Parmi les buzzwords de ce début d’année 2016, nous avons la VR, l’AI, les bots, les voitures sans conducteur, ou encore le design sprint, et c’est bien de ce dernier dont je souhaite ici vous parler. J’ai pu expérimenter cette méthodologie au cours des 6 derniers mois, j’ai beaucoup souffert, appris, sprinté, débriefé, pivoté; et c’est tout cela que je vais tenter de vous partager dans l’article qui suit.
Je reviendrai tout d’abord sur ce qu’est le design sprint, je vous présenterai ensuite comment j’ai vécu 6 mois de design sprint au sein d’un géant de l’assurance en pleine transformation digitale, et je conclurai cet article avec une ensemble de bonnes pratiques et astuces qui, je l’espère, vous serviront le jour où vous mettrez en place cette méthodologie au sein de vos équipes.
Le design sprint, un sprint de design ?
Initié par les équipes de Google Ventures en 2014, et théorisé par Jake Knapp (design partner chez GV) dans son livre Sprint: How to Solve Big Problems and Test New Ideas in Just Five Days, le design sprint est un subtil mélange de design thinking, lean startup et stratégie business.
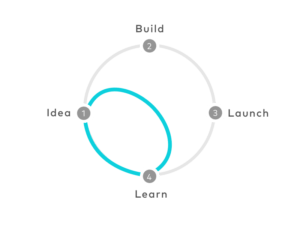
La promesse - et objectif - est de créer une expérience de design en 5 jours, que ce soit pour un parcours utilisateur déjà existant, ou en démarrant de zéro, et ainsi répondre à une problématique produit en un temps record et pour un coût réduit.
On passe directement de la phase d’idéation aux tests utilisateurs en 5 jours
L’équipe
Pour ce faire, nous avons besoin d’une équipe de 4 à 7 personnes maximum, composée de membres venants de plusieurs disciplines :
- Experts et décideurs métier : ce sont eux qui nous apporteront la connaissance du métier, qui nous présenteront la problématique à laquelle ils sont confrontés, et qui devront savoir trancher et prendre certaines décisions au cours du sprint.
- Un sprint master : c’est le facilitateur, il s’assure que tout avance comme prévu aussi bien en terme de qualité des livrables, que de timing et de communication entre toutes les parties prenantes.
- Ingénieurs : ils apportent la vision technique, ils ne sont pas là pour brider la créativité, mais plutôt pour stimuler la réflexion en apportant leur propre regard.
- Designers : ils sont au coeur de la démarche, ils vont être moteur de la création de l’expérience en sachant s'inspirer de tous les inputs de l’équipe, et ils auront à charge de créer le prototype.
Bien qu’ayant des expertises différentes, l’ensemble des membres de l’équipe participent activement à toutes les phases du sprint, incluant le design de l’expérience.
