Le Design System est-il davantage qu’une notion à la mode ? Chez Thiga, nous le pensons. Si beaucoup de choses ont été écrites sur ses bénéfices (nous y reviendrons), de nombreuses organisations rencontrent des problèmes dans sa mise en place.
Or ces problèmes sont communs et, heureusement, facilement résolubles. C’est pourquoi, dans ce dernier chapitre, nous souhaitons faire un focus sur la bonne façon de le vendre en interne, de l’installer et d’éviter les écueils.
Qu’attendre d’un Design System ?
S’il n’est pas un remède miracle, un Design System peut être particulièrement utile si vous avez :
- Des équipes qui collaborent peu ou ne sont pas localisées au même endroit.
- Une création permanente d’éléments déjà existants côté Design ou Développement.
- Une expérience utilisateur qui perd en cohérence.
Vous pourrez en espérer :
- Partage et collaboration : les membres de l’équipe Produit, Design ou Développement créent un langage commun qui fluidifie considérablement les échanges.
- Efficacité : fini, le gaspillage de ressources ! Désormais, les composants ne sont conçus et développés qu’une seule fois. La rapidité de production est augmentée, les coûts de conception et de développement sont réduits. Le Time To Market et le Time To Impact s'accélèrent.
- Focus : cela permet aux Designers d'être là où ils peuvent avoir le plus de valeur ajoutée (User Research, conception de nouvelles fonctionnalités, etc.) évitant de passer la majorité de leur temps à produire des interfaces.
- Cohérence et qualité : l’utilisateur dispose d’un Produit dont l’expérience est sans couture grâce à des comportements d'interface clairement définis, donc plus faciles à traiter et assimiler cognitivement.
Qu’est-ce qu’un Design System ?
Un peu d’histoire
L’idée de normer l’identité visuelle d’une marque n’est pas nouvelle. Dès 1975, le NASA Graphic Standard Manual devient le premier exemple d’une codification de ce type. On y retrouvait les logos, polices de caractères, couleurs pouvant être utilisés par les équipes de la NASA. On trouve également comment les utiliser sur les bâtiments, la papeterie, les uniformes, les formulaires, les publications scientifiques, les navettes spatiales, etc.
L’apparition de Produits numériques a ajouté une nouvelle dimension technique au besoin d’un référentiel Design unique. Les éléments visuels sont désormais, non plus uniquement dessinés, mais codés, ce qui implique en outre une fréquence de mise à jour du Design beaucoup plus grande.
Le Design System, un mix entre tangible et intangible
Définition(s) : Qu’est-ce qu’est - ou n’est pas - un Design System ?
Depuis 1975, d’autres entreprises ont suivi le pas et, peu à peu, est apparue la notion de Design System. On parle de système car il s’agit d’un ensemble structuré qui peut être décomposé en éléments et sous-éléments, tel un système logique ou mathématique. Ces éléments sont interconnectés, réutilisables et adoptés par une communauté de personnes elles-mêmes connectées. Trois experts du Design définissent ainsi la notion de Design System :
“A Design System is an ecosystem of components, interfaces, guidelines, architecture and processes, to satisfy requirements of a product or organization, and build deliberate outcome.”
Teresa Mira - Senior Designer chez Designit NYC
“A Design System offers a library of visual style, components, and other concerns documented and released by an individual, team or community as code and Design tools so that adopting products can be more efficient and cohesive.”
Nathan Curtis - Co-fondateur de EightShapes
“A Design System is the official story of how your organization designs and builds digital products.”
Brad Frost - Web Designer, consultant, écrivain
Vous l'aurez compris, contrairement à ce qui se dit souvent, un Design System n'est ni une charte graphique, ni une librairie de composants - ou en tout cas, pas seulement. Un Design System a pour ambition de porter un langage commun entre les différents métiers et équipes d'un ou plusieurs Produits. Il centralise et met en perspective différents documents historiquement construits indépendamment (plateforme de marque, charte graphique, code source, etc.). Il permet également aux équipes d'être plus autonomes et plus efficaces dans la construction de Produit, tout en libérant du temps pour se focaliser sur d’autres activités à forte valeur ajoutée.
