Un bon croquis vaut mieux qu'un long discours ? Et oui !
Lean startup, Lean UX, Scrum, etc. Nombreuses sont les méthodologies promettant un futur radieux à l’innovation et à des produits rapidement déployés correspondant auxbesoins des clients.
Et pourtant, la mise en placede telles démarches est parfois moins idéale que dans les livres. Cet article se focalisera sur un moyen pour le Product Owner de mener à bien une de ses plus importantes responsabilités : la communication efficace.
Parlez plusieurs langues
Communiquer efficacement est un pré-requis du métier du Product Owner. Comme ce dernier se situe entre divers clients (internes ou externes) et des équipes de production pluridisciplinaires, il doit parler plusieurs langages, afin que chacun de ses collaborateurs comprenne les enjeux de leurs métiers respectifs.
On peut ainsi identifier trois challenges importants pour le PO :
- communiquer de façon transverse (tout le monde est au courant des mêmes choses),
- communiquer de façon efficace, sans perte de savoir (le besoin exprimé est correctementtraduit en termes techniques),
- ne pas passer trop de temps à s’assurer que les deux points précédents sont acquis.
Ces besoins sont globalement satisfaits si le PO rédige convenablementses User Stories et si l'équipe utilise un process bien huilé pour la transmission du savoir (stand-up meetings, management visuel, démonstrations,etc.).
En réalité cependant, les choses sont parfois compliquées et des perturbations peuvent interférer : la situation peut se complexifier dès que le nombre de collaborateurs augmente ou lorsque les équipes sont distribuées.
On risque de se retrouver face à deux cas de figure:
- une perte d’information (le besoin n’est plus correctement transmis et compris),
- la perte de vue des objectifs concrets (à quoi servira ce bout de code ? Cette interface ?).
« Un bon croquis vaut mieux qu’un long discours »
Facile à dire… Mais pourtant toujours vrai ! Si on applique ce principe au PO, il ne doit donc pas hésiter à mettre un peu d’UX dans ses spécifications.
Petit exemple illustré d’actualité : les Layouts aux studios Ghibli (Allez voirl’exposition au musée d'art ludique !)
On peut mentionner ici deux choses sur les Japonais :
- ils ont inventé la philosophie Lean il y a 50 ans,
- ils font de magnifiques films d’animation.
Le premier point semble proche de la philosophie de l'article, mais quel rapport avec le second ?
Ceci est un Layout : c’est un medium permettant, dans le process d’élaboration d’un film d’animation, de communiquer de façon très précise le travail attendu des équipes chargées de l’infographie, de l’animation et du décor.
Vous remarquerez sur cette image des traits de couleurs différentes et des inscriptions à même le dessin. Les informations suivantes sont présentées dans ce seul framework :
- scène précisément décrite avec le design des personnages et du décor (résultat d’un travail de pré-production),
- durée de la séquence (contextualisation de cette séquence dans le montage),
- déplacement de la camera (Zoom in/out, translation),
- images statiques à produire par les équipes de décors,
- images dynamiques et informations techniques (à destination des animateurs).
Le modèle du Layout répond à des problèmes organisationnels universels : synchronisation entre plusieurs équipes dans un cadre de planning de production serré où rien ne devait être laissé au hasard (production d’un épisode une semaine sur l'autre).
So what ?
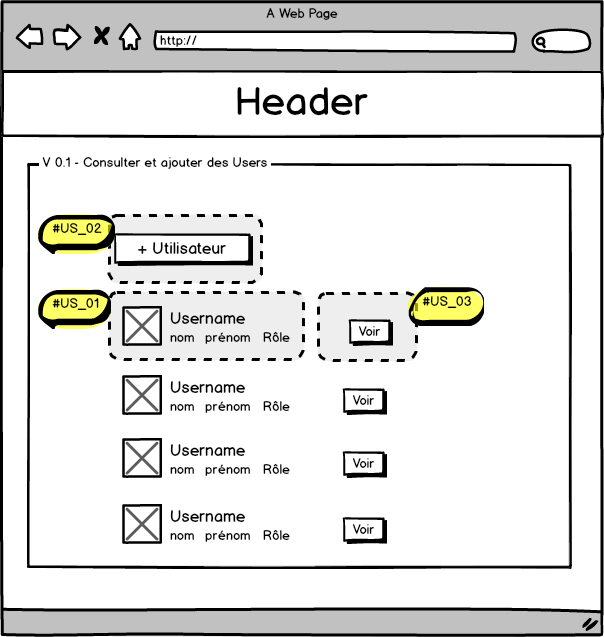
Il est tentant de faire un parallèle entre cet outil et ce qui pourrait être pratiqué dans le cadre de la spécification d’une étape utilisateur sur un produit web.
La scène du dessin est une étape unitaire du storyboard : on peut l'assimiler à une étape utilisateur dans le Story mapping, ou à un EPIC.
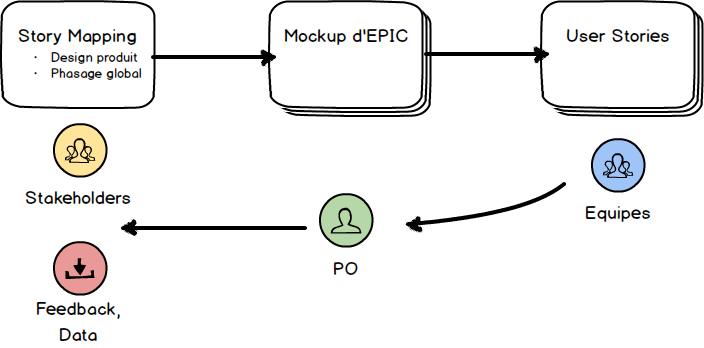
La construction du mockup d’un EPIC interviendrait donc dans la bouclede définition du besoin, planification de lamise en œuvre globale (Story Mapping) etprocess de spécification (User stories).
Il permettrait aux différentes personnes d’une équipe pluridisciplinaire de comprendre :
- ce qu’il lui faut accomplir,
- le positionnement du travail de chacun.
Se servir d’un mockup pour décrire une phase du parcours utilisateur permet :
- de focaliser les efforts en amont sur un design produit cohérent (processus empathique : penser usage avant la technique),
- de décrire le design global de cette étape utilisateur et de savoir où et quand elle intervient,
- de contextualiser les user stories rattachées à l’EPIC en question (donner du sens et une place dans le produit à chaque User Story),
- au Product Owner de récapituler en un schéma le fonctionnement global de l’étape décrite et d’ainsi valider auprès des différentes parties prenantes sur une base commune ce qui est prévu (communication transverse sur la base d’un document commun).
Prendre du recul
Enfin, de façon plus large, donner de la visibilité autour de ce qu’on construit est la meilleure façon de donner dusens au travail effectué par l’équipe.
Si le PO est garant de la transmissiondes informations autour du projet, il est également important qu’il puisse donner un contexte et du sens à chaque élément développé par les équipes. Pour tout acteur du projet, avoir une vision globale permet de mieux saisir les enjeux de son travail au jour le jour.