Pour l'édition de novembre 2017 du MeetUp Mobile Product Management nous avons accueilli Clément Chapalain, Lead Product Manager chez La Ruche qui dit Oui !
La Ruche qui dit Oui ! est une plateforme collaborative mettant en relation des consommateurs avec des producteurs locaux. Les consommateurs passent leur commande sur leur plateforme et ils se rendent dans une "ruche" proche de chez eux pour récupérer leurs produits.
Clément nous a partagé son expérience concernant leur stratégie mobile et leur cheminement depuis un site desktop vers une progressive web app.
L’histoire de La Ruche qui dit Oui !
Après avoir du se contenter pendant des années d'un site web non responsive, le nombre d’utilisateurs web mobile a fini en 2014 par dépasser ceux du site web desktop de la Ruche qui dit Oui.
Se rendant compte qu’elle avait du mal à transformer les potentiels clients sur le mobile, l'équipe de la Ruche décident de faire une refonte du site pour qu’il soit responsive. Une première adaptation de l’expérience desktop est faite sur mobile mais le taux de conversion reste 2 fois moins important sur mobile.
Suite à une levée de fonds en juin 2015, La Ruche qui dit Oui ! décide de recruter des développeurs d’applications natives, mais peine à en trouver. Ils font finalement appel à une personne en free-lance pour réaliser leur application iOS et la lancent en Février 2016.
Grâce à la notoriété de la marque, l’application a été rapidement mise en avant sur l’AppStore par Apple. Suite à ce coup de pouce, le lancement sera un succès mais l’application devient obsolète au bout de 6 mois faute de développeurs pour la faire évoluer et les recrutements se font rares.
N’arrivant pas à recruter sur ces technologies, un choix doit être fait : persévérer pour trouver des développeurs ou trouver d’autres technologies pour les prochaines applications envisagées.
Il existe en effet plusieurs alternatives aux applications natives :
- le web responsive
- les applications hybrides
- les progressives web app
Nous allons nous attarder sur la dernière option qui est celle choisie par Clément Chapalain.
Les progressive web apps : pourquoi ?
Une progressive web app c’est un site web mobile qui se comporte comme une application mobile.
Pourquoi utiliser une progressive web app ? Aujourd’hui tout le monde utilise des applications natives sur son smartphone, mais en réalité peu d'applications sont utilisées quotidiennement. On rencontre également plusieurs problèmes récurrents comme : l’espace disponible sur son smartphone, la data utilisée ou encore le nombre croissant d’applications sur son smartphone qui font que certaines se retrouvent "oubliées" par l'utilisateur.
On observe que les personnes sont de plus en plus réticentes lorsqu’il s’agit de télécharger une nouvelle application. En effet le marché des applications mobiles étant toujours à la hausse il est tentant pour les entreprises de développer des “zombie app”. La preuve, vous devez sans doute avoir sur votre téléphone une bonne dizaine d’applications que vous n’utilisez pas régulièrement.
Clément Chapalain a fait le choix chez La Ruche qui dit Oui ! d’explorer de nouvelles technologies et plus particulièrement les progressive web app qu’ils ont adopté pour leur application de service de livraison en cycle court permettant aux producteurs de livrer les ruches et aux ruches de livrer les clients.
Concrètement les progressives web apps vont vous permettre selon Clément Chapalain d’avoir les même fonctionnalités que sur une application native mais sans dépendre des Stores (Apple et Google) ou des technologies d’applications natives qui évoluent rapidement.
Comment cela fonctionne ?
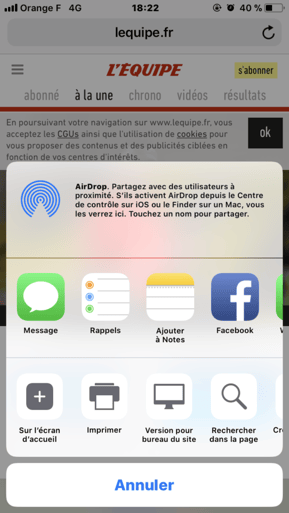
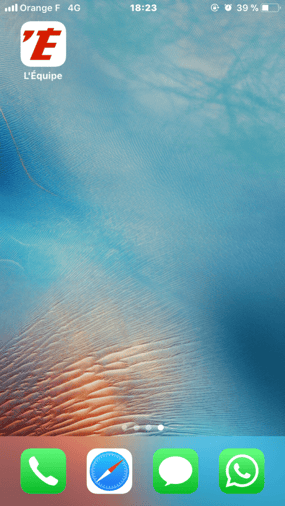
Bien installé devant votre smartphone, lorsque vous êtes sur un site mobile vous allez pouvoir “Ajouter sur l’écran d’accueil” votre site préféré. La progressive web app va par la suite commencer à télécharger des contenus pour que vous puissiez lancer l'application et y accéder en mode hors ligne, mais de manière progressive contrairement à l’installation en une seule fois d’une application native.
 |
 |
 |
Tout comme une application native, vous pourrez recevoir des notifications et l'utiliser sans connexion internet.
Pour Clément Chapalain c’est une technologie qui a de l’avenir car elle permet d’avoir une seule interface qui est commune à tous les devices et surtout constamment à jour et facile à améliorer : plus besoin de passer par la validation d’un des stores et de maintenir plusieurs versions de la même application.
Conclusion
Nous sommes actuellement dans une logique de rationalisation du nombre d’applications sur nos smartphones dans le but de gagner de l’espace. En effet aujourd’hui en France les utilisateurs ont en moyenne 80 applications installées mais ne se servent que de seulement la moitié (Pourquoi les PWA sont la seule alternative viable aux applications natives)
C’est dans cette logique que les progressive web app ont de l’avenir car, selon ses promoteurs, elles permettent d’avoir les avantages des applications natives et sites web mobiles, mais sans les inconvénients.
On notera deux avantages majeurs pour les progressive web apps :
- un gain de coût : elles sont plus simples à développer car il n'y a qu'une seule technologie à prendre en compte et une seule base de code . On a donc un produit cross-plateforme qui est plus simple et moins coûteux à maintenir dans le temps.
- une moindre dépendance aux stores : grâce aux PWA on ne dépend plus des validations des stores (Apple/Google) ce qui permet d’éviter les frictions côté utilisateurs rencontrées lors du téléchargement ou des multiples mises à jour