Cet article est pour vous si vous vous retrouvez dans un ou plusieurs des cas suivants :
- Votre organisation Produit ne privilégie pas le Design et vous n’avez que très peu de ressources à accorder à la mise en place du Design System,
- Vous et votre organisation avez conscience de l’intérêt d’un Design System mais ne savez pas par où commencer,
- Vous êtes Designer sur un produit en cours de construction et vous souhaitez poser les bases malgré le fait que vous n’avez pas de temps dédié.
Avant de vous livrer quelques tips & bonnes pratiques que vous pourriez appliquer, attardons-nous rapidement sur ce qu’est un Design System :
“A Design System is the official story of how your organization designs and builds digital products.” Brad Frost - Auteur de “L’atomic Design”
Traduisez par : ”Un Design System raconte l’histoire de comment une organisation designe et conçoit des interfaces digitales”
Vous l’aurez compris, un Design System ne se limite pas qu’à la création d’un UI kit (même si ça reste une étape indispensable à la création d’un DS). Un Design System a pour ambition de porter un langage commun entre les différents métiers et équipes d'un ou plusieurs produits. Il permet donc, entre autres, d’améliorer la collaboration et permet un réel gain de temps en phase de conception et de développement. Vous trouverez plus d’infos sur ce que nous attendons d’un Design System.
C’est pourquoi il est indispensable de mettre en place ne serait-ce qu’un embryon de “gouvernance”, à savoir : comment s’assurer que le travail est un minimum organisé et que le design parle avec la tech.
Un conseil, identifiez votre meilleur allié : le développeur aussi motivé que vous à l’idée de mettre en place un Design System. Vous pourriez planifier un moment d’échange (par exemple hebdomadaire) au sujet de la création des composants.
Pour aller plus loin : télécharger notre livre Le Product Design dans une organisation Produit
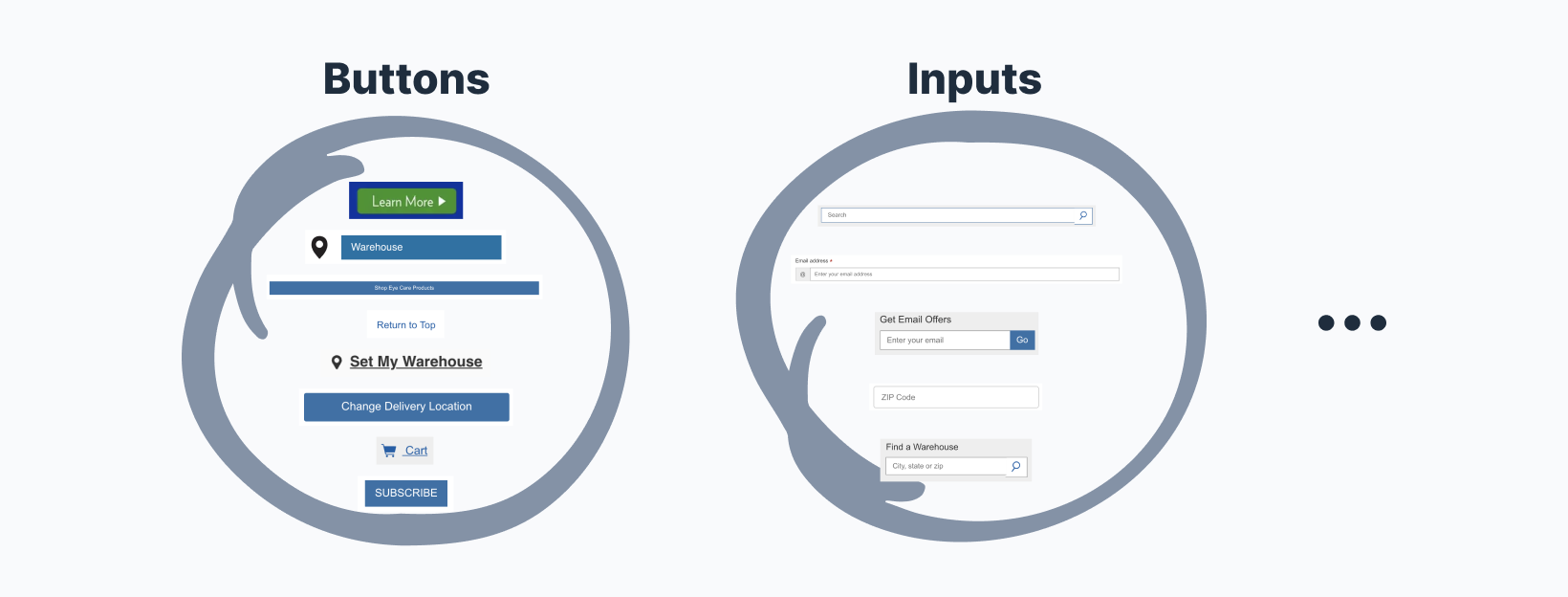
Pour commencer votre design system, réalisez un inventaire de l’existant

Dans le cas où votre produit existe depuis quelque temps et que vous avez accumulé de la dette design et donc un manque de cohérence, la première étape consiste à réaliser un audit des composants qui existent en production. Outre le fait de révéler les incohérences d’une page à l’autre, cet audit vous aidera à prioriser les composants à concevoir en premier.