Le déroulement d’un sprint
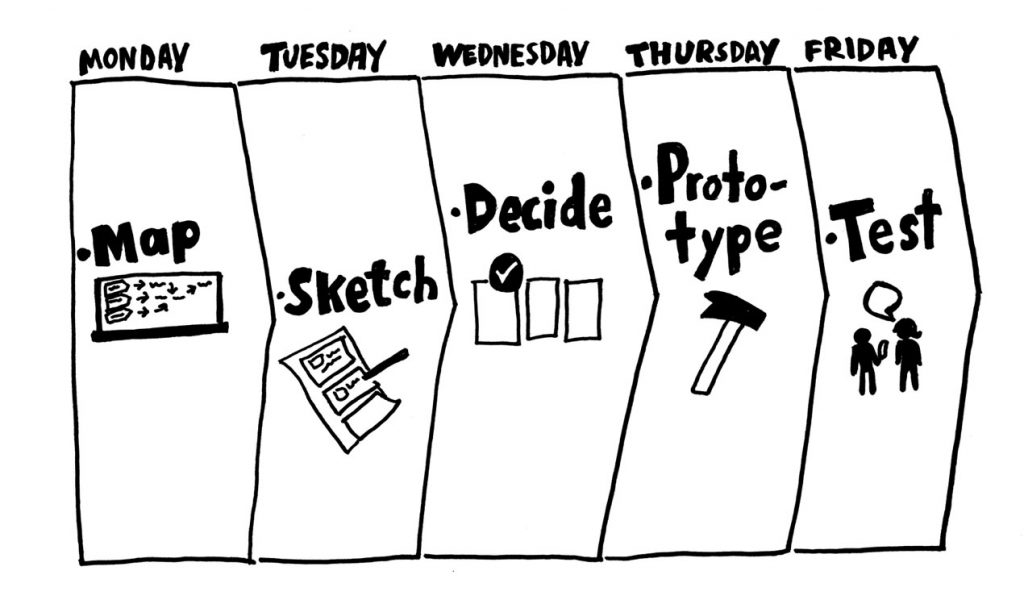
Notre équipe réunie, passons au déroulement du sprint. Comme je l'expliquais précédemment, un sprint ne dure que 5 jours, pas un de plus ! Chaque journée a un / des objectif(s) précis, est rythmée par différents ateliers et le tout s’organise de la façon suivante:
1er jour : comprendre- Objectifs : transmettre la connaissance métier à toute l’équipe et définir la problématique à solutionner
- Ateliers : présentations par les experts métier, sessions de questions / réponses, rédaction de la user journey typique du persona avec lequel nous allons travailler
2ème jour : diverger
- Objectif : ouvrir le plus de portes possibles, designer le plus grand nombre de solutions possibles sans se fixer de limites
- Ateliers : 5 why’s, ideas wall, needs / wants / desires, crazy 8, one big idea
3ème jour : décider
- Objectif : se mettre d’accord sur la / les solutions les plus pertinentes afin de répondre à la problématique posée le premier jour
- Ateliers : zen voting, storyboard, premier tweet
4ème jour : prototyper
- Objectif : construire le prototype que nous présenterons aux utilisateurs
- Atelier : prototypage (réalisé essentiellement par les designers, avec l’input régulier des autres membres de l’équipe)
Le format du prototype est à définir par l’équipe, selon la complexité, la plateforme cible et le temps imparti, il peut prendre la forme d’un diaporama animé, d’une vidéo, ou d’un prototype interactif (inVision, Flinto…)
5ème jour : tester
- Objectifs : recueillir le feedback des utilisateurs, valider / invalider notre solution, puis prendre une décision sur la suite à y donner (execute, iterate or kill!)
- Ateliers : user tests en personne, débriefing des tests
Evidemment la liste des ateliers peut, et doit, varier d’une équipe à une autre, c’est à vous de savoir lesquels sont les plus efficaces selon votre propre contexte (voici une liste d'ateliers qui peut vous inspirer). Vous trouverez en fin d’article une explication détaillée de chacun des ateliers cités.
Avant et après le sprint
En amont d’un sprint il y a certaines tâches et activités que le sprint master doit mener :
- Mobiliser l’équipe : définir quels seront les experts métier les plus pertinents, les contacter, faire en sorte que leur agenda soit complètement libre sur ces 5 jours, et surtout ne pas oublier de leur envoyer des invitations.
- Préparer la première journée : pour que cette journée soit efficace, le sprint master doit travailler en amont avec le métier pour organiser, préparer et rédiger le matériel nécessaire à la présentation du contexte, des enjeux, du persona, des retours utilisateurs sur le site ou l’application actuelle, du benchmark des concurrents...
- Préparer la salle (“war room”) : lors du sprint nous passerons 5 jours dans une seule et même pièce, nous collerons une quantité impressionnante de feuilles et post-its aux murs; il faut donc prévoir le matériel nécessaire (tableaux blancs, papier, stylos, feutres, post-its de différentes tailles et couleurs, écran pour projeter les présentations, machine à café...); voici une liste complète de fournitures pour votre prochain sprint.
