Cet article reprend le talk d'Édouard Andrieu à La Product Conference 2018.
Une nouvelle approche
Édouard Andrieu, ex-directeur des produits numériques au Monde, était à la LPC 2018 pour nous parler de la dernière refonte du Monde.fr. Toucher au quotidien le plus emblématique de la presse française, avec ses plus de 2 millions de lecteurs uniques par jour, n’est pas une mince affaire. Par bien des aspects, ce projet a marqué un changement d’approche par rapport aux précédentes refontes du site de ce grand quotidien.
En effet, l’approche retenue jusqu’à présent consistait à s'enfermer dans une salle, passer beaucoup de temps à conceptualiser la nouvelle version, en tâchant de bien prendre en compte les avis - parfois contradictoires - de tous les “Hippos” (Highest Paid Person’s Opinions). Une fois la phase de cadrage terminée, l’équipe développait, mettait le tout en production et priait pour que tout se passe bien. Comme on le voit, il s’agit d’un bon vieux “mode projet”, avec toutes les limites qu'on lui connaît.

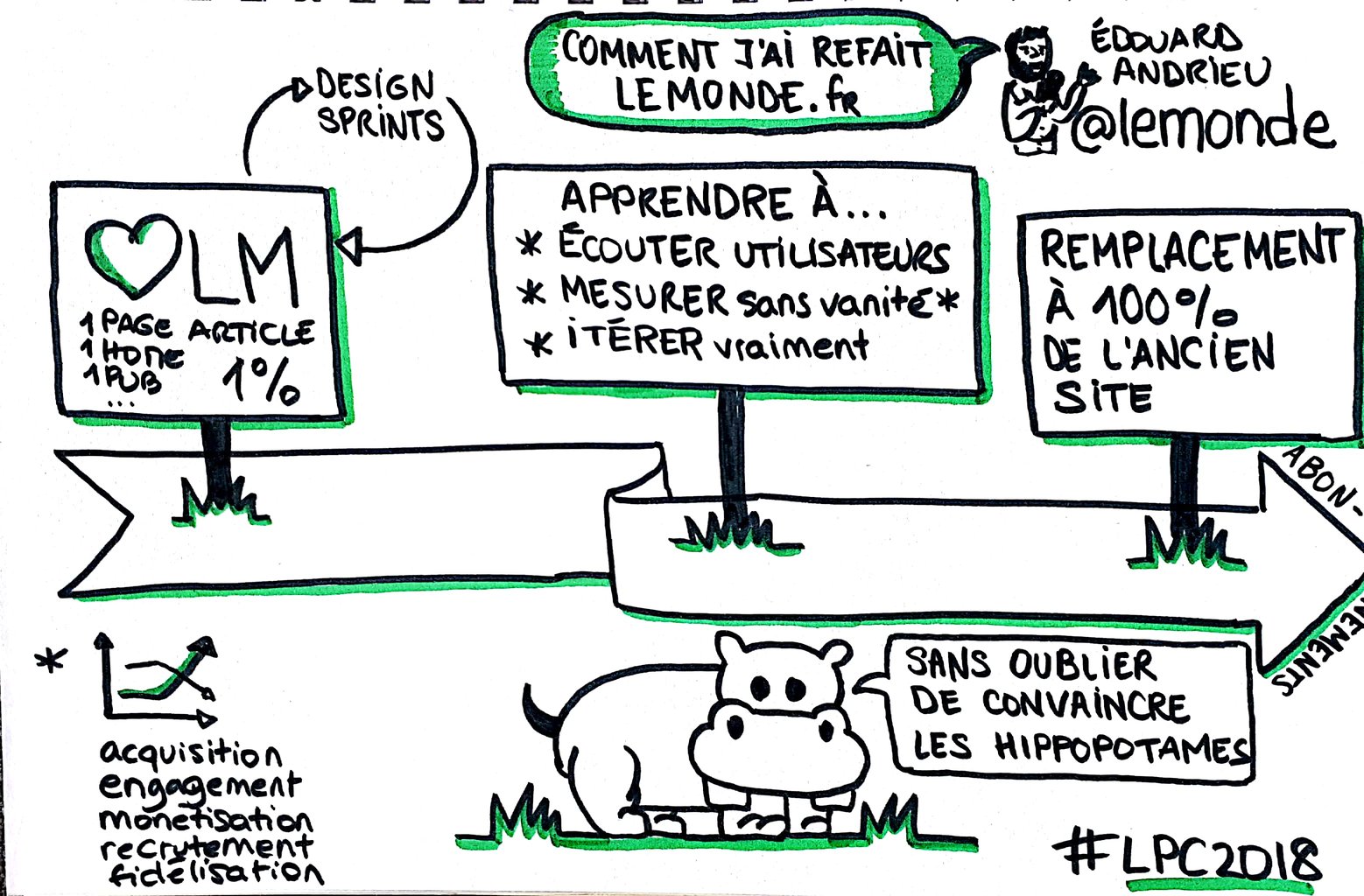
Un immense merci à Adeline Beving, OpenInnovation @ RadioFrance, pour son sketch !
