Comme beaucoup d'entre vous, dans ma carrière de Product, j'ai développé une passion pour un petit animal mystérieux et encore trop méconnu : l’utilisateur. Ce qui est fascinant chez l'utilisateur, seul représentant de la famille des humanoptères, c'est qu’il est li-mi-té, mais qu’il ne s'en rend pas compte.
Il n’y peut rien : la nature l’a designé comme ça. Elle l’a doté d'un cerveau énorme, ce qui persuade son propriétaire d’être totalement rationnel. Malheureusement, le sort lui a aussi fait don :
- d'une attention extrêmement limitée et facile à perturber, qui transforme chaque sortie de métro en un remake de Walking dead peuplé des zombies armés des smartphones
- de perceptions très subjectives de la réalité et de la vérité, qui pimentent les débats à chaque repas de famille
- d'une mémoire faillible, qui lui fait toujours oublier l’un des 7 nains de Blanche-Neige ou l’un des 7 péchés capitaux
- et, comme si ça ne suffisait pas, il a aussi hérité du plus grand nombre de biais cognitifs du règne animal.
Forcément, avec tout ce bagage, vous imaginez bien que s'engager dans la meilleure direction n’est pas chose aisée pour lui. Or vous, grands concepteurs de produit devant l'Eternel, vous pensez certainement - vous SAVEZ, même - que la bonne direction est celle qui le mène à VOTRE produit. Mais alors, comment l'aider, cet utilisateur à faire le choix de s'engager avec vous ? Et potentiellement, sur le long terme ?
Comme beaucoup, vous pourriez être tenté de vous inspirer des meilleurs. Après tout, si les géants du web ont mis en place ces mécaniques, pourquoi ne pas les copier ?
Pour comprendre ce qui se cache derrière ces “patterns”, décortiquons les recettes que ces orfèvres mettent en place le long du funnel utilisateur lors des phases :
- d’acquisition où il faudra guérir notre utilisateur de son incertitude
- d’activation où nous l’entraînerons afin de lui éviter un terrible remords
- de rétention où nous chercherons à le garder sous notre joug
Commençons donc notre petit voyage dans l’exploitation des failles de l'utilisateur...
Disclaimer : Ne mets pas trop tes mains dans ces techniques, sinon ton éthique risque de se faire pincer très fort !
Si tu veux creuser les questions de responsabilité et d'éthique, télécharge le livre Responsables.
Acquisition : guérir l'incertitude ⚕️
Le but de la phase d'acquisition n'est pas tant de clamer à cors et à cris que votre Produit est le meilleur. Non, le vrai but est beaucoup plus noble : c'est de guérir l'utilisateur de son incertitude. L’utilisateur a très peur de faire le mauvais choix et il préférera fuir plutôt que de faire face à cette torpeur intérieure.
Tout l’art de l’acquisition est de flécher vers le choix qui vous arrange, tout en donnant l’impression à l’utilisateur qu’il a fait ce choix de son propre chef. Evidemment, il va falloir qu’il soit convaincu que ce choix est le bon pour lui.
A vous donc de lui paver le chemin, en suivant quatre étapes.
Première étape : paver le chemin
Vous avez tous sûrement entendu parler d'affordance, qui désigne l’ensemble des potentialités d'action perceptibles par l'utilisateur d'un programme. : "la forme suit la fonction" (sinon, je vous renvoie au livre de Don Norman, "The design of everyday things"). Ne fatiguez donc pas votre utilisateur en le faisant deviner comment utiliser l'interface !
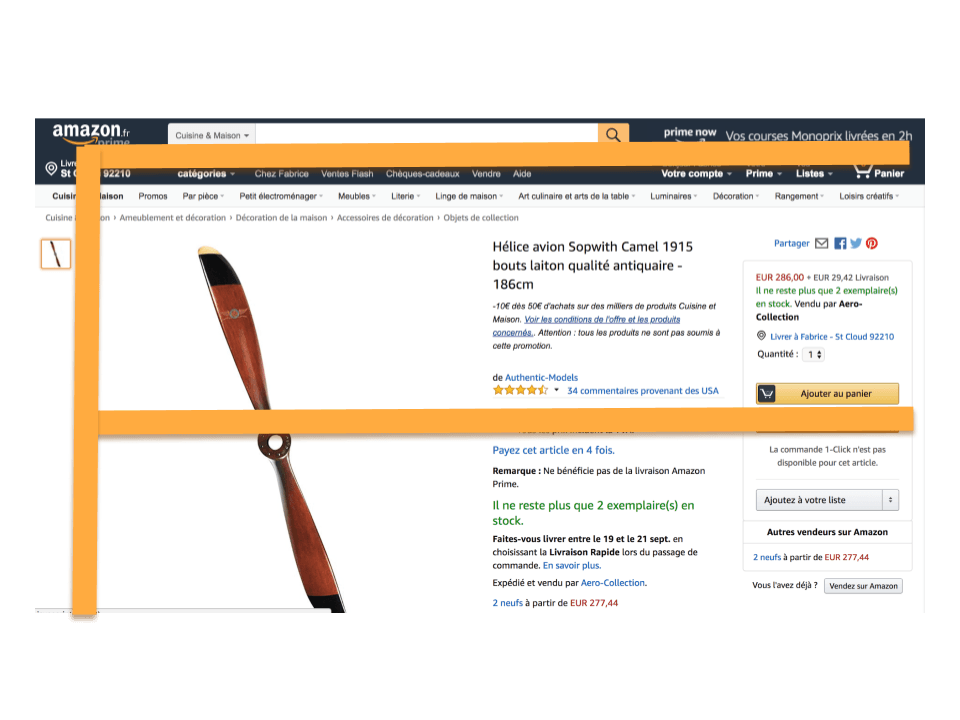
Mieux : utilisez les limites visuelles de l’utilisateur pour attirer ses yeux là où vous voulez qu’il aille. Amazon en joue parfaitement : puisque l’utilisateur a une perception en F, alors autant le guider, soit vers la search, soit… vers le bouton “Ajouter au panier”.