- Recruter les testeurs : dès lors que vous avez une date pour vos tests utilisateurs et un persona plus ou moins défini, lancez votre recrutement; vous aurez besoin d’un panel de 6 à 8 testeurs pour obtenir des retours exploitables (vous pouvez recruter dans votre entourage, à l’aide des réseaux sociaux, les remercier à l’aide de goodies… à vous de voir ce qui est possible).
Une fois le sprint terminé, que faisons-nous ?
- Décider de la prochaine étape : à la fin des tests, nous nous retrouvons avec un ensemble de retours permettant au métier de prendre une décision quant au futur du prototype et de l’expérience
- Les utilisateurs ont apprécié et compris notre parcours malgré certains retours mineurs → Lancer le développement d’un prototype fonctionnel / MVP
- La démarche a été partiellement comprise, mais il y a encore une marge de progression importante → Itérer sur notre prototype
- Nous avons apporté une solution inadaptée aux problèmes de nos utilisateurs (ce n’est pas un échec, cela nous a permis de détecter très tôt une erreur en ne dépensant que très peu de budget) → Le “tuer” et passer à autre chose
- Communiquer les résultats du sprint aux participants : il est important de donner de la visibilité sur les résultats de notre sprint, en partageant avec toutes les parties concernées, les livrables, les photos et conclusions des différents ateliers, les vidéos et les retours des tests utilisateurs, ainsi que les recommandations pour la suite.
La promesse du design sprint est donc extrêmement intéressante et ambitieuse : 5 jours pour prototyper une nouvelle expérience de design, conçue et validée par des experts aux profils très différents. Je vous propose de découvrir par la suite comment nous avons implémenté et expérimenté cette méthodologie dans un environnement particulier : l’assurance.
Retour sur 6 mois de design sprint
J’interviens depuis le début de l’année en tant que Sprint Master au sein d’un laboratoire d'innovation pour l’un des plus grands assureurs mondiaux. Notre ambition est d’accompagner la transformation digitale entreprise depuis plusieurs années, en réinventant et accélérant la conception de produits digitaux. A terme, nous souhaitons nous positionner comme centre d’expertise et moteur d’innovation pour l’ensemble du groupe.
Nous avons choisi d’utiliser la méthodologie design sprint car elle semble la mieux adaptée à notre environnement :
- Être en mesure de présenter des livrables avec un niveau de qualité élevé en très peu de temps.
- Regrouper des experts métier aux agendas très chargés.
- Faire intervenir les utilisateurs tôt dans le processus de création produit.
- Pouvoir reproduire l’exercice sur plusieurs mois, sur des sujets différents.
Nous enchainons donc les sprints, et malgré quelques erreurs de parcours, ce choix s’est révélé être le bon.
Savoir ajuster la méthodologie
Au fur et à mesure des sprints, nous nous sommes rendus compte que la méthodologie appliquée à la lettre nous posait certains problèmes :
- Le contenu présenté le premier jour par le métier n’était pas suffisamment complet, et nous perdions beaucoup de temps à poser des questions et chercher les réponses, au lieu d’avancer sur le sprint.
- Nous n’avions pas le temps de réaliser un prototype avec le niveau de qualité espéré en une seule journée (pour information, nous prototypons uniquement des expériences mobiles iOS à l’aide de Sketch et Flinto).
- La direction nous demandait de mieux communiquer sur les sprints et de faire connaître notre initiative.
- Nous nous engagions à créer des expériences bien trop complètes et complexes, et lors du prototypage nous faisions crasher l’outil.
Après plusieurs rétrospectives, discussions sur la méthodologie et sessions de brainstorming avec l’équipe, nous avons progressivement apprivoisé et ajusté le design sprint afin de mieux répondre aux spécificités et exigences de notre contexte. Pour cela nous avons apporté trois modification essentielles :
- Être plus présent lors de la phase de réflexion en amont du sprint : nous avons créé un template de présentation couvrant les aspects du métier qui nous semblent les plus pertinents, en tant que facilitateur j’organise et anime des réunions d’introduction à la méthodologie et de préparation, au cours desquelles nous repassons et validons le matériel produit.