🖤LM
Cette fois-ci, dehors les Hippopotames. Partant du constat qu’il devait y avoir un autre moyen de “refaire Le Monde”, plus agile, et minimisant les chances de se tromper, Édouard Andrieu et son équipe ont décidé de bousculer un peu les choses.
Premier contre-pied : privilégier la performance au périmètre fonctionnel. Plutôt que de refaire toutes les pages d’un seul coup, en assurant une couverture parfaite du périmètre et en espérant au passage améliorer les métriques business, l’équipe a commencé par s’interroger sur les métriques qui allaient guider la refonte.
Les premières métriques choisies étaient centrées sur le modèle économique du Monde (pages vues, visiteurs uniques mensuels, chiffre d’affaire publicitaire, chiffre d'affaire d'abonnement…) et couvraient l’ensemble des thématiques classiques de l’analytics Produit : Acquisition, Engagement, Monétisation, Recrutement, Fidélisation. Le fameux funnel AARRR (Acquisition, Activation, Rétention, Referral, Revenue).
Ensuite, les équipes du Monde ont cherché à définir le MVP (Minimum Viable Product) : le périmètre de départ qui allait permettre de mesurer ces nouvelles métriques. Pour cela, ils ont épluché l’ensemble de l’arborescence des pages du Monde, en ne gardant que le strict nécessaire (au fil des années, les équipes avaient fini par créer jusqu'à 7 éléments différents pour un simple bouton de partage...). L’aboutissement de ce processus d’écrémage : une version très light, appelée en interne 🖤LM et composée d' :
- Une page article
- Une homepage (très simple)
- Un pavé avec des liens de pub
- Une page article “réservé aux abonnés”
Pour chaque page de ce nouveau site, l’équipe s’est fixé des objectifs précis. Par exemple, sur la page article, il s'agissait d'inciter à la lecture dès l’arrivée sur l’article, puis de donner envie de lire jusqu’au bout. Des pages très simples ont été conceptualisées, avec un nombre réduit d’éléments : partir du strict minimum permet d'expérimenter, tout en limitant les effets de bord.
Touche d’humour : le comité mis en place pour pour piloter la transformation a été baptisé CSRU pour “Comité Supérieur de la Refonte Unifiée”.