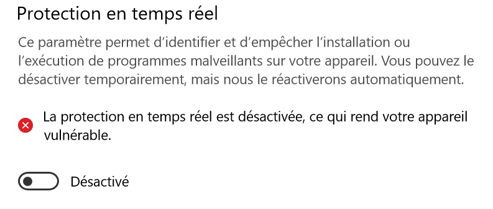
L’utilisateur aime avoir le choix - donnez-lui l’illusion du choix.. Si vous proposez des options, pré-sélectionnez celles que vous préférez, ça lui évitera un effort. Et mettez loin de son attention les options qui peuvent être désagréables, comme la protection des données. Il n’a pas vraiment envie de savoir, n’est-ce-pas ?
Pour renforcer le fléchage vers votre option favorite, n’hésitez pas à ajouter un label tel que “recommandé”, “choix malin”, “la meilleure option”... Vous pouvez tout à fait assortir ce label d’un argument de choc :
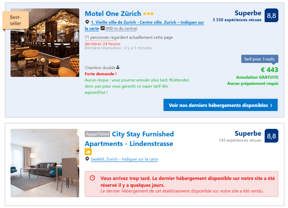
- l’autorité due à une norme sociale (“choix préféré des utilisateurs”). Exemple : Booking.com ou le Amazon’s choice
- l’autorité externe (experts ou label indépendant). Exemple : 1er prix au concours agricole de Mouchachnuk-les-girolles.
- l’autorité interne (en gros, “vous devriez faire cela”). Exemple : si l’utilisateur choisit une autre option, je lui envoie un message qui fait peur. Windows le fait très bien.

