¿Es el Design System algo más que un concepto de moda? En Thiga creemos que sí. Aunque se ha escrito mucho sobre sus ventajas (hablaremos de ello más adelante), muchas organizaciones están experimentando problemas a la hora de implementarlo.
Estos problemas son comunes y, afortunadamente, de fácil solución. Por eso, en este último capítulo queremos centrarnos en la forma correcta de promocionarlo internamente, implantarlo y evitar complicaciones.
¿Qué nos ofrece un Design System?
No es milagroso, pero un Design System puede ser especialmente útil si tienes:
- Equipos que no colaboran entre sí o no están ubicados en el mismo lugar.
- Una continua re-creación de elementos ya existentes en el lado del diseño o desarrollo.
- Una experiencia de usuario con poca coherencia.
Lo que ofrece:
- Compartir y colaborar: los miembros del equipo de producto, diseño o desarrollo tendrán un lenguaje común que hace los intercambios mucho más fluidos.
- Eficacia: ¡no desperdicies más recursos! A partir de ahora, los componentes se diseñan y desarrollan una sola vez. Se aumenta la velocidad de producción, se reducen los costes de diseño y desarrollo, se acelera el time-to-market y el time-to-impact.
- Enfoque: permitirá a los diseñadores dedicarse a aquello donde pueden aportar más valor añadido (User Research, diseño de nuevas características, etc.) evitando pasar la mayor parte de su tiempo produciendo interfaces.
- Coherencia y calidad: el usuario tiene una experiencia perfecta gracias a comportamientos de interfaz claramente definidos, más fáciles de procesar y asimilar cognitivamente.
¿Qué es un Design System?
Un poco de historia
La idea de estandarizar la identidad visual de una marca no es nueva. Ya en 1975, el Manual de identidad corporativa de la NASA (“NASA Graphics Standards Manual”) se convirtió en el primer ejemplo de este tipo de codificación. Incluía los logotipos, fuentes y colores que los equipos de la NASA podían utilizar, pero también instrucciones sobre cómo utilizarlos en edificios, papelería, uniformes, formularios, publicaciones científicas, transbordadores espaciales, etc.
La aparición de los productos digitales ha añadido una nueva dimensión técnica a la necesidad de un único repositorio de diseño. Los elementos visuales en los productos digitales actuales están codificados y no simplemente impresos, lo que también significa que el diseño se actualiza con mucha más frecuencia.
El Design System, una mezcla entre lo tangible y lo intangible
Definición(es): ¿Qué es —o no es— un Design System?
Desde 1975, otras empresas han seguido el ejemplo y, poco a poco, ha surgido el concepto de Design System. Se llama así porque es un conjunto estructurado de recursos visuales que se puede descomponer en elementos y subelementos, como un sistema lógico o matemático. Estos elementos están interconectados, son reutilizables y los adopta por una comunidad de personas que están a su vez conectadas. Tres expertos en diseño definen el concepto de Design System de la siguiente manera:
“Un Design System es un ecosistema de componentes, interfaces, directrices, arquitectura y procesos para satisfacer los requisitos de un producto u organización, y construir un resultado deliberado.” — Teresa Mira, Diseñadora senior en Designit NYC.
“Un Design System ofrece una biblioteca de estilo visual, componentes y otras cuestiones documentadas y publicadas por un individuo, equipo o comunidad como herramientas de código y diseño para que la adopción de los productos pueda ser más eficiente y coherente” — Nathan Curtis, cofundador de EightShapes.
“Un Design System es la historia oficial de cómo tu organización diseña y construye productos digitales.” — Brad Frost, diseñador web, consultor y escritor.
Como habrás podido comprobar y al contrario de lo que se suele decir, un Design System no es ni una guía de estilos ni una biblioteca de componentes, o al menos no solo es eso.
Un Design System tiene como objetivo aportar un lenguaje común entre las diferentes profesiones y equipos de uno o más productos. Centraliza y pone en perspectiva varios documentos construidos históricamente de forma independiente (brand book, biblioteca de componentes, código fuente, etc.).
También permite a los equipos ser más autónomos y más eficientes en la construcción de los productos, a la vez que libera tiempo para centrarse en otras actividades de alto valor añadido.