Un conseil, commencez par ce qui est atomique : les couleurs, les fonts, les CTA, ... Avant de vous attaquer aux composants plus complexes (modales, tableaux, etc.)
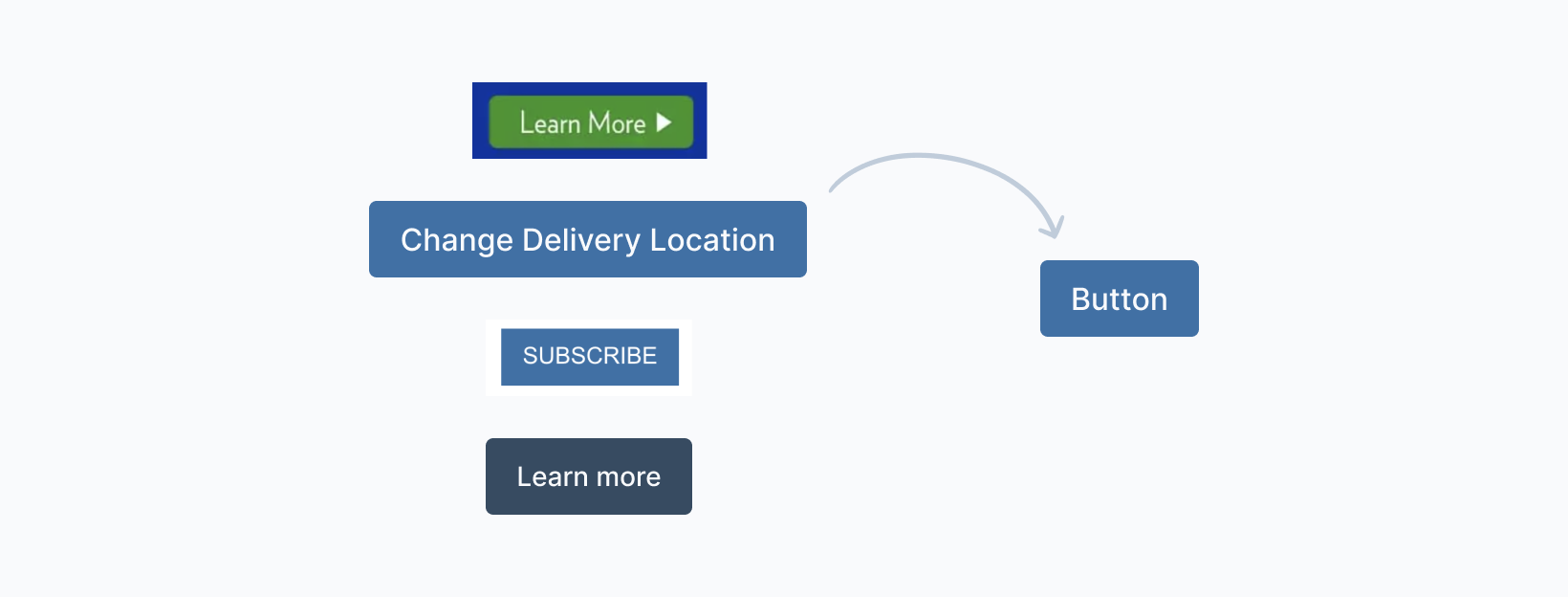
Capitalisez sur l’existant et ne faites pas table rase pour construire votre design system

En tant que Designer, on a forcément envie que l’UI de notre produit soit la plus qualitative possible ; parfois quitte à mettre des œillères et à se lancer dans la création de nouveaux composants sans trop se soucier de l’existant : c’est une erreur.
Vous risquez de créer un décalage entre vos maquettes et ce que les développeurs vont réaliser - qui ne correspondra pas à ce qu’ils ont dans leurs librairies. Vous prenez également le risque d’accumuler encore plus de dette.
Pour initier votre Design System, n’hésitez pas à répliquer ce que vous voyez en production dans votre outil de conception préféré... C’est certes frustrant, mais cela permettra de fluidifier la collaboration entre vos développeurs et vous.
En outre, votre produit gagnera en cohérence et il sera plus simple de faire évoluer vos composants par la suite lorsque vos process seront plus structurés.
Ne réinventez pas la roue : appuyez-vous sur un framework CSS

Pour éviter de partir de 0, vous pourriez également faire le choix de vous appuyer sur un framework CSS comme Bootstrap ou Tailwind CSS.
Pourquoi ? Principalement pour gagner du temps, car on bénéficie d'un ensemble de règles, de composants, de comportements décrits avec précision et prêts à l’emploi.
Lors de votre audit, vous aurez peut-être identifié que certains composants possèdent trop de variations (exemple : 36 tailles de texte différentes) : Tailwind CSS sera alors un point d’appui, une source de vérité sur laquelle vous appuyer pour rationaliser tout ça.
D’autant plus que ce genre de framework permet de s’assurer que vous parlez le même langage avec vos techs, car il contient déjà un ensemble de variables sur lesquels vous pouvez vous appuyer pour construire vos composants.