Deuxième étape : Augmenter la valeur perçue
L’utilisateur, comme tout être humain, est mauvais pour considérer la valeur de quelque chose. Il va donc falloir l’aider pour lui faire comprendre toute cette valeur qui se niche dans votre produit, et le rendre désirable.
Premiers leviers : l’impatience et la rareté. L’utilisateur aime ce qu’il ne peut pas avoir, ou pas tout de suite. L’étude du Pr. Elizabeth Bruch, sociologiste à l’Université du Michigan, montre ainsi que, sur les sites de rencontre, un utilisateur cherche souvent à séduire des personnes 25 % plus attractives que lui. C’est également ce qui rend aussi insupportable l’attente du prochain épisode de votre série préférée - surtout après un teaser !

Troisième levier : l’ancrage. C’est l’un des biais les plus connus. L’utilisateur ne sait pas appréhender la valeur d’un service ou d’un bien s’il ne peut pas le comparer. On va donc lui fournir un prix de référence.
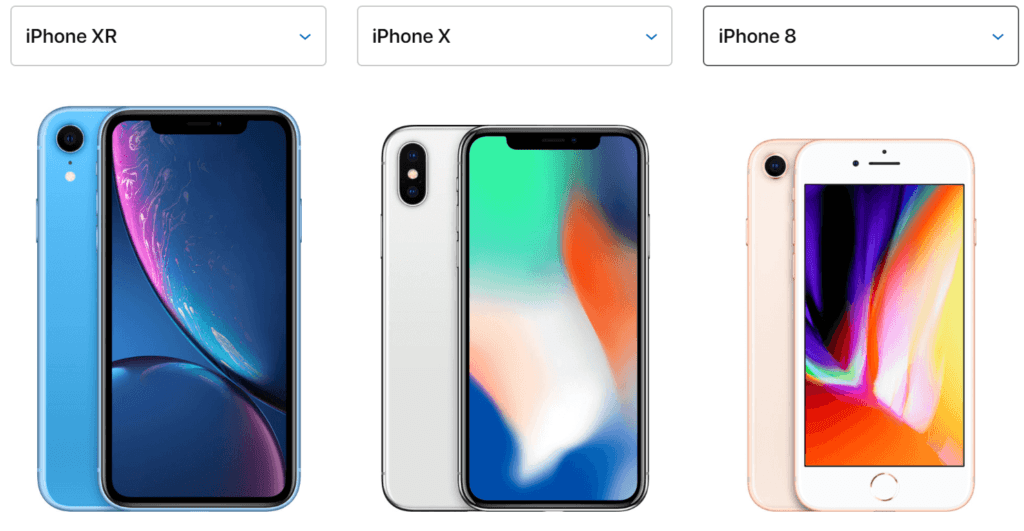
C’est ce que les marques Premium ont très bien compris. En fixant leur prix haut, elles envoient le message que “si c’est plus cher, il y a forcément une raison”. C’est aussi pour cela qu’Apple continue à commercialiser les iPhones d’ancienne génération : en comparaison de l’iPhone X ou XR, un iPhone 8 semblera soudain le choix malin à celui ou celle qui veut un produit Apple sans payer le prix fort… à 685 euros !

Autre application de l’ancrage : l’effet de leurre. C’est la célèbre technique des trois devis : on présente trois offres, et la deuxième ressort naturellement.
Vous pouvez aussi, au contraire, casser le cadre de la comparaison entre deux produits similaires. Changez le nom, le packaging, la catégorie où ils sont placés, et vous pourrez vendre des ferments lactiques à 6,53 € le litre (Actimel), plutôt que du lait plein de ferments lactiques... à 0,80 € le litre.