Los componentes de un Design System
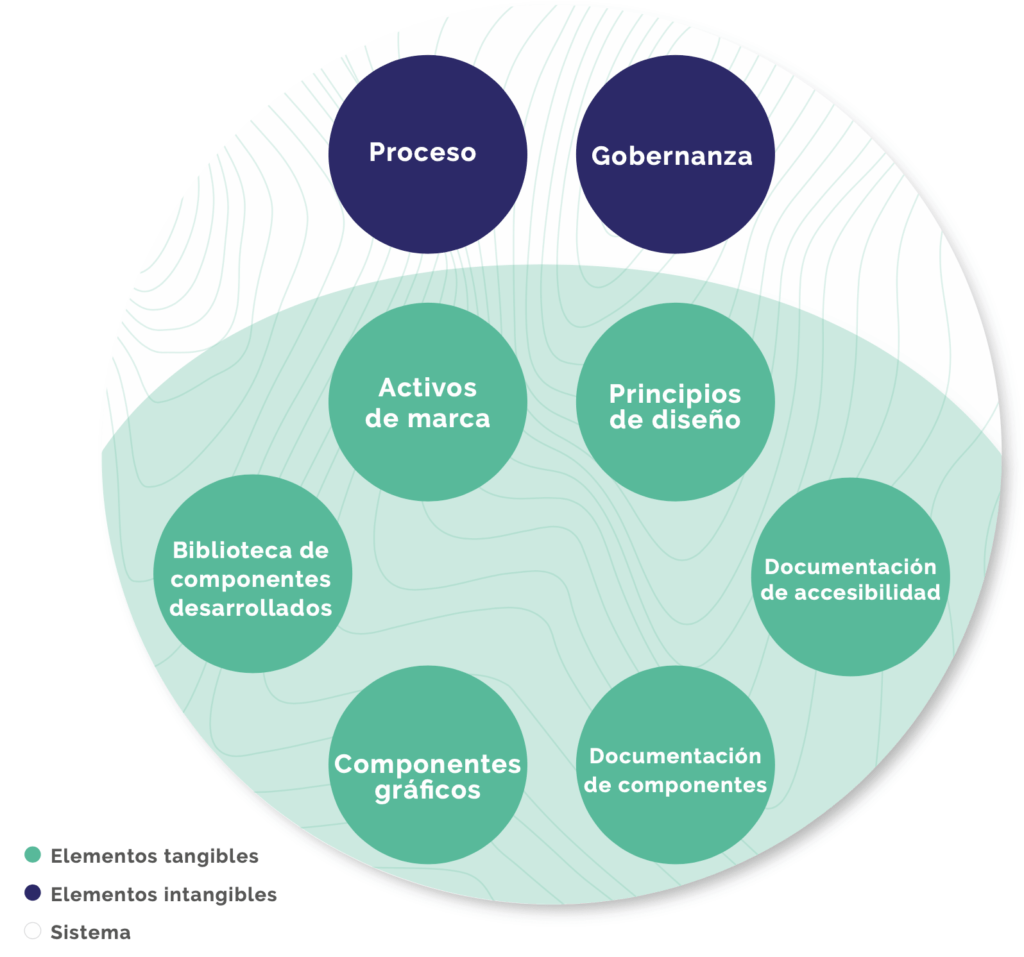
Un Design System es un sistema basado en elementos tangibles, como el contenido, y en elementos intangibles, como los procesos (Teresa Mira, «7 requisitos de un Design System holístico», Medium). Esto es todo lo que puede implicar:

Elementos tangibles:
- Activos de marca (misión, valores, tono de voz, etc.).