Grâce à cela, nous avons notamment pu réduire le temps alloué à la “compréhension” et nous réalisons maintenant les activités des trois premiers jours sur deux journées, ce qui laisse donc deux jours de prototypage à nos designers.
- Ajouter une semaine de polish après la semaine de design sprint : à la suite des tests utilisateurs, nous avons décidé d’ajouter 3-4 jours de prototypage supplémentaires nous permettant d’inclure dans la seconde itération les retours les plus pertinents (validés avec le métier, et même s’il s’agit de changements majeurs), de nous approcher d’un niveau de finition proche de ce que pourrait être le produit final, et de mieux optimiser notre prototype pour qu’il ne crashe pas.
- Créer un outil de communication (blog) : une fois un sprint terminé, nous rédigeons désormais un article présentant les différentes phases du sprint, les conclusions de chaque atelier, les différents livrables et recommandations de l’équipe, le tout sous forme d’un blog accessible aux participants et collaborateurs du groupe.
Des résultats étonnants
Après plus d’une douzaine de sprints achevés, nous avons reçu de nombreux retours positifs de la part des personnes ayant travaillé avec nous. De manière générale, ils sont ravis d’avoir entre les mains un livrable avec un haut niveau de finition au bout de 10 jours de travail, et surtout d'avoir pu tester leur expérience sur des utilisateurs finaux !
Pour ma part, je souhaite mettre en évidence les points qui selon moi font la puissance de cette méthodologie :
- La capacité à regrouper décideurs, experts métier, designers, pendant plusieurs jours autour d’un objectif clairement défini
- Le partage nécessaire et obligatoire des connaissances entre tous les membres de l’équipe, stimulant ainsi l'intelligence collective - élément essentiel du design sprint
- Le fait de définir ensemble, en équipe, la problématique à résoudre
- La pression stimulante des tests en fin de sprint
- La possibilité de collecter des feedbacks utilisateurs avant même d’écrire la première ligne de code
Malgré tout, il nous reste encore certains points de douleur que nous devrons corriger lors des prochains sprints : nos testeurs sont uniquement recrutés en interne (déformation qui tend à biaiser certains retours), l’abandon de certains ateliers peu utiles, ou encore la refonte de notre modèle de présentation que le métier remplit en amont.
Le design sprint, oui, mais pas à tout prix…
Bien que Jake Knapp promette que cette méthodologie puisse répondre et solutionner tous types de problématiques, nous ne sommes pas forcément convaincus qu’elle soit adaptée à des sujets et parcours trop complexes, ou au contraire trop réduits et ciblés.
Quelques cas d’usage :
| Oui au design sprint ! | Pas forcément... |
|
|
Voici une liste de d’expériences que nous avons réalisées au sein du laboratoire d’innovation :
- Tableau de bord pour une plateforme de mise en relation entre patients et auxiliaires de vie
- Application de suivi du règlement de sinistre
- Un outil de téléconsultation médicale
Comme vous pouvez le voir, le design sprint n’est malheureusement pas la réponse à toutes vos problématiques produit, mais il vous permettra tout de même d’avancer dans un grand nombre de situations.
A votre tour !
En guise de conclusion, je souhaite vous donner ici quelques astuces et bonnes pratiques qui nous ont permis de mener à bien la plupart de nos sprints, et qui je l’espère vous serviront très bientôt :
- Ne pas négliger la préparation en amont : le Sprint Master doit prendre le temps de préparer le métier à la méthodologie, aux présentations qu’ils auront à faire le premier jour, à bien préparer l’environnement de travail (ce serait dommage de perdre du temps pour faute de post-its), et à recruter les testeurs
- Etre capable de répondre à la problématique : comme nous l’avons vu précédemment, le design sprint n’est pas le remède miracle à tous les parcours utilisateurs défaillants, ou le prototypage d’une nouvelle app très complexe; faites bien attention de vous lancer dans un sprint suffisamment “scopé” et adapté à la méthodologie, il serait dommage de vous retrouver devant vos testeurs sans rien à leur présenter parce que vous n’avez pas pu terminer à temps...