Troisième étape : Lui donner les clés pour justifier le choix
Une fois que vous avez pavé le chemin de l’utilisateur vers un choix qu’il aura valorisé, il faut lui permettre de justifier son choix, aux tiers comme à lui-même. Mais ne pensez pas que ce que l'utilisateur qualifie de "bon choix" est le plus adapté ou le plus économique pour lui : que nenni ! Le "bon choix", c'est le choix qui le fait se sentir malin.
Pour cela, vous pouvez utilisez l’effet de vérité illusoire, en répétant le message que ce choix est le bon de toutes les façons possibles : depuis la landing page et les témoignages clients, jusqu’aux avis et aux réseaux sociaux
Le poids de la norme sociale peut vous aider : montrez des utilisateurs “comme lui” qui ont fait le choix de votre produit, ou les membres d’un groupe social dont il voudrait faire partie. Jouez avec ses aspirations !
Et le pire ? Même s'il est influencé, l'utilisateur niera. Il croit faire ses choix tout seul.
Dernière étape : Eviter l’inertie
Ca y est, tous les éléments sont là : l’utilisateur est sur le seuil, il ne lui reste plus qu’à cliquer. Mais l’utilisateur est peureux et facilement déconcentré. Et par dessus-tout, il a une forte tendance à la procrastination.
Il va falloir lui donner un dernier coup de pouce, et miser sur les émotions peut aider. La colère ou la culpabilité sont de puissants moteurs, toutes les ONG l’ont d’ailleurs bien compris ! La peur aussi, dont l’illustre FOMO - Fear Out Missing Out -, qui aiguise son envie le jour des soldes ou du Black Friday.
Au final, pour guérir l’incertitude de l‘utilisateur, vous pouvez presque tout cumuler : effet de leurre, labels, norme sociale, FOMO… et ça vous donne “Booking.com, Booking.darkpattern” !

Activation : l'entraîner pour éviter le remords 🏃♀️
Maintenant que l’utilisateur a sauté dans le grand bain, il ne faudrait surtout pas qu’il fasse marche arrière parce que l’eau est trop froide. C’est le rôle de l’activation de s’assurer que l’utilisateur fera les bonnes premières actions qui l’amèneront vers la rétention.
Heureusement, l’utilisateur reste curieux. Il faut donc le rassurer d’une part, et d’autre part, utiliser cette envie de savoir ce qu’il y a un peu plus loin dans l’eau.
Jouer avec la magie du gratuit
Et qu’y a-t-il de plus rassurant pour lui que de savoir qu’il ne va rien payer pour la ou les premières utilisations ? Car il a horreur de payer, même s’il s’agit d’un petit montant. C’est ce qui procure au gratuit un pouvoir magique, et fait perdre toute rationalité à l’utilisateur. L’utilisateur valorisera davantage un élément gratuit qu’un élément peu cher, qui vu comme potentiellement de mauvaise qualité.
C’est pourquoi de nombreux services proposent une période d’essai. Non seulement, elle aide à l’acquisition, mais en sus, l’utilisateur s’oblige à faire rapidement les premiers pas pour ne pas gâcher ce précieux temps gratuit. L’équivalent d’un buffet à volonté digital.