⏩ Vous souhaitez personnaliser votre framework ? Libre à vous de le faire à votre sauce, mais posez-vous bien la question suivante : qu’est-ce que cela va m’apporter ? Si les raisons qui vous viennent à l’esprit sont liées à l’expression de votre marque, ou si vous souhaitez exprimer votre créativité singulière, sentez-vous libre de le faire. En revanche, si aucune raison majeure ne vous pousse à la customisation, conservez-le comme tel et avancez.
3 - Choisissez les bons outils

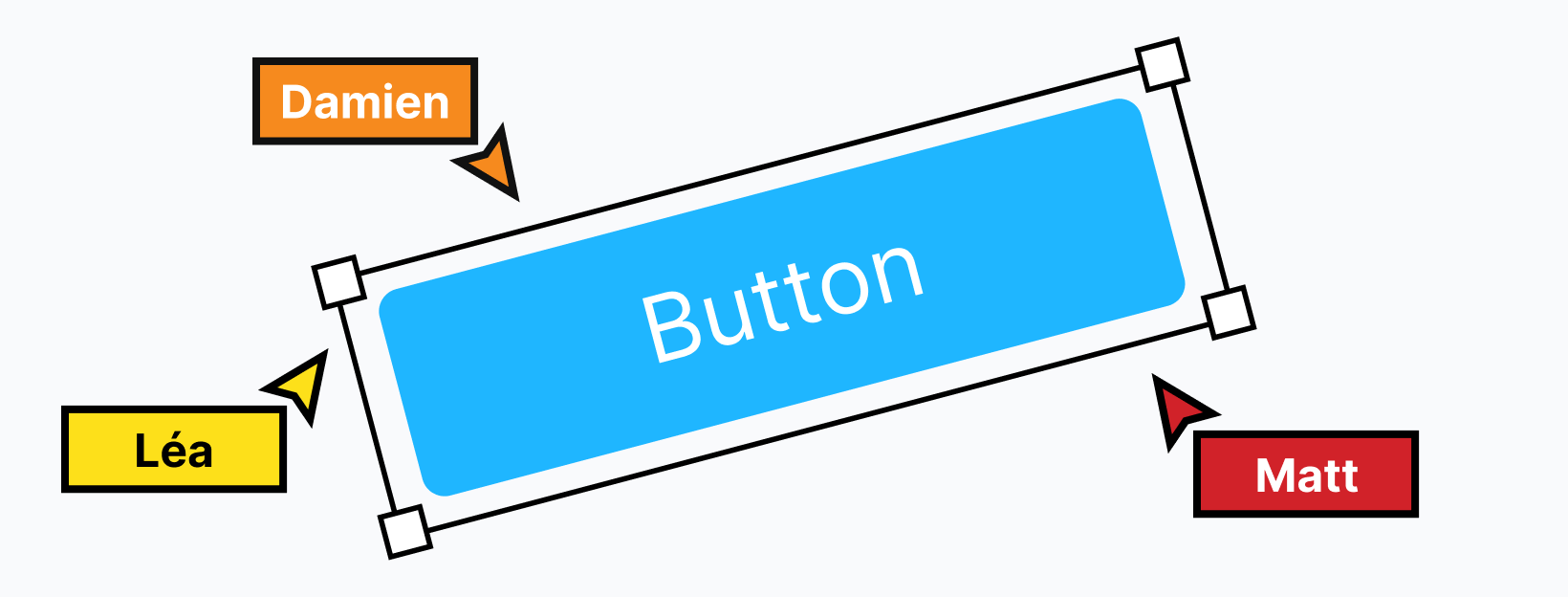
Que vous conceviez sur Sketch, Adobe XD ou Figma, cet article devrait vous parler. Mais pour construire votre UI kit, nous ne pouvons que vous inciter à utiliser Figma, car c’est un atout majeur dans ce type de projet. La communauté Figma est grande et offre de nombreux fichiers d’inspiration (gratuits) qui vous feront gagner un temps précieux.
Figma fluidifie aussi grandement les échanges de par son aspect collaboratif.
En fonction de votre état d’avancement dans la construction de votre Design System, vous pourriez être tentés de vous lancer dans la documentation de vos composants : Zeroheight est un classique, il vous permettra de faire la passerelle entre les composants Design et les composants développés. Certains choisissent dans un premier temps de documenter directement dans Figma.
N’oubliez pas qu’un kit UI seul n’est pas un Design System ! Des outils comme Storybook peuvent vous permettre de visualiser les composants développés par vos équipes tech et ainsi de s’assurer que vous êtes alignés.
