L'Intelligence Artificielle (IA) s'impose aujourd'hui comme une composante stratégique incontournable pour les produits. Pourtant, son intégration reste un défi délicat pour les Product Designers. Alors, comment transformer l'IA en véritable levier d'innovation sans tomber dans l'effet gadget ? Retours d'expérience de Designers de Cardiologs, Doctrine et Indy !
Souvenez-vous de vos premières expériences avec des chatbots… Combien nous ont fait perdre patience en s’imposant à nous sans solution alternative, au point d’interrompre notre parcours ? En guise de contre-exemple, citons le Shuffle, lecteur de musique iconique d’Apple. Dès sa commercialisation en 2005, un mode aléatoire y est nativement intégré : ses utilisateurs constatent que les mêmes musiques reviennent régulièrement. L’algorithme est donc repensé pour être moins aléatoire et ainsi offrir une meilleure expérience d’écoute. De l’IA oui, mais conçue avec soin !
Ces deux situations révèlent que l’intégration de l’IA est un art délicat, régi par des bonnes pratiques de conception à connaître pour offrir une vraie plus-value aux utilisateurs.
🤖 Faire le choix de l’intelligence artificielle
L’IA est-elle vraiment nécessaire ?
Partir bille en tête sur une solution technique, sans se poser la question de sa pertinence, ça vous évoque des situations inconfortables ? Manque de chance, ça risque de se reproduire avec l’IA… En effet, la tentation de résoudre tous les problèmes par ce moyen est grande, rappelant la métaphore du marteau de Maslow selon laquelle tout problème est un clou pour qui a un marteau. Dès lors, pour qui voudrait utiliser l'IA, tout problème serait une donnée à traiter par un algorithme.
Et si, pour intégrer naturellement l'IA dans son produit, le premier point était d’identifier la problématique à résoudre ? Bien sûr, cela sous-entend que le problème est clairement identifié. Julien Laureau, Head of Design chez Indy, start-up française commercialisant un logiciel de comptabilité conçu pour les travailleurs indépendants et les PME, insiste sur ce point : “On ne fait jamais les choses pour suivre une tendance (…) On revient toujours aux besoins utilisateurs.” Pour ce faire, son équipe suit une démarche de discovery en trois étapes :