Les composantes d’un Design System
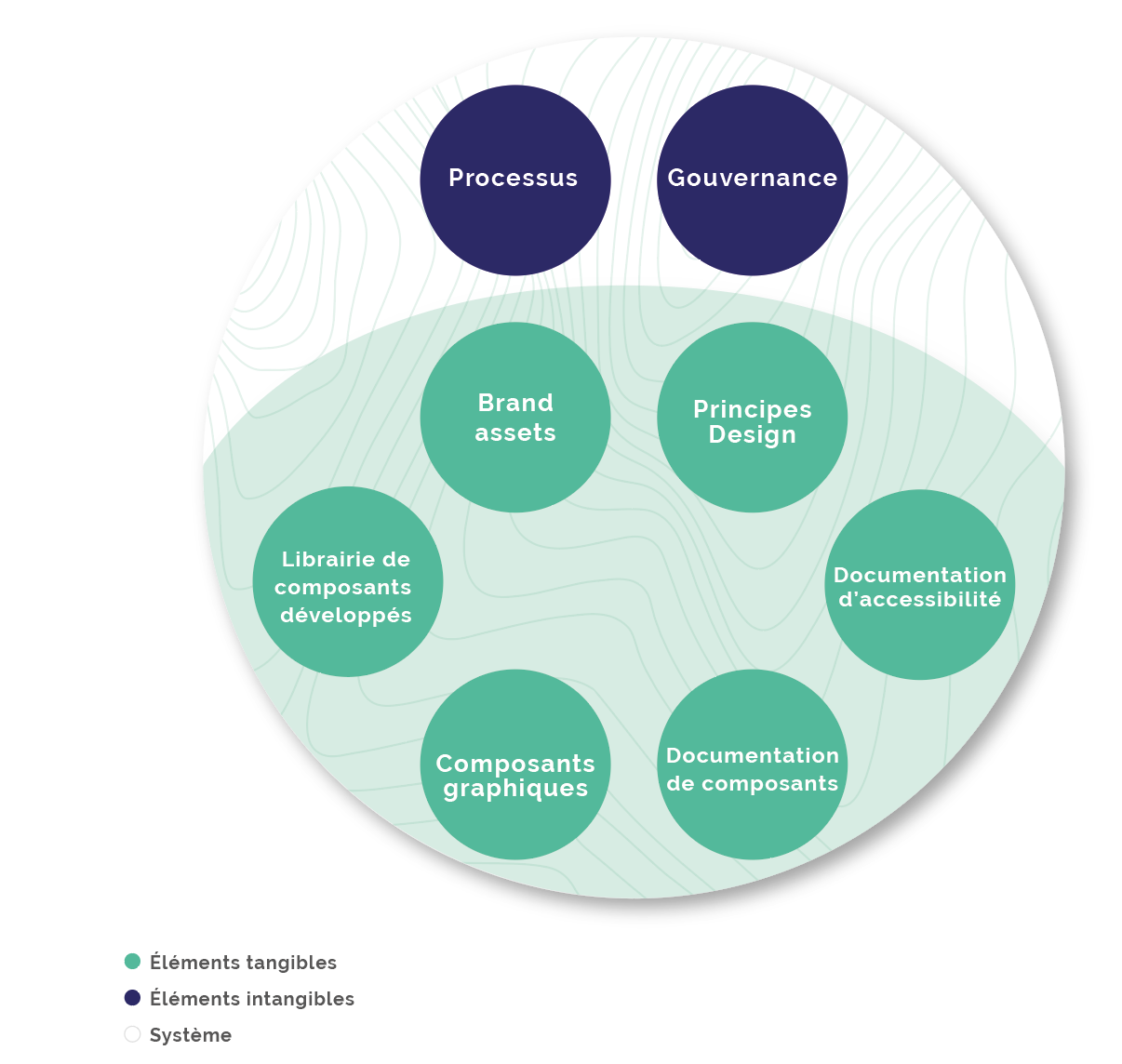
Un Design System est un système reposant sur des éléments tangibles, tels que les contenus. Mais aussi, il s'appuie sur des éléments intangibles tels que les processus (Teresa Mira, 7 requirements of a holistic Design System, Medium). Voici tout ce qu’il peut comprendre :

Éléments tangibles :
- Brand assets (mission, valeurs, tone of voice, etc.)