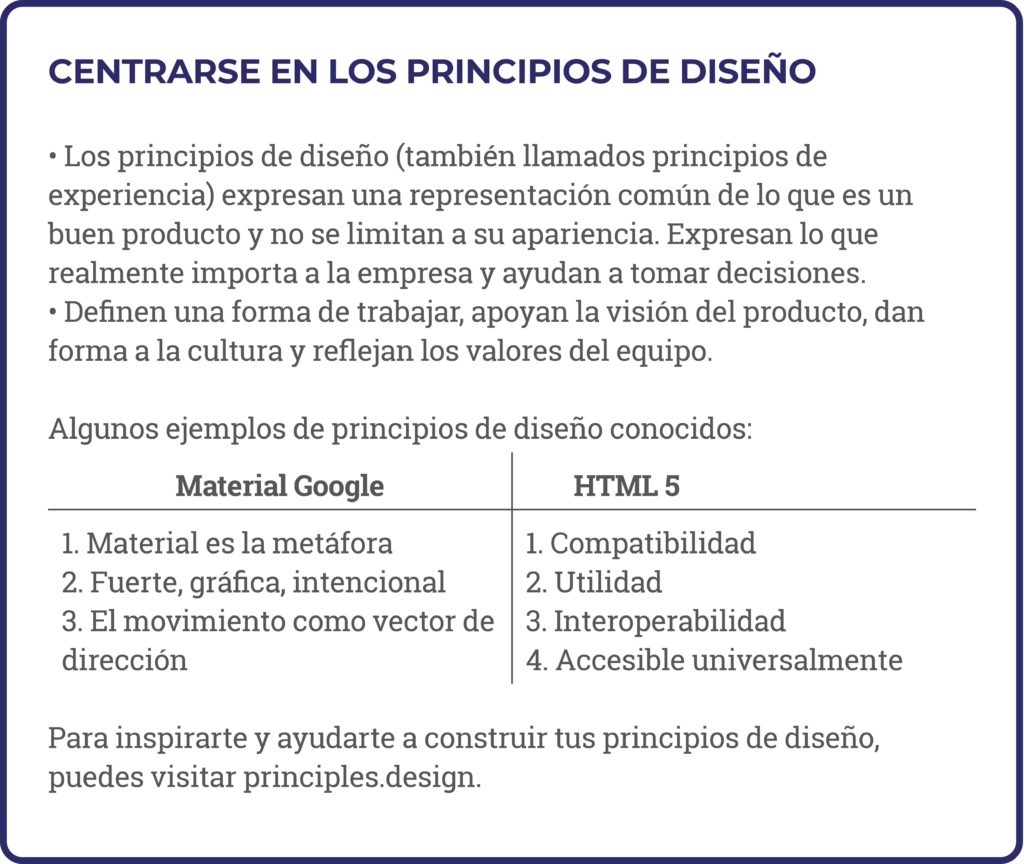
- Principios de diseño (o principios de experiencia).
- Componentes gráficos compartidos entre los diseñadores.
- Biblioteca de componentes desarrollados (compartidos entre los desarrolladores).
- Documentación de componentes (reglas de uso de los componentes).
- Documentación de accesibilidad (por ejemplo, el nivel de contraste entre el texto y el fondo, los subtítulos de los videos, etc.).
Elementos intangibles:
- Proceso y gestión (presentación de un nuevo componente, actualización de un componente existente, etc.)
Para aprender más: descarga el libro Product Design en Organizaciones con Productos Digitales
Componentes básicos y opcionales
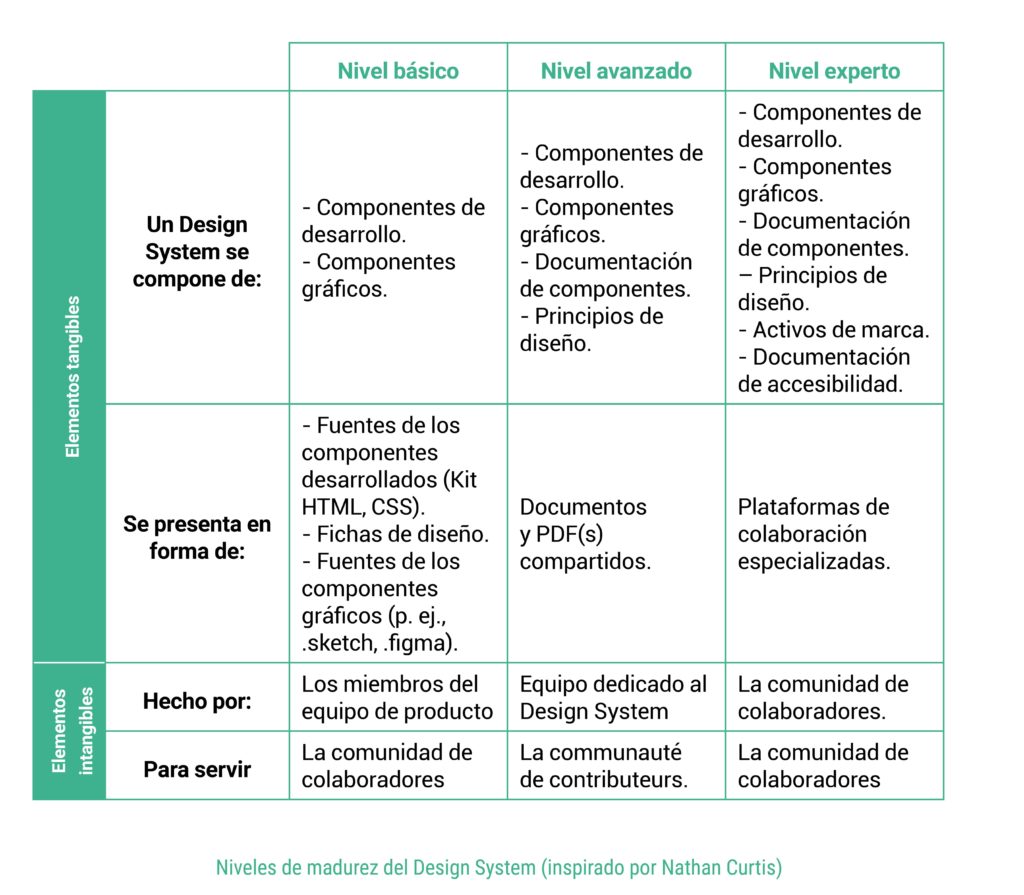
Es verdad que un Design System no suele ser tan completo. Dependiendo de la cultura, productos y madurez en el diseño, sólo ciertos elementos son relevantes. Distinguimos tres niveles de madurez (el nivel básico es el más común hoy en día):

Aquí encontrarás algunos ejemplos de Design System para ilustrar los elementos tangibles presentes en el «nivel experto»:
Si bien la estructura de estos diferentes ejemplos es prácticamente idéntica, algunos de ellos incorporan características específicas para satisfacer sus propias necesidades:
- Directrices detalladas de interacción y Motion Design.
- Sección «cómo contribuir» para que todos puedan tener la oportunidad de enviar cambios (adiciones, correcciones de errores, etc.).
- Elementos abiertos externamente como el kit de UI y los principios de diseño.
- Directrices detalladas sobre el tono de voz (tone of voice) que se debe seguir.
¿Cómo se implementa?
En Thiga vemos la implementación de un Design System como la creación de un nuevo producto (y no como un proyecto con fecha de finalización). Como cualquier producto, debe satisfacer las necesidades de un grupo objetivo determinado (desarrolladores, diseñadores, etc.) y aportar valor a lo largo del tiempo.
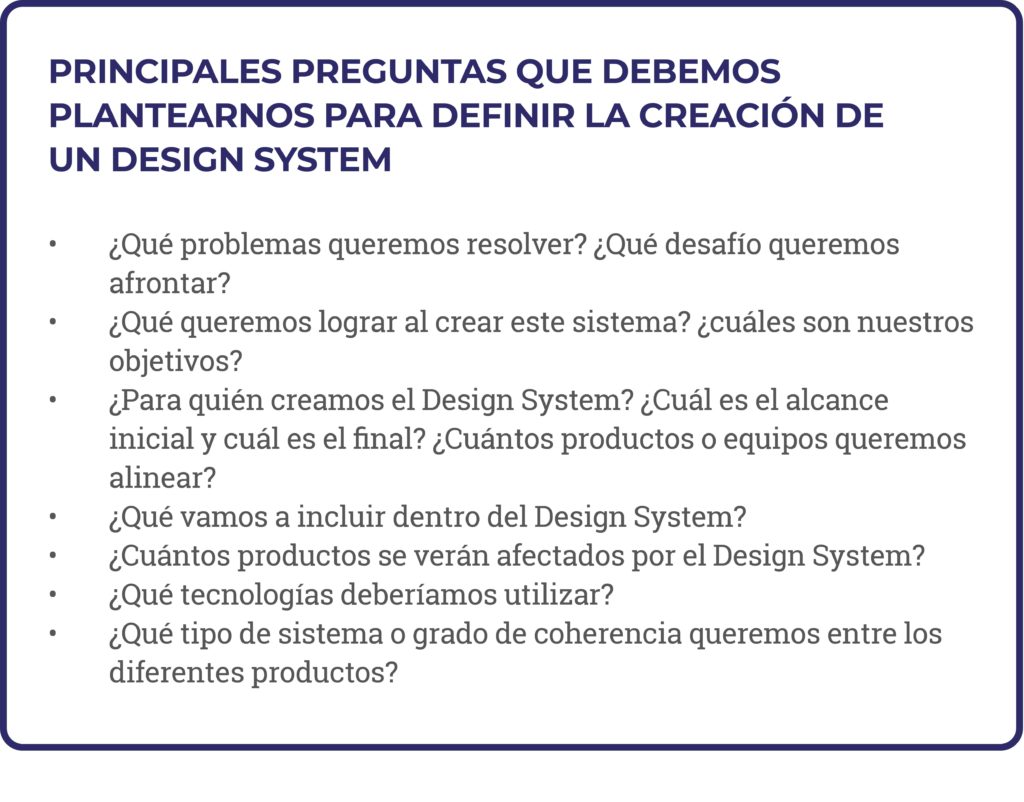
Claves para empezar bien: definir un Design System
En una lógica de producto, el primer paso es establecer un registro de la forma en que trabajan los equipos e identificar los problemas que se pueden abordar. Una vez realizado este diagnóstico, hay que definir y priorizar los objetivos, determinar el alcance del proyecto y, finalmente, establecer y compartir los criterios para que el Design System cumpla con los propósitos esperados.