- Les enjeux business sont identifiés et creusés en amont.
- La problématique est soigneusement reformulée.
- La phase de solution permet de générer des premières pistes. L’enjeu est d’identifier des solutions puis de voir si l’IA peut les soutenir.
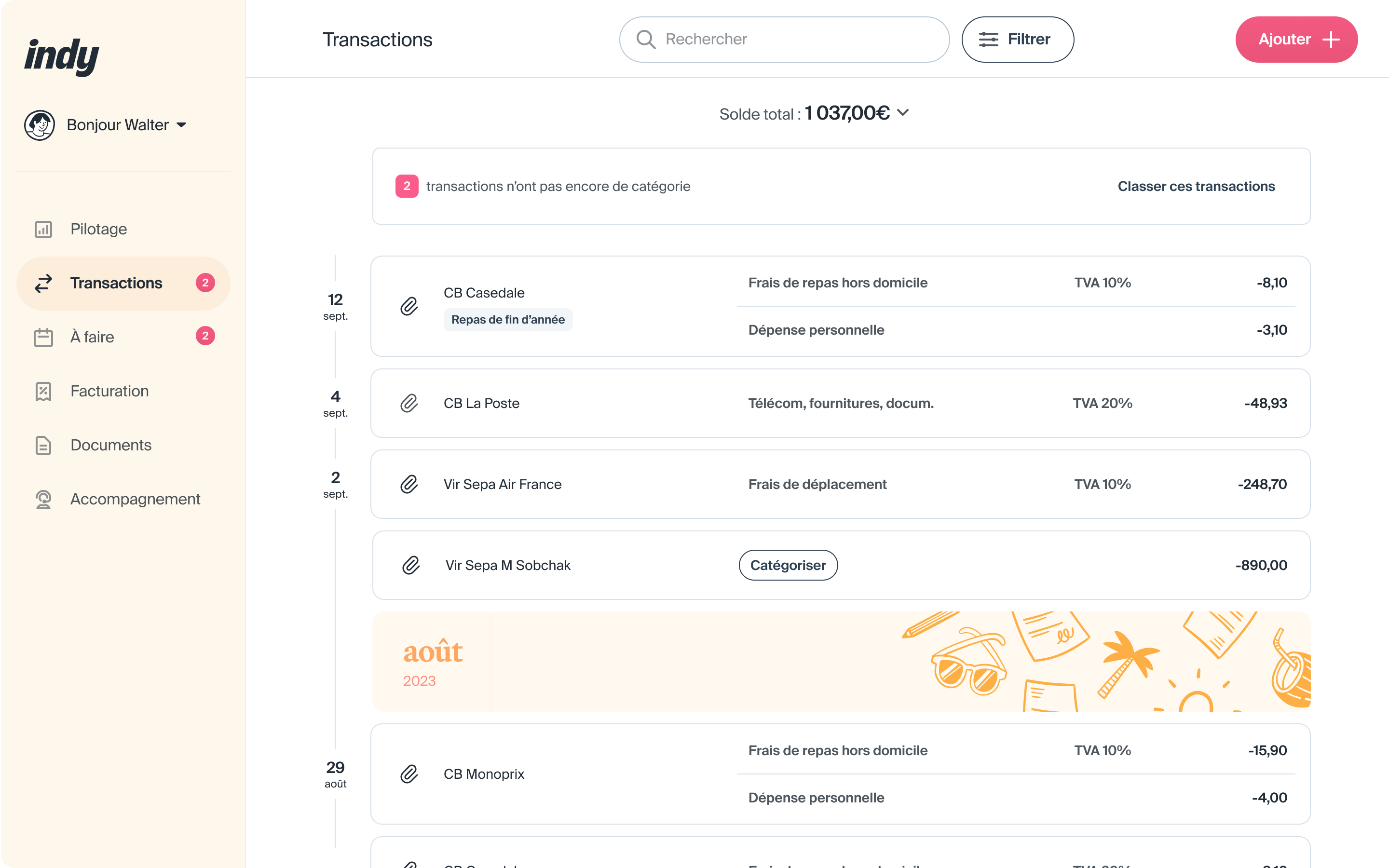
C’est ainsi que l’utilisation de l’OCR (Optical Character Recognition) - une technologie qui offre la possibilité de convertir des images de texte manuscrit ou imprimé en texte numérique - permet aux indépendants de gagner du temps en s’épargnant une saisie manuelle de leurs notes de frais.
Même principe chez Cardiologs, entreprise spécialisée dans la santé numérique, qui utilise l'IA pour analyser les électrocardiogrammes afin de détecter d’éventuelles anomalies cardiaques. Sa Lead Designer, Ingrid Pais de Oliveira, insiste sur le processus de roadmapping, commun aux équipes Produit et Data : “Les Data Scientists identifient quelque chose. Si les Designers le valident avec du verbatim, ça devient un sujet de roadmap.”
Dans ces deux organisations, pas d’IA sans feedback des utilisateurs qui viennent valider la problématique, puis la solution. La connaissance que les Designers ont des usagers grâce à la recherche joue donc un rôle fondamental, en permettant :
- D’identifier des cas d’usage concrets comme la catégorisation des transactions chez Indy par exemple.
- De confirmer l’appétence des utilisateurs pour la fonctionnalité lors d’interviews et de tests.
- De mieux adapter l’algorithme aux utilisateurs, notamment pour limiter les biais algorithmiques si besoin.

Sur ce dernier point, citons le combat de Joy Buolamwini, chercheuse en informatique au MIT et militante numérique américano-ghanéenne. Elle dénonce les biais raciaux et de genre dans les algorithmes de reconnaissance faciale, soulignant leur manque de précision pour les visages de femmes et de personnes racisées, qui n’étaient que trop peu pris en compte dans les phases de tests.