Rappeler la gratuité, renforce aussi l’engagement de l’utilisateur. C’est ce qui permet à Amazon Prime de devenir incontournable auprès de ses membres, mais aussi à Zappos ou Zalando de faire du retour gratuit l’argument massue pour vendre des chaussures et accessoires en ligne.
Quant au compte gratuit, il permet d’utiliser la technique du “pied dans la porte”. Le principe est demander un petit engagement au début (créer un compte et en profiter), pour justifier un plus grand engagement ensuite (payer ou partager) pour plus tard. C’est ce que font très bien Slack, Dropbox ou Trello. Une fois les habitudes prises et le potentiel de l’application révélée, il faudra sortir sa carte bleue pour avoir “plus”.
Encourager avec des accomplissements faciles à atteindre
Gratuit ou pas gratuit, l’utilisateur a besoin de sentir qu’il va dans la bonne direction. Sinon il se désintéresse rapidement. Il faut donc lui montrer qu’il progresse, tant en termes de compétences que d’autonomie… et bien sûr, si possible, dans la direction qui vous intéresse !
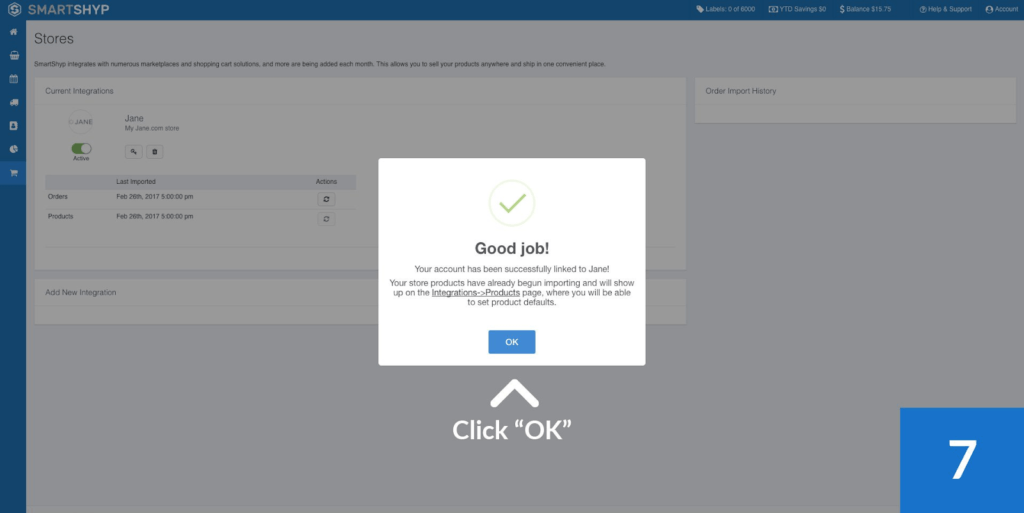
On va donc lui proposer des “win-states”, comme dans les jeux vidéos : des états “désirables” pour lesquels on va le récompenser. Il suffit parfois simplement de changer de vocable à propos d’états existants : on va parler de « réussir » ou « gagner » plutôt que finir ou acheter. On pourra aussi utiliser des mots d’encouragements : “Bravo”, “Formidable !”, “Génial”. Ca peut paraitre gros, mais ça marche !

Vous pouvez aussi créer volontairement des “quêtes” : par exemple, décider que le profil de l’utilisateur n’est qu’à 90% de complétion s’il n’ajoute pas certaines données. On joue alors sur deux facteurs.
- L’utilisateur n’aime pas le désordre. Or, ne pas avoir son profil complet à 100% constitue un désordre, qu’il cherchera sûrement à combler. A vous de bien lui indiquer comment le combler (sinon il se sentira bête et partira).
- L’utilisateur survalorise ce qu’il a déjà. Il vaut donc mieux donner plus de “points” pour les premières informations et moins pour les dernières : il aura l’impression d’avancer rapidement et affichera 90% de complétion. Soit, les 10 % seront plus difficiles, mais, maintenant qu’il est à 90%...

Ne présenter de décision difficile qu’après l’engagement
L’utilisateur n’aime pas les tâches difficiles, ou donner des informations qui ont beaucoup de valeur. Pourquoi l’embêter avec ce genre de demandes tant qu’il n’est pas totalement engagé ? Laissez-le profiter et se sentir propriétaire du produit.
Il le valorisera d’autant plus, et sera alors prêt à s’engager au-delà, ou à souscrire à des services additionnels. Alors seulement, vous pourrez lui demander de données supplémentaires, en justifiant par la valeur additionnelle que ces données vont lui permettre d’obtenir !
Donc, dites-vous qu’il vaut mieux le laisser jouer avec le produit (par exemple, pouvoir faire un appel Skype sans créer de compte), même si ça ne vous rapporte rien immédiatement, plutôt que lui forcer la main et d’hypothéquer la valeur future qu’il pourrait vous apporter.