Una vez definidos los objetivos, te aconsejamos que definas un primer alcance para el Design System. Igual que en el caso de un producto, la limitación del alcance y de los elementos tangibles que se deben integrar te permitirá entregar e iterar rápidamente, con resultados rápidos y correcciones fáciles de aplicar. Con el tiempo, este alcance se irá ampliando, teniendo siempre en cuenta los objetivos fijados y los criterios de éxito.

También puede ser interesante plantearse con antelación otras preguntas. Las encontrarás en el artículo Practicing Design System, de Nathan Curtis.
Por ejemplo, no es realista querer abordar todo a corto plazo si se manejan diferentes productos y la cantidad de interfaces existente ya es muy grande. Otro ejemplo podría darse en el marco de un producto centrado en la comunicación conversacional: la integración de directrices relacionadas con el tono de voz normalizará la forma de interactuar con los usuarios y, por lo tanto, serán considerados como un must have (requisito) del Design System. Los componentes gráficos, por su parte, pueden ser considerados como un nice to have (deseable).
Un requisito previo para definir el alcance del Design System (y convencer a la gente de la necesidad de tenerlo) puede ser hacer un inventario de lo que ya existe. Se trata de enumerar los diferentes patrones (componentes funcionales recurrentes) y activos (elementos de marca, iconos, colores, etc.) que se utilizan en el producto. Cada miembro del equipo (diseñadores, pero también desarrolladores de front-end, por ejemplo) puede contribuir aportando capturas de pantalla para catalogar los elementos existentes de manera exhaustiva.
El inventario permitirá a los equipos:
- Visualizar las incoherencias, si las hay;
- identificar los elementos que pueden reutilizarse;
- priorizar lo que se desarrollará primero.
Sentar las bases: Principios de diseño y opciones tecnológicas
Los principios de diseño son la primera piedra que se coloca, incluso antes de entrar en la fase de creación de los activos de UI. Estos principios guiarán e inspirarán a los diseñadores y desarrolladores. Por ejemplo, si uno de sus principios fundamentales es asegurar la accesibilidad de sus productos, cualquier activo que no cumpla con el estándar que establezcas tendrá que actualizarse.

La cuestión de la elección tecnológica es clave al implantar un Design System, pero no debería limitarlo. Tu Design System debe ser tecnológicamente agnóstico —es decir, estar diseñado de forma independiente de cualquier tecnología—y, al mismo tiempo, ser compatible con las principales tecnologías punteras. Esto crea una experiencia reconocible y específica de la plataforma. En pocas palabras, le corresponde a Diseño impulsar el desarrollo, y no al revés. Las consultas y la cooperación con el CTO y los principales involucrados son esenciales y van mucho más allá de la primera fase de aplicación.
Establecer una organización alrededor del Design System
Para facilitar la adhesión y mantener un Design System es necesario encontrar maneras de trabajar de forma multidisciplinar y romper así los límites organizativos (diseño, marca, tecnología, etc.). Esto a menudo requiere adaptar las formas de trabajo existentes o buscar otras nuevas.
¿Es necesario crear un equipo dedicado al Design System?
La organización que se establece alrededor del Design System es clave para su escalabilidad. Hay dos opciones de organización:
- Modelo descentralizado o distribuido: varios miembros de los equipos de producto tienen asignada una pequeña parte de su tiempo para trabajar en la implementación y potenciación del Design System.
- Modelo centralizado: el Design System está a cargo de un equipo dedicado exclusivamente a ello.
A menudo es posible probar una combinación de modelos. Por ejemplo, Salesforce ha designado un equipo central exclusivo al sistema Lightning, con colaboradores de toda la organización.