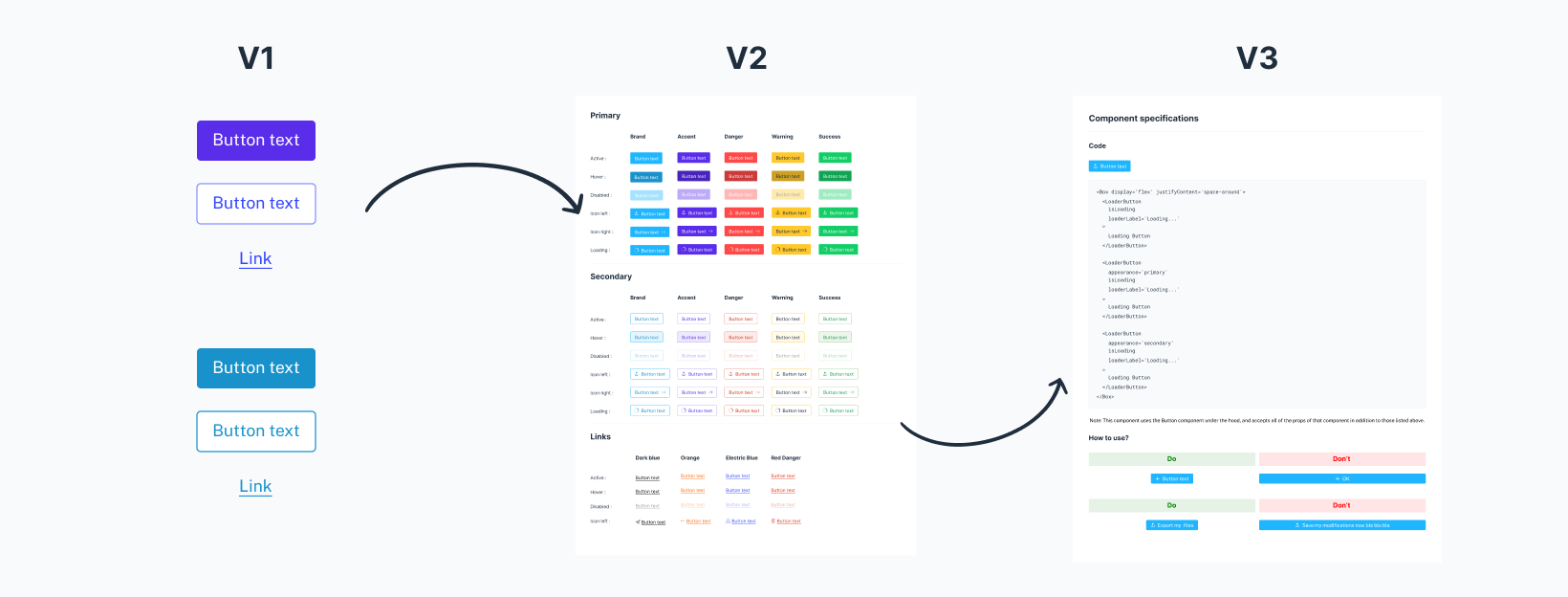
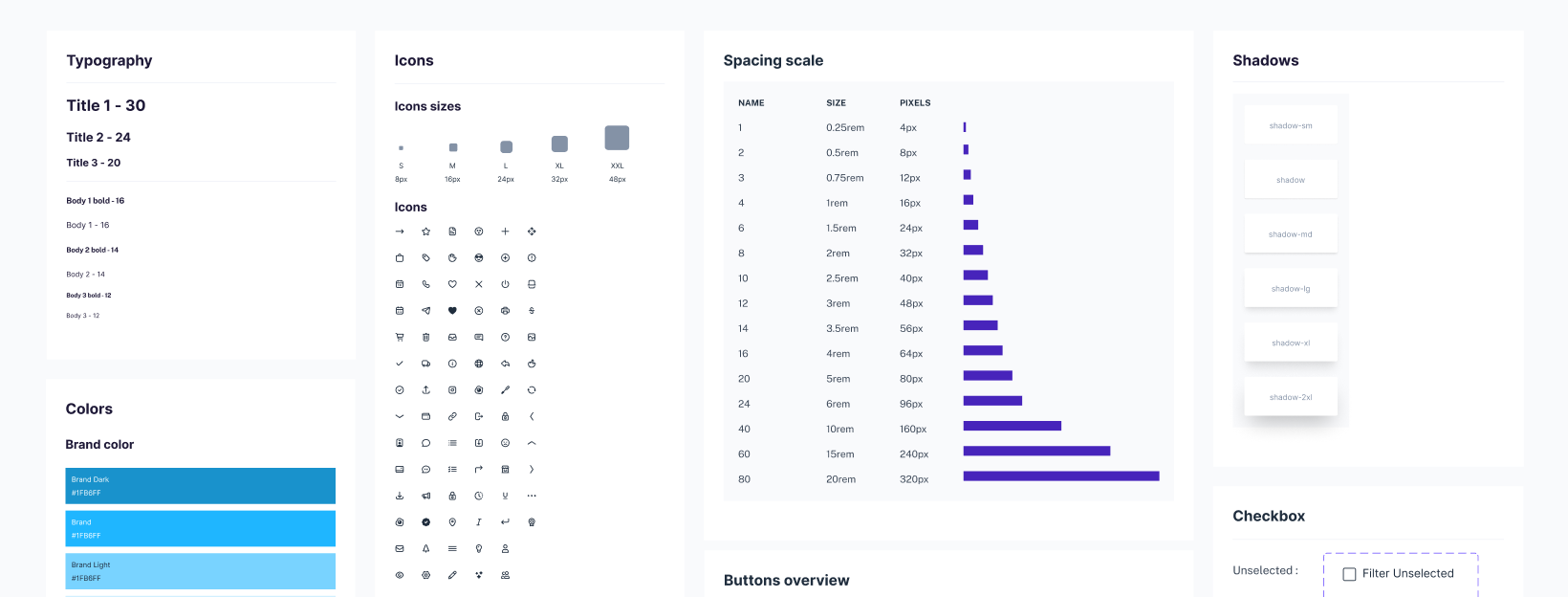
4 - Posez les fondations qui vous feront gagner du temps : les design tokens
Que vous basiez l’UI de votre Design System sur un framework ou non, définissez les règles de base qui vous permettront de garantir de la cohérence dans votre produit et de construire vos composants efficacement. À ce moment précis, vous allez définir des tokens.