- Principes de Design (ou principes d’expérience)
- Composants graphiques partagés entre les Designers
- Librairie de composants développés (partagés entre les Développeurs)
- Documentation des composants (règles d’utilisation des composants)
- Documentation d’accessibilité (ex. : niveau de contraste entre le texte et le fond, sous titres pour les vidéos etc.)
Éléments intangibles :
- Processus & gouvernance (soumission d'un nouveau composant, mise à jour d'un composant existant, etc.)
Les composantes de base et les optionnelles
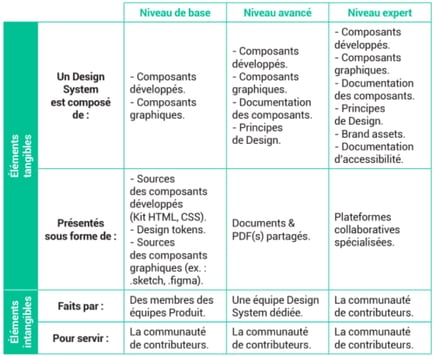
Dans les faits, un Design System est rarement aussi exhaustif. En fonction de votre culture, de vos Produits et de votre maturité en Design, seuls certains éléments sont pertinents. Nous distinguons 3 niveaux de maturité (le niveau de maturité le plus bas étant aujourd’hui le plus répandu) :

Vous trouverez ici quelques exemples de Design System permettant d’illustrer les éléments tangibles présents dans le “niveau expert”.
- Material, par Google
- Polaris, par Shopify
- Carbon, par IBM
- Atlassian Design, par Atlassian
Si la structure de ces différents exemples est globalement identique, certains intègrent des spécificités propres à leurs besoins spécifiques :
- Guidelines détaillées sur les interactions et le motion design.
- Rubrique “comment contribuer” pour que chacun puisse avoir la possibilité de soumettre des modifications (ajouts, corrections de bugs, etc.).
- Éléments ouverts à l’externe comme le kit UI et les principes de Design.
- Guidelines détaillées sur le tone of voice à adopter.
Comment le mettre en place ?
Chez Thiga, nous voyons la mise en place d’un Design System comme la création d’un nouveau Produit (et non comme un projet avec une date de fin). Comme tout Produit, il doit répondre aux besoins d’une cible donnée (Développeurs, Designers, etc.). Il doit aussi apporter de la valeur dans la durée.
Les clés pour bien commencer : cadrer votre Design System
Dans une logique Produit, la première étape consiste à établir un état des lieux de comment travaillent les équipes. Il faut aussi bien identifier les problèmes qui peuvent être adressés. Une fois ce diagnostic établi, il faudra définir et prioriser les objectifs, délimiter le périmètre adressé et enfin, fixer et partager les critères de réussite du Design System.
| Principales questions à se poser pour bien cadrer la création d’un Design System :
- Que souhaitons-nous en créant ce système, quels sont nos objectifs ? D’autres questions peuvent être intéressantes à se poser en amont, que vous pourrez trouver dans l’article Practicing Design System, de Nathan Curtis. |
Définir les objectifs
Une fois les objectifs définis, nous vous conseillons de définir un premier périmètre adressé par votre Design System. À l’instar d’un Produit, limiter le périmètre et les éléments tangibles à intégrer vous permettra de livrer et d’itérer rapidement. Ainsi, vous assurez un résultat rapide et des corrections aisées. Vous enrichirez ce périmètre avec le temps, en gardant toujours en tête les objectifs fixés et les critères de succès.