Se différencier grâce à l’IA
À vouloir coller parfaitement aux attentes des utilisateurs, ne risque-t-on pas de passer à côté de LA bonne idée d'utilisation de l'IA ?
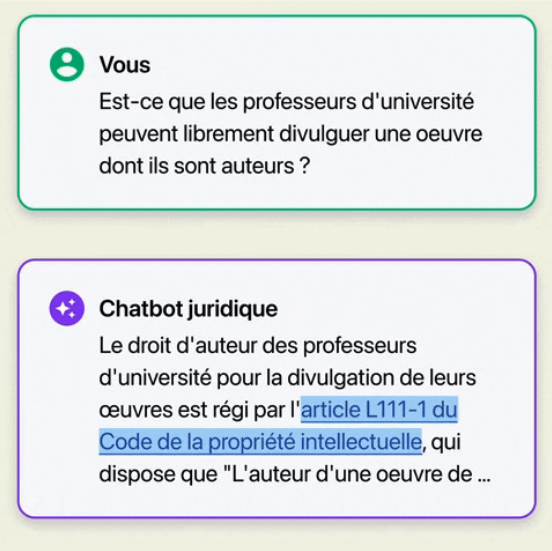
C’est une préoccupation majeure pour Doctrine, start-up ayant pour mission de simplifier l’accès au droit et permettant à des avocats et juristes de trouver des documents juridiques pertinents grâce à leurs algorithmes basés sur de l’IA. Son Head of Design, Louis-Éric Maucout, confirme : “On va chercher quelle sera la fonctionnalité différenciante pour un logiciel juridique : ce qui fait que le client va se dire : ‘Je ne l'ai jamais vu ailleurs’.”
Ainsi, les équipes de Doctrine ont sorti des fonctionnalités très attendues par ses utilisateurs, comme des résumés automatiques de documents juridiques ou un chatbot juridique spécialisé, mais en veillant à toujours ajouter un élément de différenciation. Doctrine se démarque notamment par la centralisation dans un même chatbot de plusieurs expertises juridiques. Ces idées viennent notamment de benchmarks alimentés en continu par l’ensemble des équipes Product, Data et Design.
Scénariser l’IA dans les parcours existants
Une fois le besoin validé, comment concevoir la solution IA et l’intégrer harmonieusement dans le parcours ? À ce sujet, nous vous recommandons chaudement la lecture du framework de design de generative AI écrit par Vincent Koc. Son “compass” met l’accent sur six dimensions :
- La découverte, pendant laquelle les utilisateurs découvrent la GenAI grâce à des interactions simples et engageantes.
- L’assistance, qui guide l’expérience sans toutefois prendre le pas sur les actions utilisateurs.
- L’exploration, pour favoriser l’autonomie et la créativité.
- Le raffinement, synonyme de personnalisation.
- La confiance, en assurant qualité et véracité des données produites par l’IA.
- La maîtrise, où les utilisateurs intègrent pleinement l’IA dans des processus autonomes.

Extrait du “GenAI Compass” - Source : l’article de Vincent Koc
Les experts interviewés recommandent d'introduire les nouvelles fonctionnalités IA de manière progressive, afin que leur usage devienne une habitude, faisant ainsi référence à la notion de design progressif de Raymond Loewy. Un principe que les équipes de Doctrine ont appliqué lorsque le @ a été utilisé comme raccourci dans le chatbot : “utiliser des @ dans un chatbot que ce soit pour invoquer une expertise ou pour poser une question sur un document ou une entité précise c’est pas encore « naturel » pour nos clients mais on sent que c’est une tendance de fond qui va progressivement s’imposer dans toutes les UI de chatbot”.
La question se pose aussi chez Cardiologs. Ingrid Pais de Oliveira parle de faire du “less is more” dans le workflow : “À chaque fois qu’on rajoute une feature, on ne peut pas prendre le risque de modifier la manière dont les médecins prennent l’outil en main dans leur propre user journey. On ne peut pas se permettre de faire un onboarding. Il faut que ce soit imperceptible”.