Tokens
Les tokens sont des variables sur lesquelles vous allez vous appuyer pour définir vos composants et leurs comportements. Qu’il s’agisse de vos espacements, de vos couleurs, de vos styles de texte, et même de vos animations, ils peuvent tous être exprimés en tokens.
Par exemple, admettons que vous utilisiez la couleur noire #000000 dans votre design system, vous pouvez définir le token black. S’il se trouve que cette couleur black est aussi votre couleur de marque principale, vous pourrez l’assigner au token brand-primary. Enfin, si cette couleur est aussi celle de votre CTA principal, vous pourrez l’assigner au token cta-color-primary.
Vous pouvez vous référer à cet article pour plus d’informations sur les Design Tokens.
Layout et grilles

- Quelle base allez-vous suivre ? Le standard que l’on retrouve très souvent est la base de 8px, c’est-à-dire que l’ensemble des espacements (tailles, paddings, margins) sont des multiples de 8px.
⏩ TailwindCSS propose un ensemble de règles définies et de tokens associés. Les espacements par défaut sont de 8px / 12px / 16px / 24px / 32px / 48px.
⏩ Le design system Oxygen de Doctolib dédie un chapitre entier aux règles d’usage des espacements
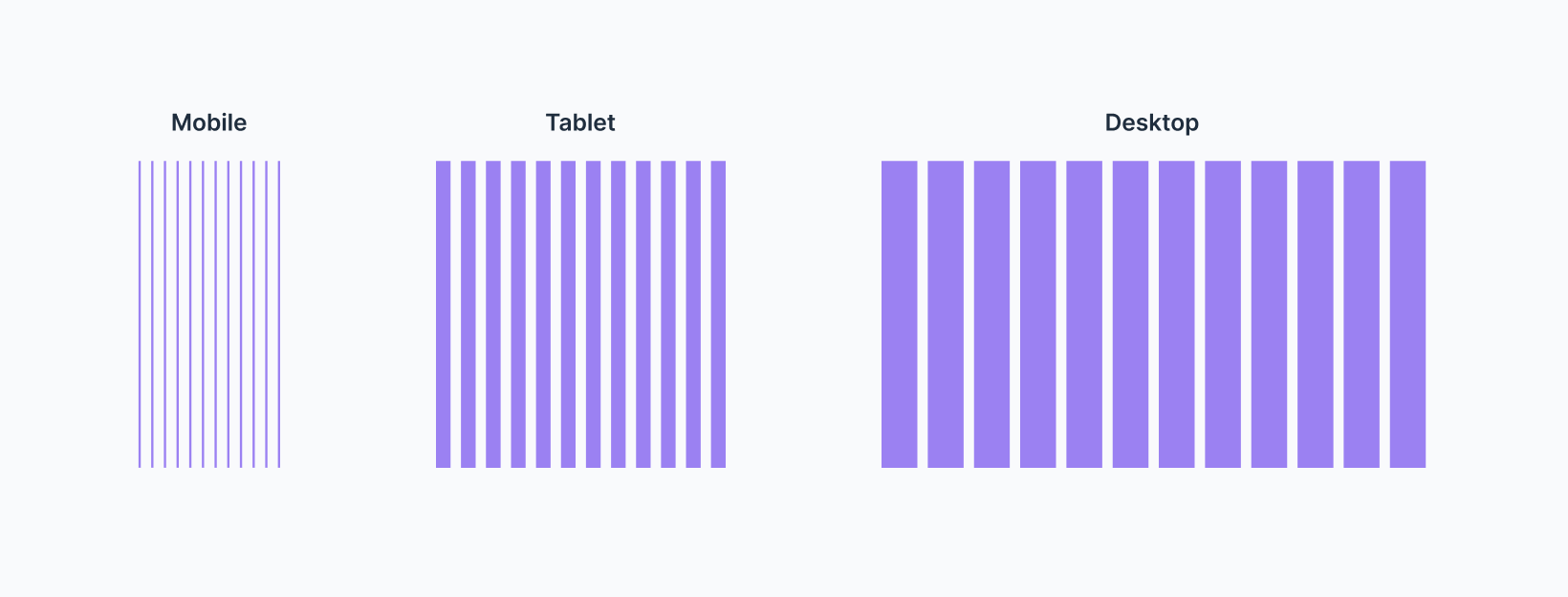
- Quelles sont vos grilles, comment s’affichent-elles ? Quel est leur comportement en responsive ? À quels breakpoints passez-vous d’un layout desktop à tablet puis mobile ?