Con independencia del modelo de organización elegido, los perfiles profesionales que deben participar desde el principio son los siguientes:
1. Diseñadores (Product Designers y perfiles especializados)
2. Desarrolladores
3. Uno o más Product Managers
4. Otros usuarios de los recursos (marketing, comunicación, etc.)
5. El CPO, en calidad de patrocinador de la iniciativa
Los Product Designers involucrados en la construcción del Design System deben destacar en Visual Design, diseño de interacción y arquitectura de la información. Asimismo, los desarrolladores deben demostrar un claro interés en el desarrollo de calidad. Puede que convenga nombrar a una persona responsable del Design System, alguien que esté a cargo de su creación y mantenimiento, y que podrá evangelizar sobre su interés en toda la organización.
Más allá de la asignación de recursos dedicados al Design System, establecer una gestión clara es esencial para asegurar que el sistema pueda adaptarse al cambio. Por ejemplo, es importante responder primero a algunas preguntas sobre cómo se van a gestionar los cambios: ¿quién valida los cambios en el sistema? ¿Cómo se procesan las solicitudes de nuevos componentes? ¿Qué sucede cuando se detectan errores o regresiones?
¿Cómo podemos hacer que los equipos se involucren?
Más importante que su creación, la clave del éxito de un Design System reside en la capacidad del equipo para incitar a los interesados a utilizarlo. Dependiendo del tamaño de la empresa, puede resultar difícil animar a la gente a adoptar un Design System, que solo acabará adoptándose si se considera útil.
Para que la organización siga la dirección que el equipo ha establecido, es necesario:
- Mantener una visión y establecer unos principios de experiencia sólidos y compartidos.
- Conseguir que la directiva apoye su financiación para, por ejemplo, poder dedicar una cierta capacidad al sistema a largo plazo.
- Demostrar el valor del sistema a través de un entorno de prueba para que los usuarios puedan probarlo y aprender a manejarlo.
- Reunir los comentarios y sugerencias de los usuarios internos, como lo harías con cualquier otro producto. Obtener esta retroalimentación es una buena manera de comprender mejor las necesidades, identificar los posibles problemas y mejorar el sistema.
- Evaluar la forma en que los usuarios internos utilizan el sistema mediante entrevistas, observaciones y encuestas periódicas.
La comunicación también desempeña un papel fundamental en la adopción del sistema. En particular, te recomendamos:
- Promover el sistema internamente mediante talleres, presentaciones e incluso una plataforma de colaboración exclusiva.
- Crear y compartir una nomenclatura para los componentes del Design System.
- Utilizar herramientas colaborativas de comunicación que incluyan a los desarrolladores (p. ej., un canal de Slack exclusivo) para compartir los cambios y conseguir que los usuarios y los diseñadores del sistema sigan implicados.
- Organizar encuentros formales entre el equipo del Design System, los usuarios y las partes interesadas para discutir lo que funciona o lo que necesita mejorarse. También permitirá priorizar y crear un plan de lanzamiento del Design System para que pueda satisfacer mejor las necesidades de la empresa.
- Compartir los éxitos del Design System de forma factual, es decir, utilizando métricas.

Como ya has podido comprobar, más allá de un conjunto de componentes gráficos de referencia, un Design System adquiere una dimensión totalmente nueva si se integran además otros tipos de documentación (activos de la marca, principios de diseño, etc.).
En su versión exhaustiva, el Design System se convierte en una valiosa herramienta de comunicación interna que estandariza el lenguaje de su empresa.
También hay que tener en cuenta que para obtener el máximo valor del Design System, este tiene que considerarse como un producto en sí mismo. Su utilidad y su plena adopción por parte de los equipos está garantizada solo si se le asignan recursos, se exponen sus ventajas, se mide su repercusión y se procura mejorarlo continuamente.
Recursos para saber más:
- Product Design en Organizaciones con Productos Digitales.
- Hackez le Design System: en este libro, Audrey Hacq explica de forma didáctica cómo configurar un Design System paso a paso.
- Nasa Graphic Standard Manual de 1975: manual de normas gráficas de la NASA por Richard Danne y Bruce Blackburn. Este libro incluye escaneos del manual original, reproducciones de la presentación original de la NASA y una lista de los estándares gráficos originales de la NASA.
- 7 requirements of a holistic Design System: en este post de Medium, Teresa Mira expone los diferentes componentes de un Design System.
- A design system is...: Nathan Curtis publica periódicamente estudios sobre la evolución de los Design System en Twitter.
Foto de Sigmund en Unsplash