Encourager l'adoption et l'engagement de l'IA
Une fois l’IA subtilement intégrée dans le parcours utilisateur, l’étape d’après est d’inciter les utilisateurs à l’adopter. Là encore, on se met dans les petits souliers de l’utilisateur mais en oubliant tout discours technologique, comme le souligne Julien Laureau : “On essaie vraiment de parler à l'utilisateur en termes de bénéfices pour lui.”
Gardons à l’esprit que les expériences numériques sont truffées de patterns, qui facilitent cette appropriation : par exemple, si je parle de menu hamburger en Design review, personne ne pense que je rêve de fast-food. Les fonctionnalités embarquant de l’IA ne font pas exception, et l’on retrouve également de bonnes pratiques, parmi lesquelles :
- Donner la possibilité de déconnecter l'IA de son compte : l'utilisateur, pour des raisons de confidentialité ou par manque de confiance envers la technologie, peut préférer garder la main sur le produit qu'il utilise.
- Mettre en avant les options les plus utilisées par l’utilisateur lorsque plusieurs s’offrent à lui. C’est le principe même des recommandations que l’on trouve sur de nombreux sites proposant des catalogues.
- Afficher les limitations du modèle en laissant l’utilisateur reprendre la main sur les résultats, comme l’iPhone qui demande à l’utilisateur de revoir la classification de ses photos par exemple.
- Montrer qu’un traitement est en cours, quitte à parfois créer de la friction en simulant un processus plus long.
Entretenir la confiance de l’utilisateur envers l’IA
Ces pratiques font apparaître une question fondamentale de la conception avec IA : à quel point faut-il jouer la carte de la transparence vis-à-vis des utilisateurs quant aux risques d’erreur ? Louis-Éric Maucout est formel : “Avec l’IA générative, personne ne peut encore affirmer avec certitude fournir une réponse sans faille. Faire comme si de rien n’était est irresponsable car l’impact est trop grand pour nos clients ». Sur le chatbot Doctrine, chaque source citée est donc transformée en lien directement dans la réponse, pour y accéder en un clic. En enlevant un maximum de friction, Doctrine responsabilise ses clients en les incitant à vérifier les réponses plutôt que de s’y fier aveuglément.

La retranscription de l’incertitude sur les interfaces est nécessaire pour gagner la confiance des utilisateurs. En effet, les données ne sont pas toujours aussi fiables et actualisées que l’on souhaiterait. Dans le domaine médical, c’est littéralement une question de survie. Ingrid Pais de Oliveira, Lead Designer chez Cardiologs parle de “remettre les résultats de l’IA à leur juste place”. Elle précise que “c’est un résultat qui est interprété par une IA, jamais un diagnostic. On ne fait pas le travail à la place de l’utilisateur. À n’importe quel moment, il peut re-classifier un signal.”
C’est par l’observation et l’écoute en continu des utilisateurs que naissent les meilleures idées de fonctionnalités IA.
Autre question sous-jacente : faut-il ouvertement mentionner qu’on utilise de l’IA dans son produit ? La mention “IA” est parfois affichée comme un argument différenciateur - on pense aux fonctionnalités d’outils métier comme Maze, Notion ou Airtable - mais ce n’est pas une généralité. Le terme d’IA n’est pas directement mentionné sur les interfaces d’Indy ou de Cardiologs par exemple, même si ce terme est présent sur le site vitrine et le slogan de ce dernier (“AI serving Cardiology”).
🧗🏻♂️ S’adapter en permanence et en équipe
La technicité des sujets d'IA peut amener à penser que les Designers n'ont pas voix au chapitre. Or, plus tôt ces derniers ont connaissance des spécificités du modèle, plus pertinent sera le parcours qu'ils seront en mesure de proposer. Voilà pourquoi après avoir mentionné des bonnes pratiques de conception, il est temps de passer à quelques conseils de collaboration !
Renforcer la collaboration avec les profils Data
Commençons par décrypter les impacts de l’IA sur le partenariat Tech <> Design <> Produit. Intégrer l’IA présente de nouveaux défis pour les Designers. Par exemple, l’entraînement des données peut rallonger les temps de mise en production, et ce sans garantie de résultat.