- Inviter des experts métier aux profils divers : plus l’équipe est variée, plus nous avons de points de vue, d’inputs, et donc de pistes pour élaborer notre prototype
- Faire participer activement le métier lors des ateliers de maquettage : plus d’une fois nous avons été surpris par les maquettes produites par le métier; bien que peu habitués à ce genre d’atelier, leur apport est généralement très pertinent car ce sont bien eux qui connaissent le mieux le persona et ses habitudes
- Choisir le bon outil de maquettage : selon le temps dont vous disposez pour prototyper, le nombre de designers qui composent votre équipe et leurs expertises, la plateforme cible, il faudra savoir choisir l’outil le mieux adapté et s’assurer de pouvoir livrer le prototype au bout des 5 jours; n’hésitez pas à benchmarker avant de vous décider, voire même d‘en changer au fil des sprints
- Respecter le planning des ateliers : même si cela semble évident, je me permets de renforcer cette idée car sur un sprint de 5 jours, chaque heure passée en trop sur un atelier compte en fin de journée
- Laisser parler les testeurs : lorsque j’anime des tests, il m’arrive trop souvent de vouloir parler, de relancer les utilisateurs, de les assommer de questions, cependant les meilleurs retours sont ceux que le testeur exprime de lui-même, lorsque vous laissez un long silence, lorsque vous pensez qu’il n’a plus rien à dire
J’espère vous avoir éclairé sur le design sprint, vous avoir transmis mon enthousiasme pour cette étonnante méthodologie, et vous avoir fourni quelques outils qui vous permettront d’éviter les écueils et erreurs que nous avons commis.
J'ai publié quelques conseils supplémentaires dans un autre article, rédigé après plusieurs dizaines de design sprint réalisés.
Pour aller plus loin
Présentation des ateliers cités dans l’article
- Rédaction de la user journey : toute l’équipe se regroupe devant le tableau, elle définit les différents cas d’usage du prototype / de la solution, et choisit le plus pertinent. Puis tout le monde commence à décrire les différentes étapes de la user journey, depuis le premier contact avec l’application, jusqu’à la résolution de son problème. Les différentes étapes peuvent être représentées par des sketches, des textes…
- 5 why’s : le facilitateur écrit sur un tableau l’intitulé du problème, et pose le premier « Pourquoi ? ». Chaque participant écrit en silence sa réponse sur un post-it puis la pose sur le mur, et chacun explique sa réponse aux autres. Le facilitateur pose le deuxième « Pourquoi ? » et demande aux participants d’écrire sur un post-it, pourquoi on-t-il répondu cela au premier pourquoi. Et ainsi de suite jusqu’à avoir répondu aux 5 « pourquoi »
- Ideas wall : Chaque membre de l’équipe prend une pile de post-its et commence en silence à écrire tout ce qui lui vient à l’esprit lorsqu’il pense à la problématique. Apres quelques minutes, l’équipe colle tour à tour ses post-its sur le mur, en expliquant ce qu’il a écrit aux autres participants. Une fois que tous les post-its ont été collés, l’équipe se regroupe et commence à les regrouper afin de dégager les grandes tendances, les concepts majeurs. Chaque matin, l’équipe prend 10 minutes pour ajouter des idées et relire ce tableau; il vit durant toute la durée du sprint
- Needs / wants / desires : suite à l’ideas wall, le facilitateur liste l’ensemble des fonctionnalités qui ont été citées lors de cet atelier, un post-it par feature. Puis nous brainstormons avec tous les participants afin de compléter cette liste. Une fois que l’équipe est satisfaite de la liste affichée sur le mur, nous commençons à les organiser en 3 colonnes :
- 1. Needs : les features essentielles à l’expérience, celles sans lesquelles nous ne pourrions pas répondre au challenge
