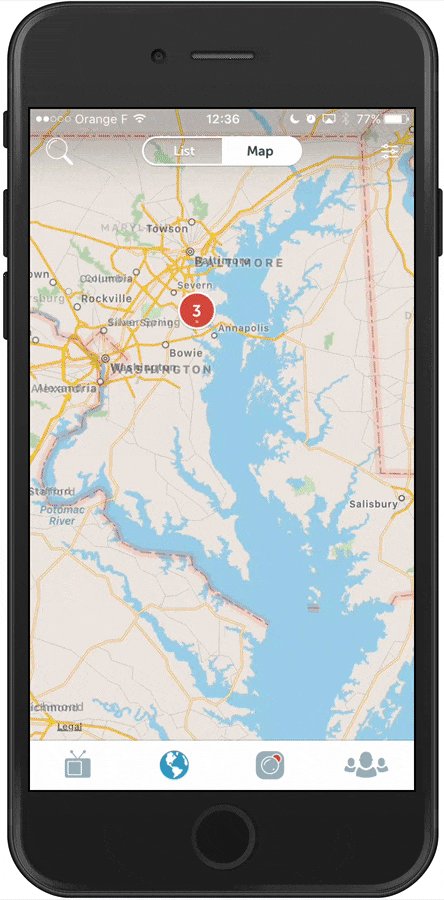
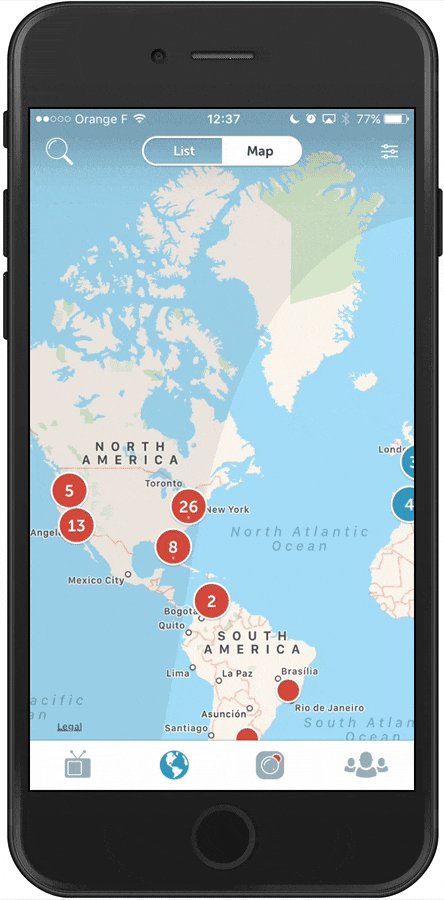
- sur une carte si vous recherchez des produits géolocalisés de type logements Airbnb
Permettre à l’utilisateur d’affiner sa recherche
Vous devez aider votre utilisateur à réduire le champs des réponses possible en lui mettant des filtres à sa disposition pour qu’il puisse trouver son bonheur.
Quelques conseils de Lucas pour mettre en place des filtres :
- Mettre en premier choix les filtres les plus utilisés dans votre application. Pour cela regardez les Analytics de vos utilisateurs et faites des interview pour déceler quels sont les usages majoritaires.
- Ecrire en toutes lettres vos filtres, ne cherchez pas à les représenter par des icônes
- Toujours donner un feedback à l'utilisateur lorsqu’il applique un filtre. Par exemple, sur Airbnb on montre en direct le nombre de logements correspondants en fonction des filtres utilisés.
- Avoir des filtres dynamiques : n’afficher les filtres que s’ils peuvent être appliqués sur les données déjà filtrées, de manière à ce qu’ils soient pertinents.
Pour conclure, il est important d’accompagner les utilisateurs tout au long de leur recherche sur votre application pour que leur expérience soit la plus optimale possible.
Pour aller plus loin vous pouvez aussi envisager de proposer une expérience de recherche hors ligne ; Algolia peut vous aider pour réaliser ce genre de choses ;)
L’after MeetUp avec Lucas
On a discuté avec Lucas après le MeetUp pour comprendre sa vision du Product Management et recueillir les conseils qu’il pourrait donner à un futur Product Manager :
Quelle est ta définition du Product Management ?
Le product management, pour moi, c’est s’assurer en permanence qu’on répond bien à des problèmes pour lesquels les utilisateurs ont besoin d’avoir des solutions. C’est aussi dans ma vision surtout un rôle business plutôt que technique.
Quelles sont les qualités requises pour être un bon Product Manager ?
Il faut être très bon en communication. C’est un métier dans lequel on interagit beaucoup avec tout type de métiers. On doit apprendre à collaborer, naviguer au sein d’une culture d’entreprise.
Il faut pouvoir comprendre les process d’une entreprise et avoir une capacité de synthèse de l’information.
Est-ce qu’il faut forcément avoir un background technique selon toi pour être Product Manager ?
Cela va dépendre des entreprises et du produit. C’est toujours mieux mais pour moi l’essentiel c’est d’être capable de comprendre les choses de manière stratégique. C’est essentiel d’avoir des connaissances techniques dans une boite technique. En revanche, ce n’est pas essentiel de venir d’une formation technique. Tout le monde a fait des études différentes, le plus important c’est d’être curieux pour pouvoir comprendre comment la technique fonctionne. Ça peut être aussi intéressant d’avoir un product manager qui a une très bonne connaissance du marché.
Est-ce que tu pourrais nous recommander un outil que tu utilises au quotidien en tant que Product Manager ?
J’utilise Product plan pour tout ce qui est centralisation des feedbacks et construction de roadmap.
Quel conseil donnerais-tu à quelqu’un qui souhaite devenir Product Manager ?
Être super curieux ! Ce qui m’a fait rentrer dans le Product Management c’est que j’étais très curieux de comprendre comment tous les départements fonctionnaient (marketing, sales, développement, etc…). Le product management c’est pour moi quelque chose qui s’apparente à l’entrepreneuriat parce qu’il faut être très curieux, il faut vouloir savoir ce qu’il se passe et surtout comprendre. Ce qui fait qu’un produit a du succès aujourd’hui, c’est un tout dans une entreprise, ce n’est pas seulement l’équipe produit. C’est un travail en commun entre chaque département et en tant que PM, on est en plein milieu.
Une anecdote de Product Manager ?
À mes débuts chez Algolia je n’étais pas Product Manager, je travaillais du côté de la recherche utilisateur. J’ai commencé à interagir avec les équipes de développeurs et je les ai initié à la recherche utilisateur. On a commencé à travailler sur l’onboarding ensemble et je trouvais qu’il était plutôt complexe alors qu’un des développeur trouvait cela très simple.
J’ai pris ma mission très à coeur de lui prouver que cet onboarding était compliqué du coup pour le convaincre j’ai trouvé un potentiel client et je l’ai fait venir pour faire un test utilisateur.
J’ai expliqué le concept du test, on a commencé et quand le client potentiel galérait avec l’onboarding, le développeur m’a dit “Mais c’est super simple il suffit de lui dire !!”
J’ai donc expliqué qu’il ne fallait pas parler durant les tests pour imiter les vraies conditions d’utilisation et c’est quelque chose qu’il avait du mal à comprendre au début.
Au fur et à mesure que le test s’est déroulé il a appris beaucoup de choses seulement en observant. Et lorsqu’on a fait un point après le test pour partager nos notes, il avait seulement écrit “Tais-toi !” sur sa feuille car il avait compris l’enjeu de ne pas guider le potentiel client pour apprendre plus de choses sur son produit