Une boucle “Growth”
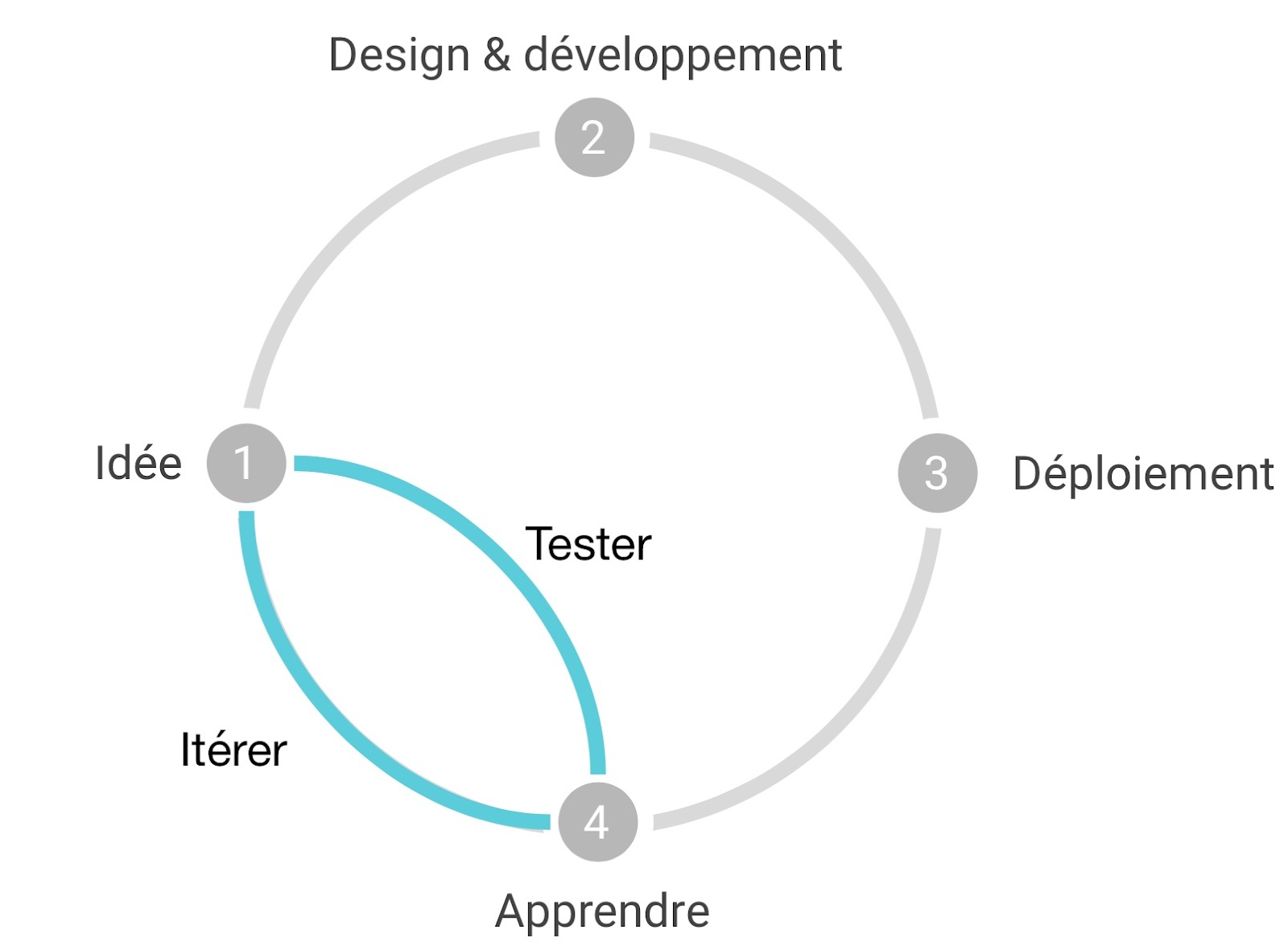
L’approche retenue par Édouard, inspirée par les démarches de Growth Hacking, court-circuite la boucle traditionnelle du développement en privilégiant des expérimentations rapides conçues pour apprendre rapidement ce qui fonctionne bien ou moins bien. Ce qui nous donne ceci :

Le trafic très important d’un site comme lemonde.fr permet en effet de pratiquer l’échantillonnage tout en obtenant rapidement des résultats : déployer une nouvelle version d’une page sur 1 % des visiteurs permet de tirer des enseignements en quelques jours. Les résultats de ces expérimentations sont présentés de manière récurrente au CSRU et permettent de diriger de futures expérimentations.
Venons-en aux KPIs. Vous ne croyez quand même pas qu’on allait les oublier ;-)
Fixer et mesurer les bons KPIs, ce n’est pas facile. Qui plus est sur des pages très simples qui ne proposent pas encore l’ensemble des fonctionnalités. Nécessité fait loi : il faut être ingénieux. Par exemple, au lieu de mesurer le taux de renouvellement des abonnements (ce qui est impossible sur une période courte), Édouard a simplement suivi l'évolution du nombre de pages vues par abonné. Certaines métriques sont également difficiles à comparer, notamment les revenus publicitaires qui peuvent dépendre d'effets d'aubaines, de la qualité des publicités affichées ou bien de l'actualité.
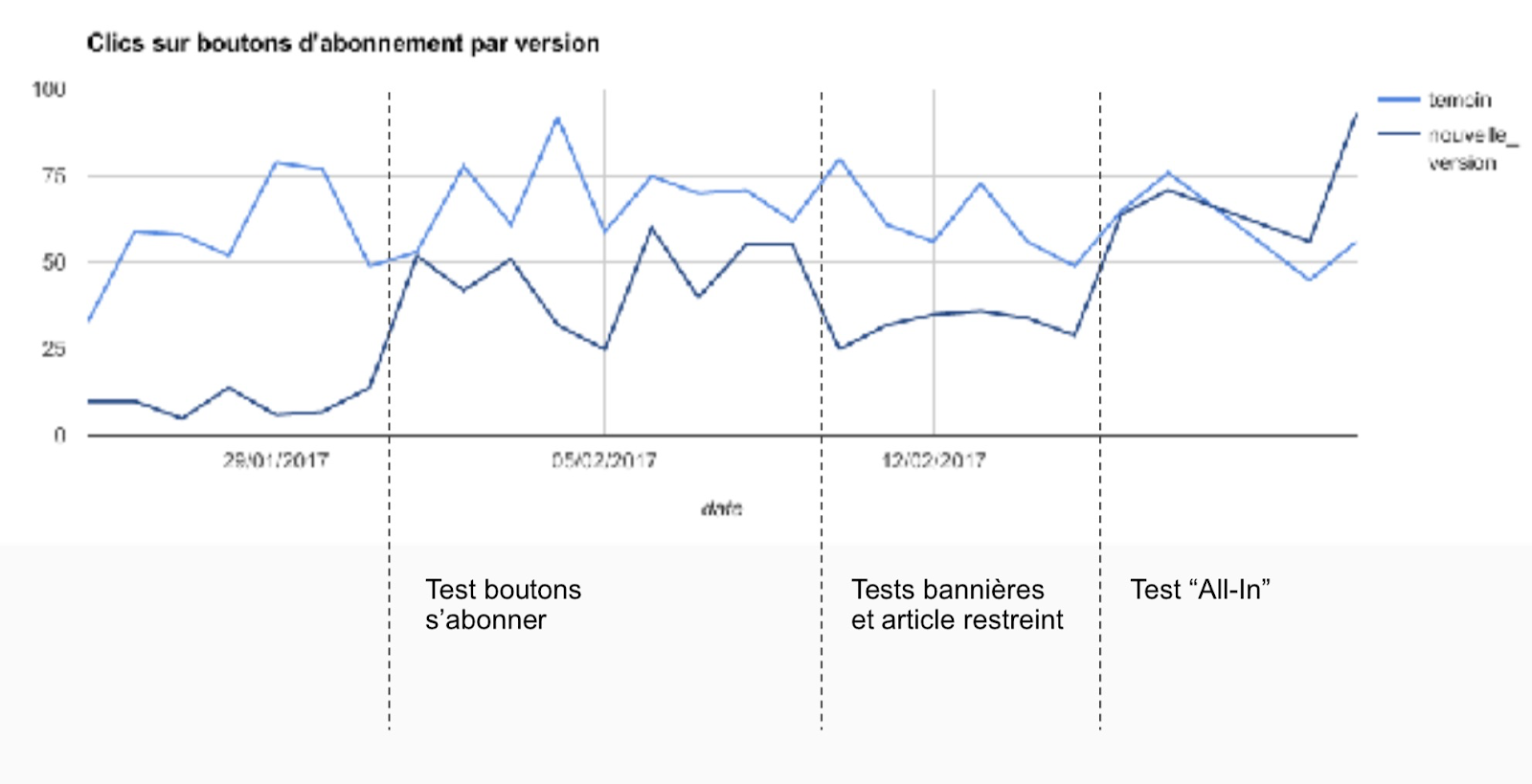
La première version testée montrait des performances assez faibles sur le volet “Clic sur les boutons d’abonnement” : pas de réelle surprise car les CTA (Call-To-Action) étaient initialement peu visibles. Édouard et ses équipes ont donc focalisé leur travail sur l’amélioration de ce KPI, via des tests utilisateurs et des Design Sprints ciblés. Cette démarche a abouti au prototypage et au test de différents types de boutons d’abonnement ou de bannières, afin expliciter pourquoi certains articles étaient accessibles uniquement aux abonnés.