⏩ Les systèmes de grilles de TailwindCSS ou de Bootstrap permettent d’aller jusqu’à 12 colonnes, ce qui est devenu un standard.
- N’oubliez pas le rythme vertical ! Une baseline grid bien définie vous aidera à caler vos composants .
⏩ En suivant une base de 8px, une baseline de 4px fera l’affaire. Le très bon UI kit de Strapi explique de façon claire et concise comment ils ont construit cette baseline grid de 4px en suivant la x-height de leur police de base.
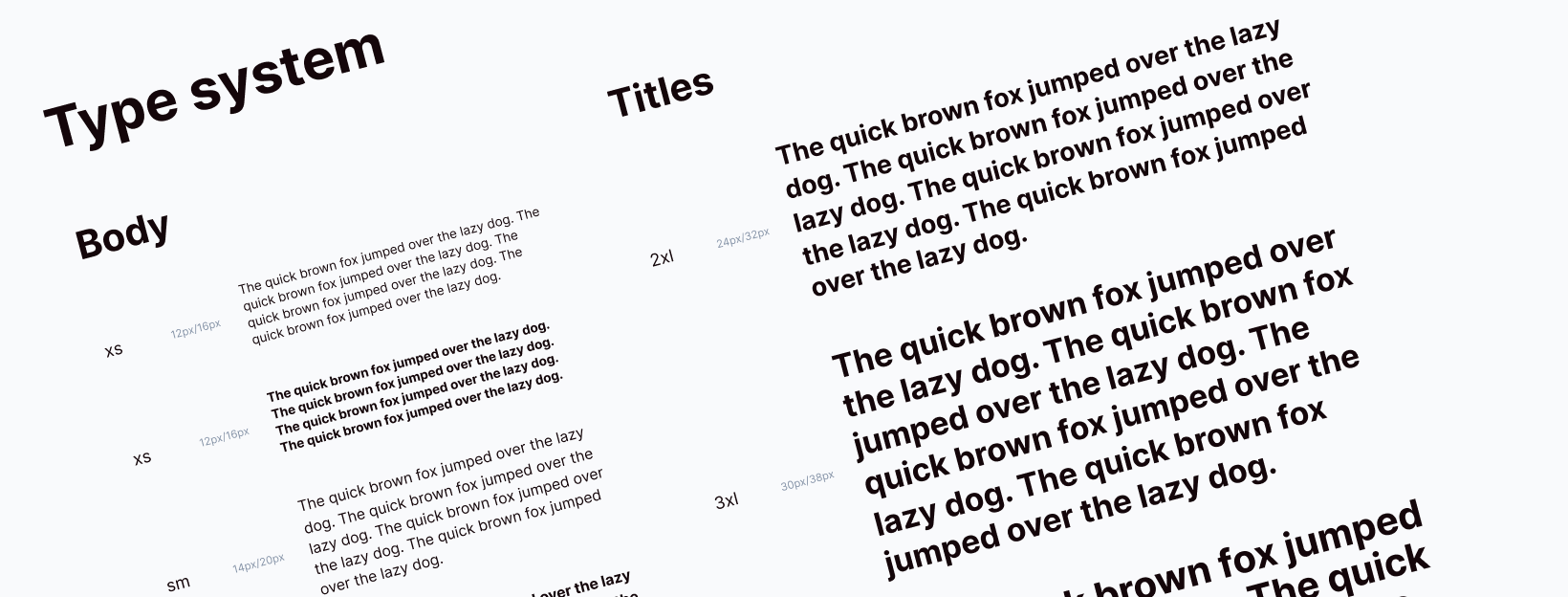
Type system

- Si vous n’avez pas encore fait de choix de typographie, gardez bien à l’esprit que les polices Google sont de très bons choix qui vont éviteront des frais importants. Sachez qu’il n’y a pas que les polices d’écritures payantes qui permettent d’avoir une vraie élégance. Si vous n’en êtes pas convaincus, n’hésitez pas à jeter un coup d’oeil à Inter, Manrope, Public Sans, Space Grotesk, Alice...
- La définition de vos styles de texte est un moment décisif, autant dans le choix des tailles de texte que de leurs interlignes respectives. Si vous avez opté pour une base de 8px, des multiples de 4px / 8px vous permettront de conserver une cohérence d’ensemble.
⏩ Tailwind CSS propose des styles par défaut qui suivent un rythme vertical de 4px / 8px. Conservez-les pour commencer.