Les équipes Data travaillent ainsi quotidiennement sur les algorithmes, en révisant les connaissances du modèle pour des raisons de sécurité, de confidentialité, d'obsolescence des données ou encore pour les paramétrer en fonction de nouveaux besoins. À titre d’exemple, Cardiologs a récemment lancé une version pédiatrique de sa plateforme, ce qui a nécessité des ajustements techniques (modifier le seuil de la fréquence cardiaque) ayant des impacts sur les parcours utilisateurs (identifier si le dossier est celui d’un enfant ou non). Ces spécificités sont pleinement intégrées dans la démarche de design, comme le raconte Ingrid Pais de Oliveira : “Au moment de l’identification des solutions, on va interroger les capacités techniques et l’adaptation réglementaire de la solution. On a besoin très vite de savoir si ce qu’on fait est légal, et si c’est possible avec l’IA.”
Il est donc vivement recommandé d’intégrer les Data Scientists à toutes les étapes jusqu’à la création des flows, au cours d’ateliers d’idéation.
Tester l’IA avec ses utilisateurs
Pour autant, les utilisateurs ne doivent pas rester sur le banc de touche. Nous l’avons vu, c’est par l’observation et l’écoute en continu de ces derniers que naissent les meilleures idées de fonctionnalités IA, c’est-à-dire celles qui répondent vraiment à un besoin. D’ailleurs, quoi de mieux que de vraies données utilisateurs pour entraîner les algorithmes ? Pour des raisons de confidentialité, ces dernières pourront cependant être supprimées lors de la mise en production.
Bouclons la boucle, et donnons également la parole aux utilisateurs en phase évaluative, au moment de tester les interfaces et de suivre les données d’usage. Pour leur chatbot, les équipes de Doctrine ont ainsi étudié les questions de relance posées au chatbot, avec le focus suivant : “Est-ce que ce sont des questions métiers qui visent à creuser un point spécifique du droit, ou est-ce une demande de fonctionnalité, comme l’obtention de plus de sources ou le fait de résumer la conversation ?” Si le deuxième cas est plus récurrent, alors les Designers veillent à répondre à la demande des utilisateurs en un clic, en implémentant un bouton “Plus de sources” ou encore “Résumer la conversation”. Ces derniers sont proposés comme actions de relance dans la conversation.
Les entreprises interviewées ont fait le pari - réussi - d’intégrer l’IA dès leur début. Et si une autre clé du succès était d’embarquer en amont les Designers dans cette folle aventure ? Trouver des Product Designers ayant une vraie expertise ou appétence dans l’implémentation de l’IA n’est pas chose aisée : pour cause, ces fonctionnalités, jugées techniques, restent souvent entre les mains des Product Managers et des profils Data.
Pourtant, par leur connaissance fine des modèles mentaux des usagers, les Products Designers pensent scénarisation et intégration harmonieuse de l’IA dans le parcours des utilisateurs. Parce qu’ils sont attentifs à la surcharge cognitive et à la clarté de l’information délivrée, ils encouragent l’utilisateur à explorer l’IA selon ses propres besoins, afin qu’elle soit adoptée en confiance. En effet, rassurer l'utilisateur est indispensable dans la conception de fonctionnalités d’intelligence artificielle. Anticiper les biais, trouver le juste niveau d’information et de transparence à apporter à l’utilisateur doivent être des préoccupations majeures pour assurer une utilisation responsable de l'IA.
Enfin pour les Product Designers, cette époque est inédite, en témoigne Louis-Éric Maucout : “faire du Product Design dans ces périodes-là ça n'arrive pas souvent dans une carrière. Il y a de gros paris à faire, c'est une période d'instabilité mais on est persuadé d'avoir de gros avantages concurrentiels grâce à notre forte culture Produit et à nos talentueux ingénieurs.”
Lire notre article sur comment faciliter le travail des Product Designers grâce à Chat GPT et à la GenAI