La mise en place de boutons “S’abonner” dans le header du site a eu un impact notable ; 3 variations de couleur du bouton ont été testées, le jaune s’avérant le plus efficient pour booster les abonnements. Finalement, la nouvelle version a fini par rattraper et dépasser les performances du site actuel, tout en s’avérant plus légère et épurée.
En analysant plus en détail les performances du site “legacy” (grâce notamment à des outils d’enregistrement de sessions de type Hotjar), et en cherchant à les dépasser, les équipes ont également eu quelques surprises :
- une partie non négligeable des clics sur les boutons d’abonnement étaient, en réalité, des erreurs : les utilisateurs cherchaient à fermer une publicité qui s’était superposée au bouton ;
- Le nombre de lectures d’un article, basé sur un taux de scroll sur la page en question, était également faussé. Les visiteurs descendaient directement tout en bas de la page pour évaluer la longueur de l’article (et donc le temps nécessaire à la lecture) avant de remonter.
En conclusion
Édouard semble convaincu par la pertinence de la démarche mise en place et par les résultats obtenus en s’appuyant sur quelques convictions clés :
- Les performances du site doivent passer avant le périmètre fonctionnel ;
- Il faut d'abord s'intéresser aux problèmes avant de penser aux solutions ;
- Écouter les utilisateurs n’est pas optionnel et il faut le faire de manière qualitative, quantitative, mais surtout en continu ;
- On mesure, mais surtout on se méfie des vanity metrics inutiles ou trompeuses ;
- On itère, en affinant progressivement et en se posant la question du "pourquoi" à chaque nouvel ajout.
Les résultats sont là : la refonte du site mobile est aujourd’hui sortie et continue à évoluer fréquemment. On retire de cette conférence l'impression que certains obstacles budgétaires, organisationnels ou politiques n’ont pas permis au Monde de pousser la logique jusqu’au bout. Mais on reste optimistes et heureux de voir des géants de la presse adopter une telle démarche Produit, qui devrait se poursuivre bientôt sur la version "Desktop" du Monde.