Par exemple, si vous gérez différents Produits et que l’existant en terme d'interfaces est déjà très important. Il n’est pas réaliste de vouloir tout couvrir à court terme. Autre exemple, dans le cadre d’un Produit axé autour du conversationnel, intégrer des guidelines liées au tone of voice permettra de normer la manière d’interagir avec les utilisateurs. Elles seront ainsi considérées comme un must have du Design System, et les composants graphiques, quant à eux, pourront être estimés comme un nice to have.
Un prérequis pour définir le périmètre du Design System (et convaincre de la nécessité d’en avoir un) peut être de faire l’inventaire de l’existant. Il s’agit de lister les différents patterns (composants fonctionnels récurrents) et assets (éléments de marque, icônes, couleurs, etc.) utilisés dans le Produit. Chaque membre des équipes (les Designers, mais aussi les Développeurs front-end, par exemple) peut contribuer en apportant des captures d’écrans pour cataloguer l’existant de façon exhaustive. L'inventaire permettra aux équipes :
- de visualiser les incohérences s’il y en a.
- d'identifier les éléments qui peuvent être réutilisés.
- De prioriser ce qui sera développé en premier.
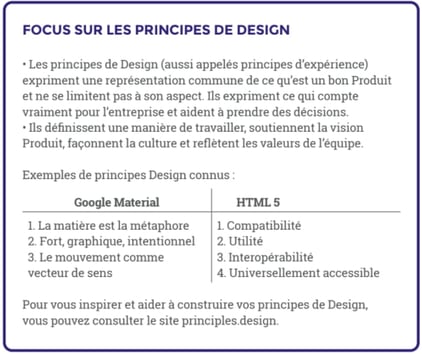
Poser les fondations : Principes Design et choix technologiques
Les principes de Design sont la première pierre à poser, avant même d’entrer dans la phase de création d’assets UI. Ces principes vont guider, et inspirer Designers et Développeurs. Par exemple, si l’un de vos principes fondamentaux est de garantir l’accessibilité de vos Produits, tous les assets qui n’atteignent pas la norme que vous aurez établie devront être améliorés.

La question du choix technologique est clef lors de l’initialisation du Design System. Mais elle ne doit pas contraindre le Design System. Votre Design System doit être technologiquement agnostique, c’est-à-dire pensé indépendamment d’une technologie, tout en étant compatible avec l’ensemble des principales technologies front-end. Cela permet de créer une expérience reconnaissable et adaptée aux diverses plateformes. Pour faire simple, c’est au Design de piloter le développement et non l’inverse. Aussi, la consultation et la coopération du CTO ainsi que des Lead Développeurs est indispensable, et ce, bien au delà de la première phase de mise en place.
Mettre en place une organisation autour du Design System
Afin de faciliter l’adhésion et maintenir un Design System, il est nécessaire de trouver des moyens de travailler de façon pluridisciplinaire et ainsi casser de potentiels silos organisationnels (Design, Brand, Tech, etc.). Cela demande souvent d’adapter les façons de travailler existantes ou d’en inventer de nouvelles.
Faut-il constituer une équipe dédiée au Design System ?
L'organisation établie autour du Design System est clé pour son évolutivité. Deux options d’organisation sont alors envisageables :
- Modèle décentralisé ou réparti : plusieurs membres des équipes Produit se voient allouer une petite partie de leur temps pour travailler sur la mise en place et l’alimentation du Design System.
- Modèle centralisé : le Design System relève de la responsabilité d’une équipe dédiée.