⏩ Vous pouvez vous baser sur des outils comme type-scale.com afin de vous aider à définir vos tailles de typo ainsi que vos interlignages
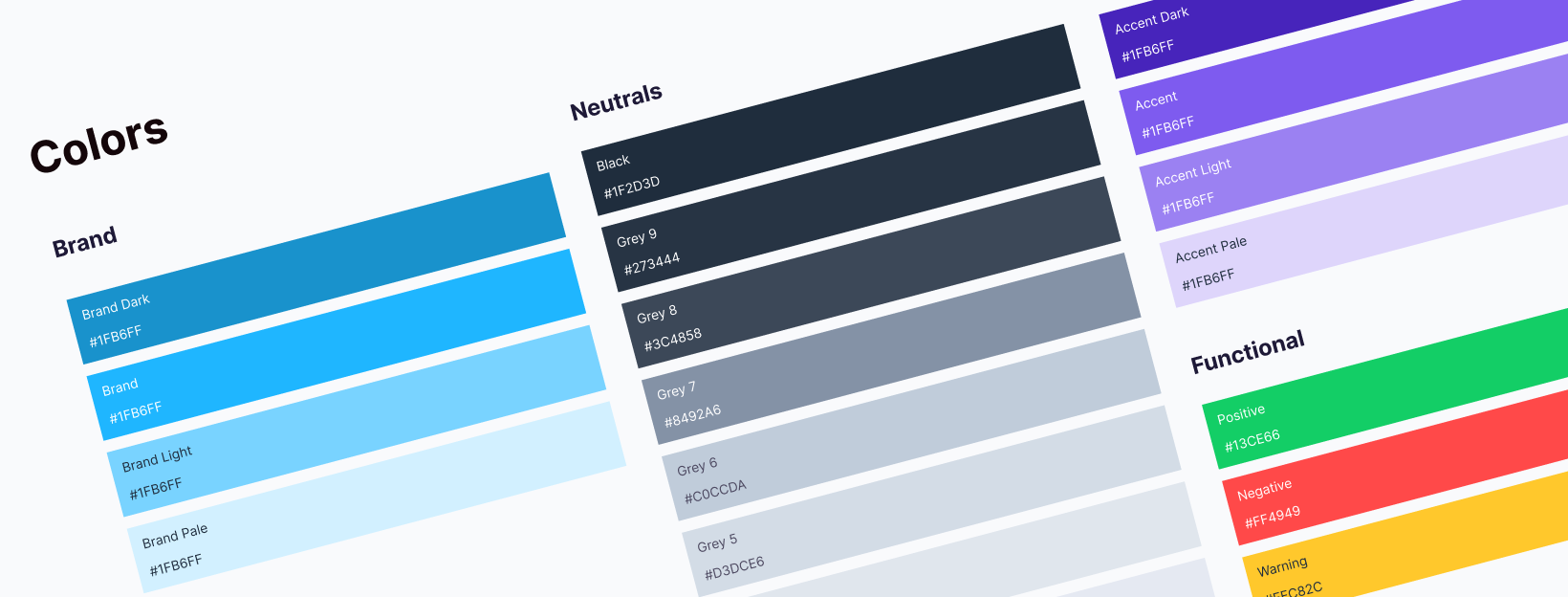
Palette de couleurs

- Quelle est votre couleur de marque? Avez-vous une couleur principale, puis secondaire, puis tertiaire ? Quel est le rôle de votre couleur secondaire ? Quand devez-vous utiliser la tertiaire ?
⏩ Il n’y a pas de réponse toute faite à ces questions, tout dépend bien évidemment de votre identité de marque et donc de votre charte. C’est à ce moment précis qu’il faut penser aux usages, notamment dans la définition de vos tokens.
⏩ Le design system Base de Uber est un bon exemple d’utilisation des tokens, où une seule et même couleur peut être assignée à plusieurs variables correspondant à des usages différents. Le fichier Base est ouvert au public et accessible via Figma Community.
- Après avoir mis en place la ou les couleurs principales de votre identité, il est essentiel de définir vos couleurs fonctionnelles. Quelle couleur donner à vos messages d’informations, d’avertissement, de succès ou d’erreur ?
⏩ La palette de couleur de Marvel est un exemple d’inspiration simple et efficace pour les couleurs fonctionnelles (positive, negative, warning).
- Avez-vous pensé à créer des nuanciers de chacune de ces couleurs (plus sombres / plus clairs) ? Quels sont vos niveaux de gris ? Quel est l’usage de tel ou tel niveau de gris ? (ex. quelles couleurs prennent mes placeholders ?) Quid du changement de couleur en fonction du statut active / hover / pressed / disabled ?
⏩ La palette de couleur de Marvel contient une palette de gris très complète. On a tendance à sous-estimer le nombre de gris dont on a besoin, surtout dans des niveaux très pâles et cela apporte une douceur agréable à vos interfaces. Ne négligez pas ce point 😊.
⏩ TailwindCSS a une palette par défaut qui propose des nuanciers. C’est une bonne base de départ que vous pourrez faire évoluer en fonction de vos besoins.