Rétention : le garder sous son joug 🤗
Ca y est : l’utilisateur est acquis à votre cause. Mais rien n’est gagné : il faut maintenant le garder, le faire revenir. Il faut créer une habitude. D’autant que vous n’êtes pas seul : tous vos concurrents cherchent eux aussi à prendre l’attention de votre utilisateur et le détourner de votre produit.
Récompenser l’engagement
Depuis les travaux de Pavlov et Skinner (début 20ème, ça ne nous rajeunit pas), on sait qu’un sujet peut changer de comportement sur le long-terme - apprendre, en somme - via le conditionnement. Une récompense pour une action va donc l’amener à reproduire cette action, d’autant plus si la récompense est variable. (Pour ceux qui le connaissent, Nir Eyal n’a donc rien inventé. N’appréciant pas l’absence d’éthique de cet homme, je ne vous proposerai pas de lien direct pour son oeuvre. Et toc.).
Cette récompense doit évidemment avoir assez de valeur aux yeux de l’utilisateur pour qu’il ait envie de revenir à votre produit pour la recevoir de nouveau. Or la perception de cette valeur n’est pas liée à sa valeur monétaire, mais à l’effort que l’utilisateur aura investi pour l’obtenir.
Ainsi, si vous le faites travailler, il valorisera alors même une récompense modeste, allant jusqu’à inventer des justifications pour le temps qu’il y aura passé… ce qui accroîtra encore la valeur perçue ! Les jeux en ligne en jouent beaucoup (Fortnite, bien sûr, mais rappelez-vous de Prizee). C’est aussi le cas d’Ebay : l’utilisateur se lèvera peut-être en pleine nuit pour décrocher une enchère, pour parfois ne gagner que quelques euros… Mais quel plaisir de vaincre les autres ! Hé oui, l’utilisateur aime le sentiment de supériorité.

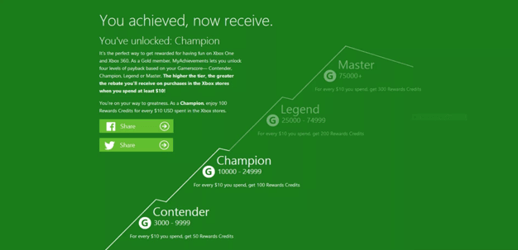
A l’instar de la phase d’activation, célébrer sa victoire permettra à votre utilisateur évidemment d’apprécier d’autant plus la récompense. Mais vous prendrez toujours soin de lui montrer qu’il y a encore mieux, jouant sur sa frustration et son envie d’avoir quelque chose qu’il n’a pas encore.
Cette envie sera d’autant plus grande si la récompense est rare et le club réservé à une élite. Certains vous y donnent même accès temporairement, pour que vous ne puissiez plus vous en passer ! C’est sur cette envie que reposent les lounges d’aéroport, l’éventail de cartes bancaires ou les programmes de fidélité.

Enfin, et Skinner l’a prouvé dès 1930 : plus la récompense est variable et donc imprédictible, plus le comportement de l’utilisateur se répète. Il va donc investir son temps et son attention dans l’espoir de recevoir sa récompense. Cette mécanique ne vous rappelle rien ?... mais oui, c’est bien le mécanisme de l’addiction !
Certains en jouent de façon éhontée : les bandits manchots dans les casinos, Facebook et Twitter (feeds + recherche du “like”), mais aussi Tinder (on swipe à droite, en espérant que quelqu’un fera de même en retour).