Il est souvent possible de tester une combinaison de modèles. Salesforce a, par exemple, dédié une équipe centrale au système “Lighting” qui s’appuie sur des contributeurs répartis dans l’ensemble de l’organisation.
Quelque soit le modèle d’organisation choisi, les rôles à embarquer dès le départ sont les suivants :
- les Designers (Product Designers et profils spécialisés),
- les Développeurs,
- un ou plusieurs Product Managers,
- les autres utilisateurs des assets (ex. : marketing, communication etc.),
- un sponsor soutenant l’initiative.
Les Product Designers impliqués dans la construction du Design System doivent exceller en visual design, design d’interaction et architecture de l’information. De la même manière, les Développeurs doivent avoir une forte appétence en développement front-end. Il peut être pertinent de nommer un responsable du Design System, chef d’orchestre de sa création et de son maintien, qui saura évangéliser sur son intérêt au sein de l’organisation.
Au-delà de l’allocation de ressources dédiées au Design System, la mise en place d’une gouvernance claire est indispensable afin de s’assurer que le système peut s'adapter aux changements. Ainsi, il faut commencer par répondre à certaines questions relatives à la façon de gérer les changements : qui valide les modifications apportées au système ? Comment traite-t-on les demandes de nouveaux composants ? Que se passe-t-il lorsque l'on détecte des bugs ou régressions ?
Comment susciter l’engagement des équipes ?
Plus important que sa construction, la clé du succès d’un Design System réside dans la capacité de l’équipe à encourager les parties prenantes à l’utiliser. Selon la taille de l'entreprise, il est difficile d'encourager les gens à en adopter un et il ne sera adopté que s’il est jugé utile.
Pour que l’organisation suive la direction que l’équipe a établie, il est nécessaire de :
- Porter une vision et établir des principes d’expérience forts et partagés.
- Obtenir l'adhésion des dirigeants pour financer i.e. dédier de la capacité au système dans la durée.
- Montrer la valeur du système à travers un environnement de test afin que les utilisateurs puissent le tester et se l’approprier.
- Recueillir l’avis et les suggestions des utilisateurs internes comme on le ferait pour n’importe quel Produit. Obtenir ces retours demeure une bonne façon de mieux comprendre leurs besoins, déceler d’éventuels problèmes et améliorer le système.
- Évaluer comment les utilisateurs internes se servent du système par le biais d’interviews, d’observation et de questionnaires réguliers.
Recommandations de communication
La communication joue également un rôle clé dans l’adoption du système. Nous vous recommandons notamment de :
- Promouvoir le système en interne à travers des ateliers, des présentations voire une plateforme collaborative dédiée.
- Créer et partager une nomenclature de nommage des composants du Design System.
- Utiliser des outils de communication collaborative incluant les Développeurs (ex. : un channel Slack dédié) pour partager les changements et maintenir l'engagement des utilisateurs et des concepteurs du système.
- Organiser des points formels entre l’équipe du Design System, les utilisateurs et les parties prenantes afin de discuter de ce qui fonctionne ou doit être amélioré. Cela permettra également d’établir des priorités et de créer un release plan du Design System afin que ce dernier réponde toujours mieux aux besoins de l'entreprise.
- Partager largement les succès du Design System en étant factuel i.e. en utilisant des métriques.

Vous l'aurez compris, au-delà d'un ensemble de composants graphiques de référence, un Design System prend une toute autre dimension si l'on intègre plus largement d'autres types de documentation (Brand assets, principes de Design, etc.). Dans sa version exhaustive, il devient alors un outil de communication interne précieux normant le langage de votre société. Gardez aussi en tête que pour tirer un maximum de valeur de votre Design System, vous devez le considérer comme un Produit à part entière. Ce n’est qu’en y allouant des ressources, en communiquant les bénéfices, en mesurant son impact et en cherchant continuellement à l’améliorer que vous vous assurerez de son utilité et de sa pleine adoption par vos équipes.