⏩ Si vous voulez aller plus loin, les Designers & développeurs de Lyft ont développé un outil très intéressant pour les aider à définir leurs variations de couleur : https://colorbox.io/
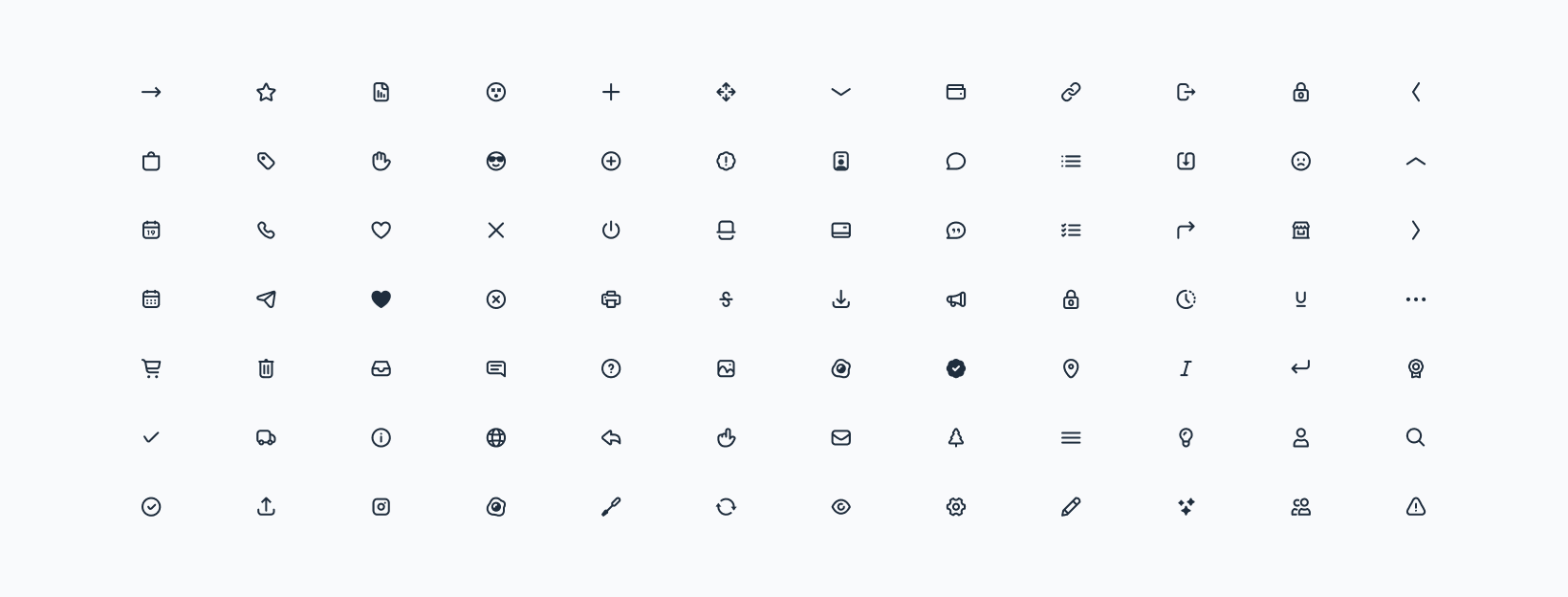
Librairie d’icônes

- Choisissez-la stratégiquement en ayant bien ces contraintes en tête :
- Partir sur la création d’un set d’icônes demande du temps et beaucoup de dextérité. Vous n’aurez probablement pas le temps de créer des icônes tous les matins, nous vous conseillons vivement de choisir une librairie complète et si possible maintenue.
- Réfléchissez à vos besoins en amont, notamment si vous préférez des icônes plutôt standards et/ou spécifiques. Si vous êtes dans un secteur spécifique, assurez-vous d’avoir des icônes suffisamment variées sur cette thématique.
⏩ Il existe de nombreux exemples de librairies complètes et bien conçues, certaines plus neutres : https://heroicons.com/ / https://fontawesome.com/ / https://akveo.github.io/eva-icons/#/ / https://ionic.io/ionicons / https://fonts.google.com/icons D’autres comportant plus de personnalité : https://icones8.fr/icons
5 - Inspirez-vous des meilleurs

Lorsque vous définirez vos composants, vous aurez désormais un ensemble de règles sur lesquelles vous appuyer pour prendre des décisions. Afin de vous aider à concevoir vos différents composants et la manière dont vous souhaitez organiser votre librairie, n’hésitez pas à vous inspirer des meilleurs et à... voler.
Les classiques :
- 🇫🇷 Oxygen, le Design System de Doctolib
- 🇫🇷 Vitamin, le Design System de Decathlon
- https://atlassian.design/components/
- https://material.io/design
- https://polaris.shopify.com/
⏩ Design Systems for Figma fait l’inventaire d’un grand nombre de design systems accessibles publiquement sur Figma. Ne vous laissez pas impressionner par les design systems très complets qui sont généralement le fruit de multiples itérations et derrière lesquels se cachent des équipes entières. Prenez-y ce qui vous est utile !
6 - Adoptez une approche MVP

Si on considère le Design System comme un Produit à part entière, autant appliquer des bonnes pratiques : commencez petit, et itérez. Surtout lorsqu’on a de fortes contraintes de temps et de budget, ne vous épuisez pas à fantasmer une vision parfaite de votre Design System.
Pour conclure, en attendant que votre équipe s’étoffe, que votre organisation prenne conscience de l’importance de la mise en place d’un Design System ou bien que vos process se mettent en place :
- Faites-vous des alliés côté tech : évitez de travailler uniquement dans votre coin, n’oubliez pas que votre bibliothèque de composants seule ne fait pas un Design System.
- Ne sur-investissez pas votre temps dans la documentation : des composants au propre vaudront toujours mieux que pas de composants du tout.
Pour aller plus loin : télécharger notre livre Le Product Design dans une organisation Produit

.png?width=1640&name=Design%20tokens%20(1).png)