Aiguiser sa perception avec l’impatience, l’orgueil et la peur
Les émotions vont vous servir pour aiguiser la perception de valeur, l’envie et l’imprédictibilité. Quelques exemples pêle-mêle:
- La frustration liée à l’impatience : ne pouvoir avoir quelque chose immédiatement est le “fioul” d’Amazon Prime et de la livraison le soir-même ! Il en va de même pour tous les jeux en ligne qui proposent d’attendre pour avoir une vie ou des ressources… Evidemment, vous devez fournir le moyen de guérir cette frustration : il suffit à l’utilisateur de payer.
- L’orgueil : rendre les choses personnelles est ce qui fait revenir l’utilisateur dans la partie forums ou commentaires de beaucoup de sites. Visitez LeMonde.fr sous n’importe quel article politique, par exemple.
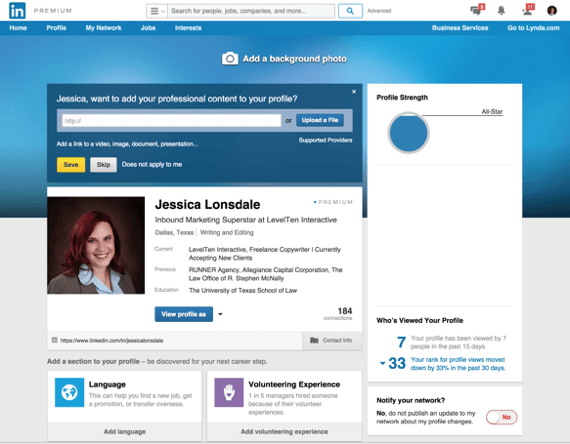
- La peur : L’utilisateur s’est investi dans votre produit. Il n’a donc pas envie de perdre ce qu’il a construit: on parle d’aversion à la perte. C’est un moteur puissant du e-commerce (bons de fidélité limités dans le temps), mais aussi de LinkedIn (perdre ses contacts), Facebook (perdre ses “mémoires”), ou Deezer / Spotify (perdre sa bibliothèque).
Vous pouvez tromper 1000 fois un utilisateur 😱
Toutes ces techniques permettent aisément de jouer avec les failles de vos utilisateurs : leurs biais cognitifs. Vous pouvez donc bien tromper 1000 fois votre utilisateur.
Farmville constitue l’un des résultats les plus aboutis. L’équipe a érigé au centre de sa stratégie Produit ce qu’elle appelle le “Data-Driven Design”. Toutes leurs métriques court-terme étaient au beau fixe: monétisation, coefficient de viralité, DAU / MAU, etc.
Tout ça grâce à de nombreuses techniques dont la pire est ce que l’on appelle le renforcement négatif : de mauvaises choses arrivent si l’utilisateur ne revient pas régulièrement. Entre autres, ils ont ajouté un intervalle variable : s’ils plantent des carottes, celles-ci sont mûres après 3 heures. Mais les choux le sont après 4, les navets 5….
Cet intervalle forçait l’utilisateur à venir vérifier constamment l’état de ses cultures… Car malheur à celui qui viendrait trop tard : ses carottes seraient pourries, ses choux noirs, ses navets à jeter à la poubelle. Le joueur était constamment sous pression, au point de créer des comportements compulsifs et dangereux, pour eux comme pour leur entourage. Certains faits divers nous le rappellent encore (cette femme qui a tué son bébé qui criait parce qu’elle le délaissait pour jouer à Farmville…).
Lorsque certains de ses joueurs partaient en vacances sans pouvoir se connecter, ils agissaient comme des drogués en manque. Quand enfin ils pouvaient accéder à leur ferme, celle-ci n’était plus qu’un désert. Dégoûtés, ils abandonnaient le jeu. Mais une fois le deuil fait, ils étaient plus heureux que lorsqu’ils jouaient.