- 2. Wants : ce que nous considérons comme important pour le prototype, mais que nous pourrions omettre sans pour autant rompre l’expérience
- 3. Desires : les « plus », non essentiels, mais qui pourraient apporter un plus à ce que nous allons prototyper
Note : nous ne priorisons pas dans une même colonne
Lorsqu’il n’y a pas de commun accord, l’équipe vote à main levée la priorité à assigner à un composant.Ensuite, lorsque nous imaginerons le prototype et réaliserons le storyboard, nous prendrons les features à traiter dans ce même ordre
- Crazy 8 : sur une feuille A3 divisée en 8 cadres, chaque personne doit sketcher en un temps limité un écran, une interaction, une expérience par cadre. Elle dispose de 40 secondes par cadre, suivi de 20 secondes de pause (soit 8 minutes au total). Une fois l’exercice terminé, nous collons les sketches sur un tableau, à la vue de tous, et chaque participant décrit ses sketches (quel écran, ce qu’il a voulu représenter…). Idéalement il faut répéter l’exercice une à deux fois afin de générer des sketches plus aboutis, et donc plus exploitables
- One big idea : cette fois-ci, l’idée est de se focaliser sur une idée de design et pousser la réflexion. Chaque personne doit sketcher en 5 minutes un storyboard en 3 cadres, présentant un design et ses différentes étapes / interactions. Elle doit lui donner un titre, et peut ajouter des commentaires à côté du chaque cadre. Une fois les storyboards crées, l’équipe les colle sur le tableau et les présente chacun son tour
- Zen voting : place au vote ! Maintenant que tous les sketches sont au mur, partagés et compris par tous; chacun doit voter en silence pour les idées qui lui semblent les meilleures. Pour cela, chaque membre de l’équipe a dans ses mains des post-its de couleur (ou équivalent) à coller sur les wireframes qu’il souhaite maintenir. Il n’y a pas de limite, chacun peut coller un post-it sur autant de designs qu’il souhaite (mais pas plus d’un post-it par design). Une fois cela terminé, il reçoit deux nouveaux « super votes » (post-its de couleur différente) qu’il doit assigner aux deux designs les plus importants. Nous avons donc un heatmap des idées grâce à ses post-its, et l’équipe peut donc échanger autour des résultats. Les idées n’ayant reçu aucun vote peuvent être retirés, celles en ayant reçu le plus vont être retenues. A la fin de cet atelier, l’équipe a déjà une première idée de ce à quoi pourrait ressembler le prototype
- Storyboard : le facilitateur divise le tableau blanc en de nombreux cadres (selon le nombre d’écrans approximatif que nous souhaitons prototyper). Ensuite, l’un des designer de l’équipe commence à remplir ces cadres avec les différents wireframes des écrans et transitions que l’on souhaite créer. A chaque écran, l’équipe pose des questions afin d’affiner l’expérience et de prendre les dernières décisions de design (à ce stade, il ne devrait plus y en avoir beaucoup). Une fois tous les écrans définis, on peut les compléter avec des petits post-its sur lesquels on indique le type d’interaction sur les écrans (clic, tap, slide…) que l’on colle au-dessus des éléments d’interface concernés
- Premier tweet : chacun rédige en silence le tweet fictif de lancement du produit, en respectant les limitation de tout tweet (nombre de caractères…). Puis nous présentons tour à tour notre tweet. Et enfin, un vote à main levée permet de définir le tweet qui présente le mieux notre produit
Ouvrages et références
Le livre de référence de Jake Knapp : Sprint: How to Solve Big Problems and Test New Ideas in Just Five Days
Le site du design sprint par Google Ventures
Une conférence donnée sur le design sprint lors de La Product Conf organisée en Juin 2016
La première vidéo de présentation du design sprint lors de la Google I/O 2014