Evidemment, aucun des Product de Farmville ne voulait faire un jeu qui rende malheureux. Peut-être même déplorent-ils l’impact délétère du jeu sur ses utilisateurs. Pourtant, ils y ont tous contribué sur leur domaine fonctionnel, qu’ils soient Product managers, designers, data ou growth. Pourquoi ?
Peut-être connaissez-vous l’expérience de Milgram, menée de 1960 à 1963. Le psychologue américain Stanley Milgram s’intéressait au biais d’autorité. Des êtres humains pouvaient-ils suivre un chemin moralement intenable si une autorité légitime leur intimait de le faire ?
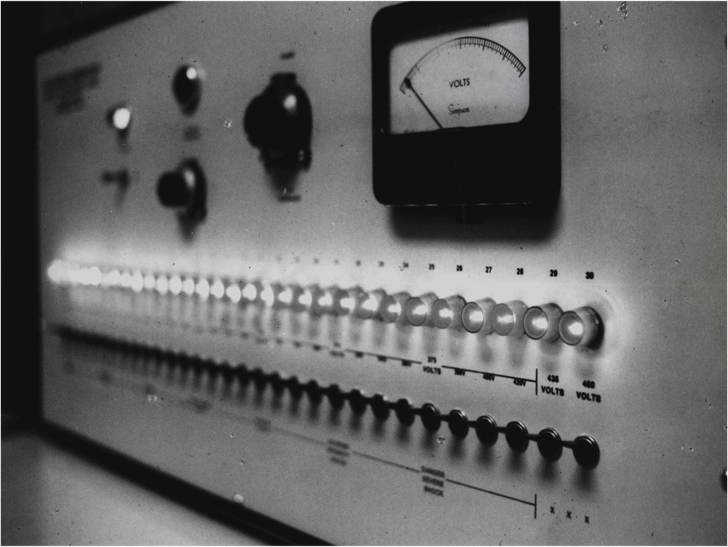
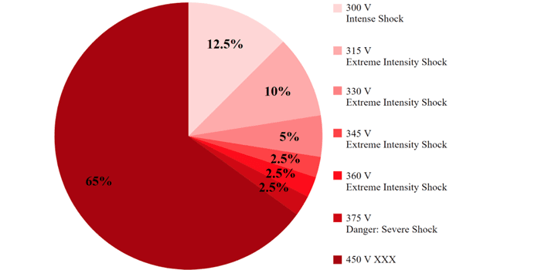
L’expérience se déroulait de la façon suivante. Acceptant de participer à une étude, des volontaires devaient poser des questions à un autre participant, qu’ils ne voyaient pas mais pouvaient entendre. A chaque mauvaise réponse, ils devaient administrer un choc électrique, à chaque fois plus intense ; et ils entendaient la personne souffrir de plus en plus, puis ne plus rien dire… le maximum étant un choc mortel. Et lorsqu’un volontaire hésitait, le professeur, en blouse, leur ordonnait de le faire : “C’est pour l’expérience”.

Les résultats de l’expérience furent affligeants : 65 % allaient jusqu’au choc mortel. A la fin de l’expérience, Stanley Milgram dévoilait le pot-aux-roses. La personne qui répondait était un complice, qui ne recevait jamais les chocs/ Les bruits étaient pré-enregistrés. Puis il questionnait le volontaire : qui était responsable de la douleur infligée ? Et tous les volontaires désignaient le professeur en blouse, figure de l’autorité, qu’il leur disait de le faire.

Aucun d’eux ne se sentait responsable, ils ne faisaient que répondre à l’autorité. Il en va de même pour les Product de Farmville. Les actionnaires mettent peut-être la pression. Les OKRs du produit sont décidés par le management. Gagner 3 % de DAU / MAU permet peut-être au PM de décrocher sa prime. Et puis, les utilisateurs ne sont-ils pas responsables de leurs actes ? Et tout ça, c’est du virtuel, on ne tue personne !
Peut-être pensez-vous la même chose, en haussant les épaules. Mais nous sommes tous responsables, et nous devons tous l’être. Le digital occupe une part prépondérante de nos vies, pour un public de plus en plus jeune.
Ce que j’ai essayé de faire avec cet article, c’est vous rendre compétent et autonome pour pouvoir déconstruire les patterns de design, de product, de growth, que vous voyez émerger… et ne surtout pas les copier tels quels.
Alors, je nous en conjure : ne soyons pas des sociopathes digitaux !
Pour aller plus loin, télécharge le livre Responsables.